Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
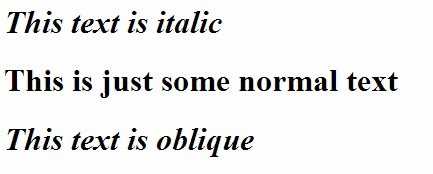
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.

Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).

Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}

Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.

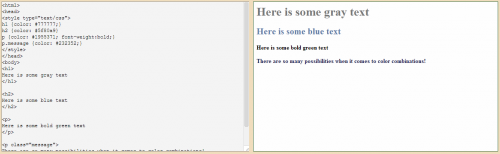
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.

Таким образом, возможности CSS позволяют изменить шрифт всего веб-сайта и его свойства всего за несколько минут, что существенно облегчает разработчику жизнь и экономит время.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Как устроены шрифты
Все шрифты делятся на семейства или гарнитуры (typeface). Например, Roboto и Roboto Slab, PT Sans и PT Serif – это шрифты одной гарнитуры. Их объединяют общие характеристики графики и принципы отрисовки.
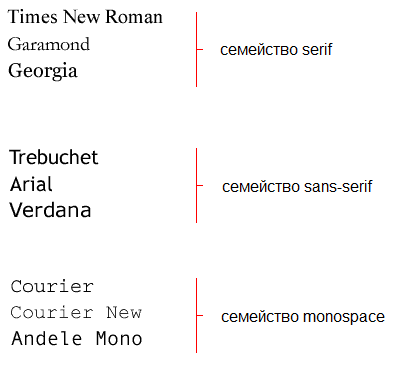
Примеры нескольких семейств шрифтов
Среди гарнитур существует несколько основных стилей:
- шрифты с засечками – антиква;
- шрифты без засечек – рубленые, гротескные;
- декоративные – акцидентные;
- рукописные – письменные.
Стили шрифтов
Сами стили предполагают различные способы начертания (font) – это градации от тонкого до жирного, с курсивом и без него.
У Roboto большое количество вариантов с разными наклоном и начертанием
Шрифт можно условно разделить на 3 составляющие: каркас, насыщенность и декор.
Каркас. База, которая определяет пропорцию и форму шрифта. Например, у Rockwell каркас прописной буквы сложнее, чем у Questrial, но заглавные визуально отличаются только засечками. В декоративном шрифте Sacramento каркас принципиально иной – вытянутый и как-будто сделанный вручную.
Примеры шрифтов с разными каркасами
Насыщенность. Это толщина каркаса. У некоторых шрифтов ее можно менять. Например, у Roboto девять стандартных способов начертания, а у Times New Roman – всего два. Некоторые шрифты, например Forum, изначально имеют только одну насыщенность.
Начертания шрифта
Декор (аксессуар). Дополнительные элементы, которые дополняют шрифт: завитки, узоры, засечки. Существует мнение, что читать текст, который состоит из букв с засечками проще, чем без них. Но, судя по научному исследованию, это не совсем так – лучшего всего воспринимается простой Arial.
Декоративные элементы шрифтов
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя
FontStruct
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка:
Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Какие форматы шрифтов поддерживаются
В мобильных операционных системах Apple появилась поддержка следующих типов шрифтов:
TTF (TrueType Font), который основан на совместной разработке Apple и Microsoft конца 80-х годов. Тогда компании объединились, чтобы предоставить достойную альтернативу векторным шрифтам от Adobe. На данный момент этот формат шрифтов наиболее распространён как в Windows, так и в macOS.
TTC (коллекция TrueType) – доработанная версия TrueType, позволяющая объединять схожие шрифты в один файл и снижать объем исходных данных.
OTF (OpenType Font), основанная на TrueType разработка Adobe и Microsoft середины 90-х годов. Шрифты поддерживаются операционными системами macOS, Windows и Linux.
Как удалять шрифты из iOS
Для удаления шрифтов, которые устанавливались через приложения для iOS 13 или iPadOS, нужно сделать следующее:
1. Перейдите в Настройки – Основные – Шрифты.
2. Найдите ненужный шрифт в списке или через поиск.
3. Свайпом удалите установленный шрифт.
Чтобы удалить шрифт, который устанавливался при помои профиля разработчика, нужно проделать такую операцию:
1. Перейдите в Настройки – Основные – Профили.
2. Выберите профиль ненужного шрифта.
3. Удалите профиль из системы.
Теперь вы знаете все об одной из самых малоизвестных фишек iOS 13 и iPadOS.
iPhones.ru
Не Helvetica единой да Comic Sans ужасным.
Рассказать
Как установить новые шрифты на iPhone и iPad
Есть сразу несколько способов добавить новые шрифты в iOS
Обратите внимание, что добавленные данные не мигрируют между устройствами через iCloud или другой облачный сервис
Все необходимые шрифты придется загружать на каждом устройстве, где это необходимо.
1. Установка через приложение
Такой способ возможен на любом устройстве с iOS 13 или iPadOS. Нужно лишь найти подходящую программу в App Store.
Предлагаем такие бесплатные альтернативы:
▸ Adobe Creative Cloud
▸ Font Diner
▸ Fonteer
▸ iFont
Нужно просто найти подходящий шрифт в приложении, нажать кнопку Установить (Install) и подтвердить установку шрифта на устройство.
Теперь во время редактирования текста достаточно перейти в настройки и выбрать установленный шрифт.
2. Установка через профиль
Данный способ позволяет устанавливать сторонние шрифты на более ранних версиях iOS.
Найти шрифты в данном случае можно при помощи таких приложений:
▸ FondFont
▸ iFont
▸ Good Fonts
▸ AnyFont
В приложении следует выбрать необходимые шрифты и согласиться на установку. Приложение загрузит на смартфон профиль разработчика, потребуется подтвердить его установку и ввести код разблокировки.
Как задать шрифт в CSS?
CSS -свойство font-family задаёт список приоритетных шрифтов, которые используются для отображения страницы или определённого элемента. В том случае, если на компьютере, с которого производится доступ к веб-сайту, не установлен первый шрифт списка, ищется следующий шрифт и так до тех пор, пока подходящий не будет найден.
Для категоризации используют два типа имён: гарнитура шрифта family name и общее семейство generic family.
Первый тип — название шрифта (например, Calibri, Times New Roman и т. д.), второй — группа шрифтов с характерными общими чертами (например, sans-serif).

Указывать шрифты для сайта нужно, начиная с предпочтительного и заканчивая альтернативными вариантами. В конце списка рекомендуется указать родовое имя, поскольку в случае отсутствия определённых шрифтов на компьютере пользователя страница будет отображаться родственными.
Список шрифтов может выглядеть следующим образом:
h1 {font-family: verdana, trebuchet, sans-serif;}
h2 {font-family: “Garamond”, serif;}
Как сделать свою шрифтовую пару
Разберем на примере сервиса «Холст» – это бесплатный аналог Canva для работы с графикой, в котором можно быстро создавать обложки и иллюстрации для постов и Историй.
Шаг 1. Зайдите в SMMplanner. Если нет аккаунта – создайте или авторизуйтесь через соцсети. Выберите инструмент «Холст».
Как открыть редактор «Холст»
Шаг 2. Откройте «Холст» и перейдите в раздел «Текст». Для добавления текста используйте готовые текстовые блоки или шаблоны шрифтовых пар из списка.
Как добавить текстовый блок на картинку
Шаг 3. Выберите, какими шрифтами будете пользоваться. В «Холст» встроено более сотни готовых бесплатных шрифтов, но вы можете загрузить свои. Для этого перейдите во вкладку «Мои шрифты» и кликните «Загрузить шрифт».
Как загрузить свои шрифты в фоторедактор
Где взять бесплатные шрифты:
- Google Fonts
- Free fonts
- Fontstorage.com
- Телеграм-канал «Бесплатные шрифты»
Шаг 4. Настройте шрифт. После добавления текстового блока в редакторе станут доступны настройки размера, начертания, межстрочного и межбуквенного интервала. Опираясь на базовые правила, создайте свою шрифтовую пару.
Настройки текста в «Холсте»
Кириллические шрифты из базы редактора можно посмотреть, сдвинув ползунок в режиме выбора.
Как найти русские шрифты в «Холсте»
В настройках эффектов можно добавить тексту размытость, тень и контур.
Эффекты для текста в редакторе
Шаг 5. Разместите текст. В зависимости от выбранного фона разместите текст на изображении. Вы также можете пользоваться готовыми шаблонами для постов и сторис, которые уже содержат нужные кириллические шрифтовые пары. Узнать различные техники написания текстов и преодолеть писательский блок поможет наша статья «Как работать с текстом в соцсетях».
В готовых шаблонах вы найдете подобранные под дизайн шрифты, которые можно адаптировать под себя
Шаг 6. Сохраните файл. Доступны форматы JPEG, PNG, JSON.
Финальную картинку можно сохранить, а затем опубликовать через SMMplanner в любую подключенную соцсеть
Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003-2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Какой шрифт выбрать для сайта?
Капитан Очевидность не соврёт, с важным видом заметив, что шрифты на любом сайте играют огромную роль. Одно из свежих исследований, проведённое в 2020 году Nielsen Norman Group пришло к выводу, что люди, прежде чем прочесть весь текст, пробегают его в общих чертах глазами, в первую очередь, по заголовкам. А дальше уже решают, интересно им продолжить чтение или идти искать более удобный/полезный источник информации. С мобильников, кстати, в среднем, чаще дочитывают от корки до корки, но содержание должно быть усилено читабельностью шрифта.
Бывало же такое: заходишь на сайт, ещё ничего не прочёл, а уже оценил качество форматирования материала и засмотрелся на несколько секунд? Никто не будет пытаться разобрать каракули, если только там не какая-то редкая/важная информация. Проще за пару секунд найти другой сайт, благо, поисковики не скупятся на выдачу.
Мы рекомендуем использовать простые, читабельные шрифты, которые уже обрели популярность и привычны для подавляющего числа людей: Open Sans, Roboto, Montserrat и т. д. Но! Стоит учитывать характер контента. К примеру, шутки, оформленные в Times 10% читателей посчитали более смешными, чем те же в Arial.
Нужно учитывать тематику сайта и стиль шрифта. Насколько они сочетаются? Для некрологов и описания весёлых приключений нужны разные шрифты. Это нужно чувствовать, видеть. Нужна убедительность, лёгкость, смешливость или броскость? Это всё психологические моменты. В целом, дадим такие рекомендации:
- Более 3 шрифтов на сайте использовать не стоит. Превратить сайт в нечитабельный цирк проще простого, накидав разношерстных, неуместных шрифтов, особенно на одной странице. Пусть основной текст будет одним стилем, заголовки – другим, выделения акцентов – третьим. Это разумный максимум. Можете вообще брать один шрифт в разных стилях.
- Читабельность должна быть на уровне. Подбирайте шрифт, пока текст не будет вливаться в голову, как ручей в реку.
- Тщательно выбирайте шрифтовые пары. Если на сайте больше 1 шрифта, другие должны дружить между собой. Чуть что-то не так – меняйте менее удачный на другой. Попросите друзей/знакомых оценить типографику. Просто пусть скажут своё мнение – нравится или нет.
- Соблюдайте логику. Это означает, что заголовки должны быть крупнее подзаголовков и уж, тем более, обычного текста, а также насыщеннее, то есть явно выделяться. Цвета шрифтов не должны сливаться с подложкой – фон важная вещь, он должен не мешать чтению, а упрощать его.
В общем, при выборе шрифтов нужен обычный здравый смысл и немного вкуса. Ничего сложного. В принципе, используя конструкторы, вы можете не менять стандартные шрифты шаблонов, они уже нормально смотрятся – отличный вариант для тех, кому лень вникать во всё это.
Общие правила комбинирования
Первое, на что стоит обращать внимание, – это похожесть шрифтов. Если они будут максимально разными, то у читателя может сложиться мнение, что две надписи случайно оказались на одном листе
Этот принцип стараются соблюдать при подборе шрифтовых пар.
Как я уже сказал выше, наилучший вариант – использовать один шрифт с разными начертаниями. Но это не всегда интересно и уместно, поэтому лучше разнообразить такой выбор вариантами. Классическая комбинация – это шрифт без засечек (гротеск) для заголовка и шрифт с засечками (антиква) для основного текста. В заголовках может использоваться декоративный или рукописный шрифт в сочетании с антиквой или гротеском.
В общем, разные шрифты могут сочетаться, главное – понимать, как это работает. Вот основные характеристики, которые следует учитывать при выборе пары:
-
Пропорции. Шрифты могут быть не только разного размера, но и разной ширины, высоты, узкие или широкие.
-
Степень открытости знаков. В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность.
-
Форма букв. В некоторых шрифтах обтекаемые мягкие линии, в других – много острых углов.
-
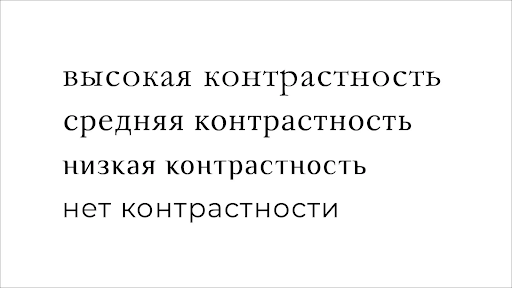
Контрастность линии. Это градация толщины штрихов, которые образуют букву.

-
Есть засечки или нет. Засечки в шрифтах – это подчеркивания букв, в примере выше вы можете увидеть их в первых двух вариантах.
-
Наличие или отсутствие декоративных элементов. Подобные шрифты могут быть украшены росчерками и узорами, которые нехарактерны для обычных гротесков или антикв.
-
Толщина шрифта. По умолчанию шрифт может быть жирным.
Базовые правила подбора хорошей шрифтовой пары
Принципы, которые помогут вам быстро подобрать сочетающиеся между собой шрифты.
Принцип контраста. Шрифт с засечками хорошо смотрится рядом со шрифтом без, жирные буквы – с тонкими, крупный шрифт – с мелким
Декоративные шрифты хорошо создают настроение – используя их с нейтральными (Arial, Helvetica), можно расставить акценты и привлечь внимание
Примеры сторис, в которых используют контрастные шрифты
Также декоративные шрифты можно объединять по сходству декораций – одинаковые завитки, контуры и соотношения помогут объединить между собой даже два разных шрифта.
Два декоративных шрифта – Bilbo Swash Caps и Redressed
Разные начертания одного шрифта. Необязательно подбирать разные шрифты, чтобы создать контраст – в рамках одного семейства шрифтов можно совместить курсив с тонким шрифтом или разные размеры букв. Например, на сайте Huawei используют шрифт Manrope в начертаниях Bold и SemiBold, а еще меняют размер и цвет.
Три разных начертания одного шрифта позволяют разграничить смыслы: сразу понятно, где заголовок, а где – дополнительная информация
Контекст. Выбор шрифта подчеркивает контекст: для булочной это может быть мягкий, толстый шрифт Pacifico, а для диджитал-агентства – более рубленный и строгий Alumni Sans.
В целом, при взгляде на шрифт, можно опираться на личные ощущения – декоративный Amatic SC выглядит дружелюбно, Didact Gothic – лаконично и официально, Stick – небрежно и легкомысленно. Подбирая шрифт под контекст его появления, вы можете усиливать впечатления или вызывать диссонанс.
Подбор шрифтов в зависимости от контекста: мягкие для букета и резкие для драгоценных камней
Также учитывайте характер и объем материала – если в нем много текста, подзаголовков и заголовков, стоит использовать единую систему из 1-2 шрифтов одного семейства с разными начертаниями.
Читабельность. Читабельность и функциональность важнее красоты. Некоторые шрифты (Atmatic CS, Rubic Dirt, Rampart One) слишком перегружены деталями – если использовать их для длинных текстов, то их сложно прочитать. Проверить читабельность легко – отдалите от себя текст, и если он начинает сливаться в визуальную кашу, то шрифт лучше заменить.
На первой картинке основную часть занимает декоративный шрифт Atmatic CS – его труднее читать, чем PT Sans на второй
Принцип нескольких шрифтов. Единая стилистическая система из 2-3 шрифтов позволит избежать визуального шума в постах, сторис и на сайте. Ее можно разработать как для отдельных рубрик, так и использовать постоянно во всем контенте.
Сочетать можно 2-3 шрифта разных семейств, если у них совпадают каркас и пропорции, например, как у MS Sans Serif и Lora. При этом должно быть хотя бы одно различие, но если таких различий больше 4 – шрифты несовместимы. Проверить просто – наложите два шрифта друг на друга и посмотрите, насколько они сочетаются по форме, толщине и декору.
Обе пары похожи – их можно сочетать между собой
В примере ниже используются два шрифта семейства Cormorant: Unicase – в заголовке рубрики и Garamond – в заголовках товаров. Третий шрифт – Raleway – используют для описания. Они все сочетаются между собой и выглядят органично.
Помимо использования трех шрифтов, в этом дизайне меняют размеры букв
Кстати: в тексте даже использование одного семейства в разных начертаниях создает эффект «нескольких шрифтов», поэтому использовать лучше не более 2-3 типов для разных логических блоков: один – для заголовка, второй – для подводки (рубрики), третий – для основной массы текста.
Контраст размеров, насыщенности и сочетание гарнитур одного семейства Exo
Не использовать шрифтовые моветоны. В типографике есть декоративные шрифты Curlz, Comic Sans, Jenna Sue, Lobster, Papyrus, использовать которые считается плохим тоном. Это не самые ужасные шрифты в мире с точки зрения дизайна, но из-за своей распространенности у них появился определенный шуточный бэкграунд, от которого никуда не деться.
Несмотря на моветон, официальный шрифт первого фильма Avatar – это слегка доработанный Papyrus
Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Шрифт Белка
Что нам нравится
-
Все шрифты бесплатны для любого использования.
-
Легко просматривать шрифты.
-
Инструмент Webfont Generator позволяет загружать шрифты и преобразовывать их для использования в Интернете.
Что нам не нравится
-
Выбор не такой обширный, как другие варианты.
-
Условия использования варьируются от шрифта к шрифту, несмотря на заявление сайта о том, что он на 100 % бесплатен для коммерческого использования.
Все бесплатные шрифты на Font Squirrel бесплатны как для личного, так и для коммерческого использования. Если вы хотите, чтобы бесплатный шрифт использовался в коммерческих целях, любой шрифт, который вы найдете здесь, является беспроигрышным вариантом. Выбор ограничен по сравнению с другими бесплатными сайтами, но предлагаемые имеют отличное качество. Если вы планируете использовать шрифт на веб-сайте, вы можете просмотреть его, чтобы увидеть, как он выглядит в Интернете.
Бесплатные редакторы
Birdfont

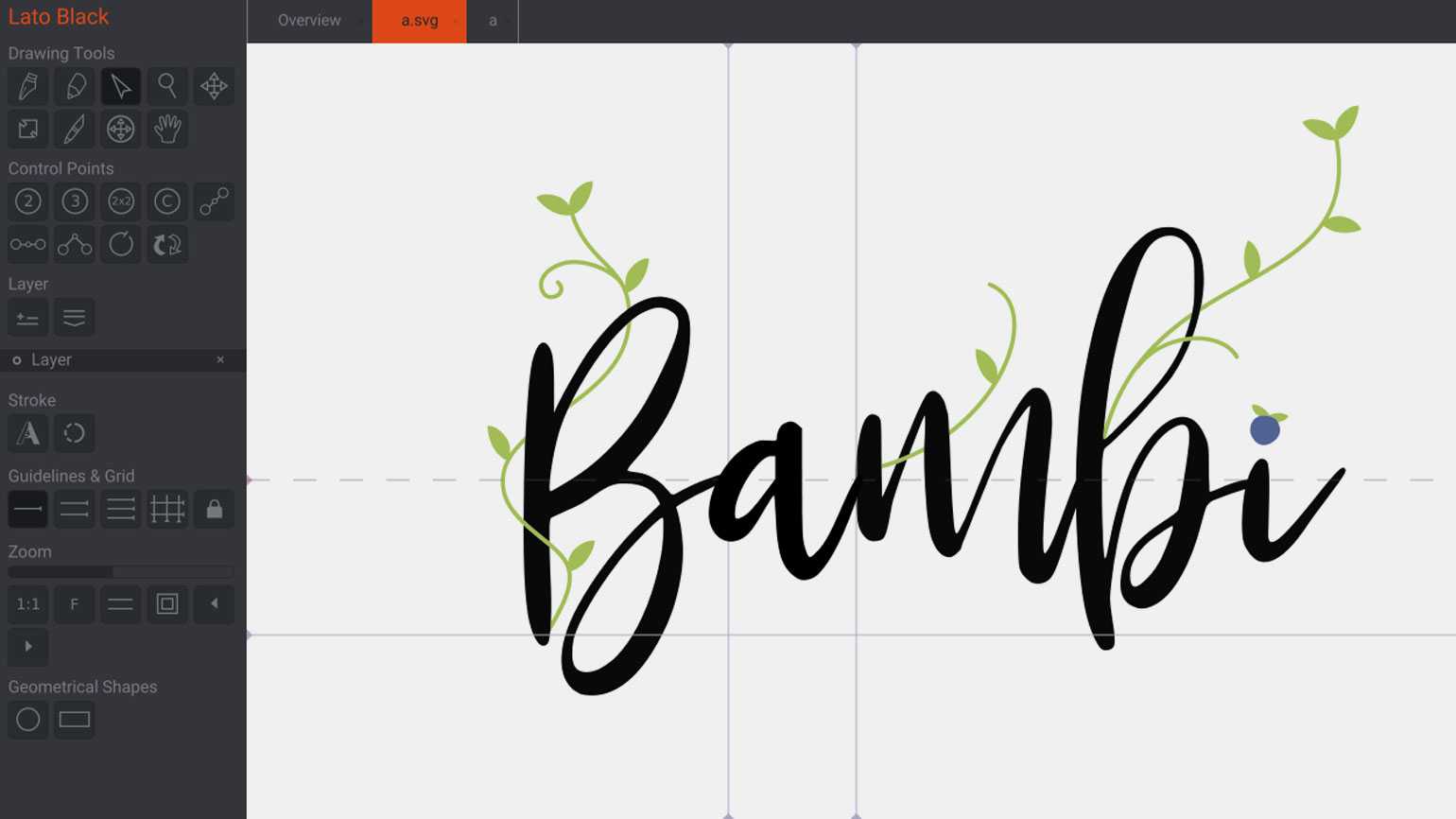
Изображение: Birdfont
Разработчик: Johan Mattsson.
OC: Windows, macOS, Linux.
Цена: бесплатно.
Birdfont — бесплатная альтернатива платным редакторам. Программа позволяет разрабатывать векторные изображения в шрифтовом формате и экспортировать их в TTF, EOT и SVG.
Изначально Birdfont создавалась для редактирования шрифтов, и её основное преимущество — хороший инструментарий для корректировки и рисования новых элементов. Здесь есть сетка, векторные кривые с опорными точками и множество инструментов для рисования. По своему интерфейсу Birdfont напоминает традиционные векторные программы — Illustrator или Inkscape.
Несмотря на то что интерфейс понятен и лаконичен, его нельзя назвать полностью продуманным. Например, для рисования можно пользоваться лишь одним слоем, а часть инструментов выглядят так, что без использования всплывающих подсказок не сразу понятно, для чего они нужны. С другой стороны, в Birdfont есть некоторые собственные интересные инструменты — например, направляющие с двух сторон от символа, потянув за которые можно настраивать расстояние между буквами.
Особенности:
- бесплатная и работает как на macOS, так и на Windows;
- позволяет редактировать OTF- и TTF-файлы;
- имеет ограниченный функционал;
- даёт возможность рисовать глифы поверх изображения;
- позволяет конвертировать изображения в векторные символы.
Таким образом, Birdfont подойдёт тем, кто хочет попробовать себя в создании шрифтов, но не готов пока сделать покупку дорогостоящего софта. Возможности векторной графики позволят создать даже необычный декорированный или символьный шрифт. Однако многого от Birdfont ждать не стоит: среди бесплатных программ она, возможно, самая полная, но всё же имеет свои слабые места.
FontArk

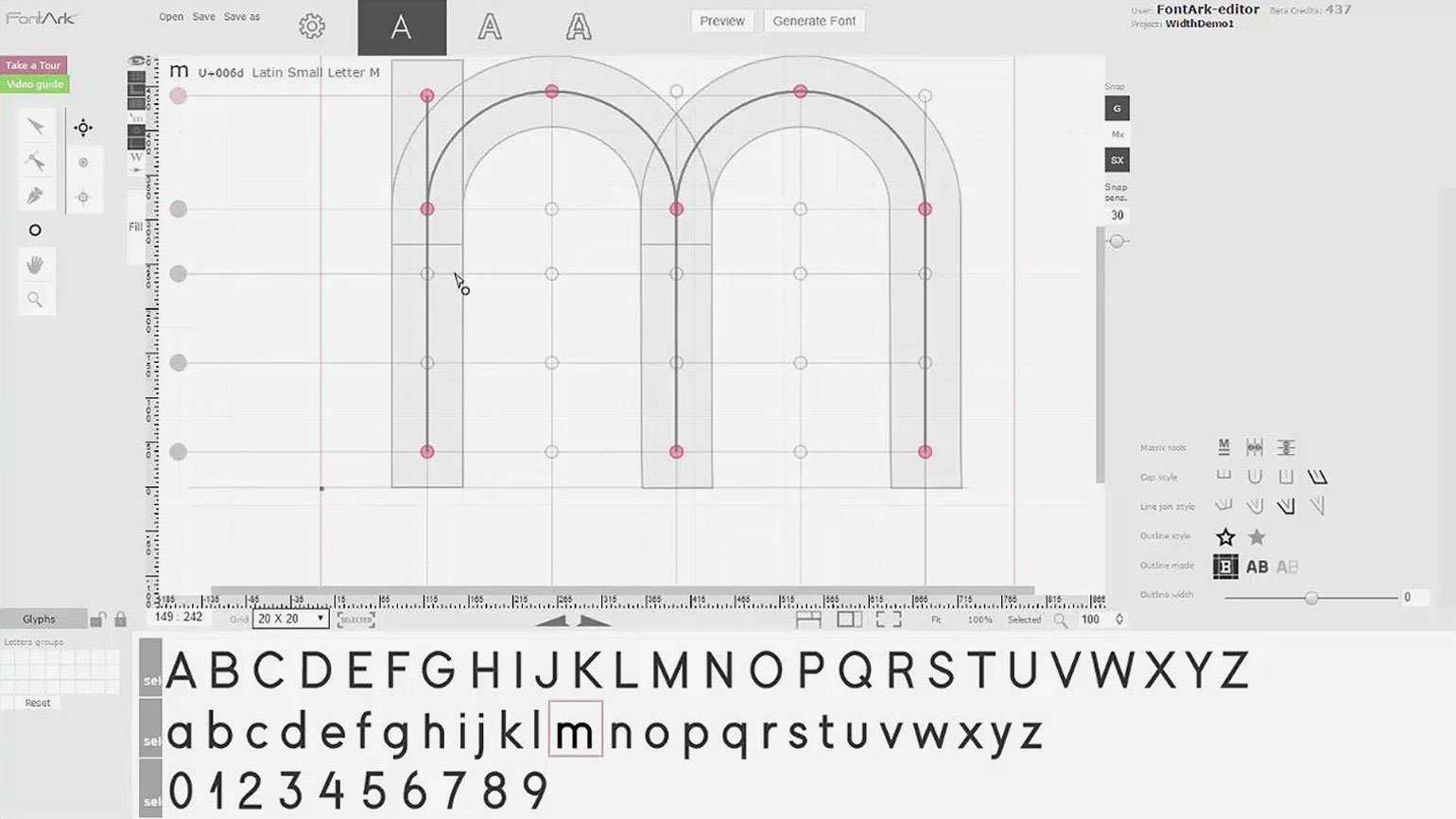
Скриншот: FontArk / YouTube
Разработчик: FontArk LP.
OC: Windows, macOS.
Цена: бесплатная бета-версия.
FontArk — сервис для работы со шрифтами в веб-интерфейсе. Хотя по возможностям этот онлайн-редактор может уступать десктопным программам, у него есть и свои преимущества: он бесплатный и в нём можно работать с любого компьютера, поскольку не нужна установка
Также к плюсам можно отнести простой интерфейс, понятные инструменты, удобную сетку, что важно при создании шрифта. Сервис позволяет изменять расстояние между глифами и наглядно показывает, как символы будут смотреться в сочетании друг с другом
FontArk также имеет дополнительные режимы: создание логотипов, создание иконок и режим превью, где можно посмотреть, как шрифт будет работать в наборе. В библиотеке сервиса есть уже готовые шрифты, которые можно редактировать под свои задачи.
Несмотря на то что сервис бесплатный, в нём нет никакой рекламы. Для того чтобы ознакомить с возможностями программы, разработчики подготовили видео, которое находится на главной странице.
Особенности:
- совместим только с Google Chrome, Safari и Vivaldi;
- поддерживает только OTF-формат;
- основной набор инструментов становится доступен после регистрации;
- поддерживает латинские шрифты, иврит, а также таблицу символов Unicode;
- не имеет кириллического алфавита, символы кириллицы вводятся через Unicode.
Таким образом, FontArk — универсальный инструмент, который подойдёт тем, кто пользуется разными компьютерами и хочет иметь доступ к своим наработкам всегда.
Выводы и рекомендации
Google Fonts – лучший типографический каталог дизайнерских шрифтов в мире, в библиотеке которого содержится более 1000 семейств самых разных веб-шрифтов. Искать шрифты для сайта, созданного на CMS или конструкторе, стоит именно здесь: поисковый гигант предоставляет возможность легально и бесплатно использовать сотни вариантов шрифтов, позволяет их скачивать и даёт инструкции по установке на сайты.
Разборчивость текста и привлекательность шрифтов ощутимо влияют на поведение посетителей сайта. Мы включили в рейтинг 10 популярных шрифтов, любой из которых можно использовать бесплатно на своём сайте, работающем на любом движке или сайтбилдере. Загрузить на ПК шрифт из Google Fonts можно очень просто и всего за пару минут. После установки на Windows или MacOS шрифт будет доступен во всех приложениях, поддерживающих их выбор – Word, Photoshop, браузерах и т. д.