Запуск в формате MVP
Хорошо, когда вы понимаете, каким должно быть приложение, четко формулируете спектр его функций и возможностей и предоставляете исполнителю исчерпывающее техническое задание. Однако в 90% случаев ситуация складывается иначе, и менеджеры разработчика участвуют в создании концепции мобильного приложения вместе с заказчиком.
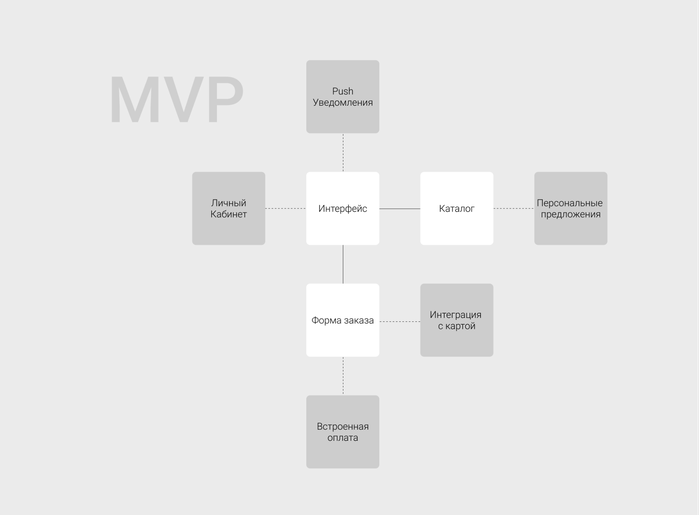
На большинстве проектов используется подход MVP (Minimum Viable Product). В состав MVP обычно входят только самые базовые элементы мобильного приложения.
Например, если речь идет о заказе товаров на дом, MVP будет включать в себя каталог и форму заказа. Такие функции, как оплата в приложении, встроенный чат и поддержка push-уведомлений, как правило, реализуются на следующих этапах.

Белые — часть MVP, серые — для последующей реализации
Запуск MVP позволяет предложить пользователям первую версию своего мобильного приложения намного раньше, чем если бы разработка велась сразу по всем предполагаемым функциям.
Возможность получить первичный фидбек от своих пользователей помогает скорректировать или сформулировать стратегию развития приложения. Например, может оказаться, что вам вовсе не нужна геолокация или интеграция платежного шлюза. Это позволит сэкономить время и средства, которые ушли бы на реализацию этой функции.
Form от RelativeWave
Mac-приложение с просмотрщиком для iPhone или iPad.
Form все еще очень молодое приложение (его запустили только в сентябре 2014 года), и его создатели вдохновились тем, что Facebook и IDEO творят на базе Quartz Composer. Ребята из RelativeWave, возможно, подумали, “Как бы выглядел Origami без багажа Quartz Composer?” Пользователи Origami будут, как дома; множество патчей такие же, но в Form есть именно те патчи, которые вам нужны.
Превью
Прототип работает на подсоединенных iOS-приложении (через WiFi или USB). Вы заметите, что там нет считывания значений при двойном клике на соединении между двумя патчами, если не подсоединено никакое устройство. Просмотрщик на Mас, как в Quartz Composer, был бы определенно удобным, и, похоже, у разработчиков есть такие планы.
Отправка клиенту
Бесплатный iOS-просмотрщик может открывать файлы .form, так что вы можете просто отослать файл клиенту по электронной почте, чтобы он посмотрел его на своем iOS-устройстве.
Достоинства
-
В сравнении с Origami: прототип работает в оригинальном формате на устройстве, так что он более чувствителен, чем на Origami Live.
-
Вы можете использовать камеру вашего устройства и местоположение (Origami может использовать веб-камеру вашего Mac).
Недостатки
Такие же, как в Origami: когда у вас сложный прототип, получите торможение. Группировка патчей помогает сохранить нормальный обзор.
Приложение прекратило поддержку
Цена:
Бесплатно! Mac-приложение стоило раньше $79.99, но когда Google купил RelativeWave в ноябре 2014 года (всего месяц спустя после запуска), оно стало бесплатным.
дирижабль
Компании, занимающейся разработкой приложений, нужны как архитекторы UI/UX, так и разработчики приложений. Программное обеспечение для разработки приложений помогает им создавать каркасы и макеты и совместно работать над ними, в то время как Android-студия программное обеспечение позволяет пользователям кодировать и создавать приложение
Для обеих групп также важно общаться друг с другом
Zeplin позволяет вам работать с разработчиками. Вы можете сосредоточиться на создании пользовательского интерфейса, предоставив Zeplin создавать для них документацию для разработчиков.
Поддержка платформы
Платформа поддерживает как Mac, так и Windows, а также работает с другими программами разработки пользовательского интерфейса. Платформа связана с популярным программным обеспечением, таким как Slack, Trello и Asana, чтобы помочь пользователям оптимизировать свой рабочий процесс.
Режим проверки
Эта функция позволяет дизайнерам легко получать доступ к элементам дизайна пользовательского интерфейса. Они могут выбрать любой элемент в файле проекта и сразу просмотреть его спецификации в режиме проверки. Спецификации включают размеры, масштаб, шестнадцатеричные коды цветов, размеры других элементов на холсте, размеры шрифта и высоту строки.
План команды
Командный план начинается с 6 долларов за рабочее место в месяц с максимальным количеством проектов 12. Это идеально подходит для небольших команд, создающих одно или два приложения и нуждающихся в сотрудничестве со своим дизайнером и разработчиком.
Организационный план
План организации начинается с 12 долларов США за рабочее место в месяц с неограниченным количеством проектов. Это идеально подходит для растущих команд, которым необходимо создавать несколько продуктов, совместно работать над несколькими проектами или управлять командами в разных местах.
План предприятия
Корпоративный план имеет индивидуальные цены для предприятий, которым требуется больше настраиваемых опций. Корпоративный план создан для более крупных организаций с несколькими командами, работающими над разными продуктами и услугами, которые должны работать на одной платформе.
Почему прототип?
Прототип — это средство изучения идей, прежде чем инвестировать в них. Все опытные ремесленники и инженеры создают прототипы своей работы, прежде чем они строят что-нибудь: архитекторы создают модели из бумаги или картона, или с инструментами виртуальной реальности. Аэронавтические инженеры используют ветровые туннели. Конструкторы мостов создают модели стресса. Программное обеспечение и веб-дизайнеры создают макеты того, как пользователи будут взаимодействовать с их проектами.
Лучшая причина для прототипа — сэкономить время и ресурсы. Ценность прототипа заключается в том, что это фасад , как голливудский набор, где строится только перед зданием. По сравнению с реальным продуктом прототипы просты и недороги для создания. Таким образом, для минимальных инвестиций, удобства использования и проектирования можно найти и пользовательский интерфейс скорректирован до того, как значительные инвестиции будут внесены в окончательный дизайн и технологии.
При изучении потребностей конкретного проекта можно найти причины создания прототипа, отличного от экономии денег
Цель изучения новой модели интерфейса? Внесите изменения в одну часть существующего проекта? Изучите новую технологию? Прежде чем начать, важно быть ясно о том, почему вы строите то, что вы строите. Начиная с четких целей, можно сделать усилия прямыми и эффективными
Причины создания прототипов делятся на три основные категории:
-
Подтверждение концепции.
Среди некоторых команд есть разногласия по поводу будущего направления проекта. Прототип можно использовать для подтверждения того, что идея или новый подход имеют ценность или ценность. Прототип может помочь проиллюстрировать, что идея работает, выразить свои качества в визуальном и интерактивном виде, и /или мотивировать членов команды думать о проблеме с другой точки зрения.
-
Разработка исследования.
При проектировании интерактивного программного обеспечения единственный способ изучить, как будет использоваться что-то, — создать макет и взаимодействовать с ним. Иногда макет связан с исследованием удобства использования, где части прототипа можно оценивать структурированным образом. Иногда это просто способ четко выразить разработчику, как что-то должно работать или выглядеть. Во многих случаях конструктор может просто экспериментировать, чтобы получить представление о том, какой подход может работать. Любой пользователь в команде может использовать прототипы для изучения проблем проектирования, хотя дизайнеры, как правило, являются наиболее квалифицированными. Исследования проектирования должны быть направлены на попытку решения конкретных проблем, которые распознаются в продукте.
-
Техническое исследование.
Разработчики, изучающие подходы реализации к проблеме, часто пробуют различные методы написания кода, чтобы узнать, хорошо ли они работают. Использование COM+, динамического HTML (DHTML), Microsoft Win32 или конкретных подходов к написанию кода в каждой технологии имеет разные компромиссы. Иногда прототип представляет исследование того, какая технология будет хорошо работать для поддержки определенной функции пользовательского интерфейса.
Иногда прототипы создаются по сочетанию этих причин. Если команда планирует достаточно хорошо, они могут выделить время для разработчика и дизайнера или руководителя проекта для совместной работы над прототипом
В таких случаях крайне важно четко определить цели и вклад каждого члена команды. Каждый должен быть ясно о том, каковы цели, что поставлено на карту, и что будет потенциальный результат
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
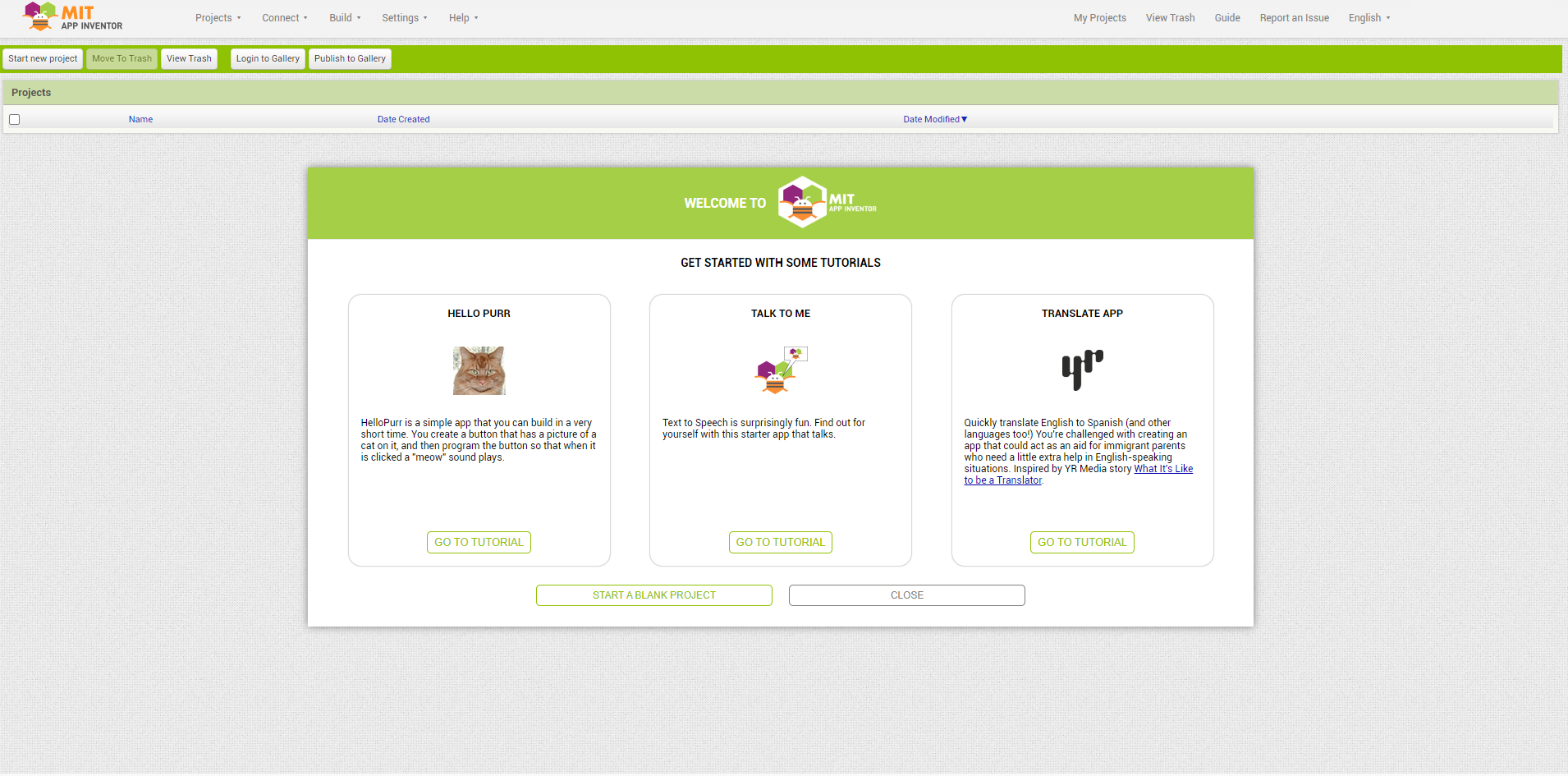
Создание нового проекта

2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.

3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Программы для разработки приложений
Легко не будет!Скучно тоже! Авторский ТГ канал Романа Катеринчика. Узнавай инсайты из первых рук. Подписаться на ТГ канал
Если вы не хотите погрязнуть в тонкостях разработки, а предпочитаете готовые решения, то ваш выход — конструктор. Сегодня их появляется все больше и больше, поэтому сделать что-то стандартное и незамысловатое для мобильного трафика не составит труда.
Нужно разработать мобильноеприложение? Напишите нам!
1 Xamarin
Начнем с тяжеловесов. Этот конструктор не для начинающих, поскольку требует минимального знания C#. Из плюсов — подходит для приложений как Android или iOS, а также содержит полезные внутренние метрики для отслеживания поведения пользователей.
2 jQuery Mobile
Если вам нужно интерактивное, кросс-платформенное и адаптивное приложение, то jQuery — ваше решение. Огромное количество модулей позволят реализовать любую по сложности задумку, а разнообразные новинки от сообщества (преимущество открытого кода) и вовсе идеальное поле для творчества.
3 Android Studio
Комплексная кроссплатформенная среда для разработки приложений на Android. По функционалу разве что не летает. Помимо инструментов для самого аппа, вы можете рассчитывать на полный набор полезных штук от Google (Аналитика, интеграция с облачными хранилищами и т.д.).
4 Como
Неплохая, средняя по функциональным возможностям платформа для разработки мобильных приложений, которая подходит для решений среднего и малого бизнеса в сфере общепита, развлечений и др.
5 Appery.io
Для тех, кто нуждается в кросс-платформенном и гибком в настройке решении. Своим главным преимуществом компания называет скорость создания приложения и, с учетом приемлемого качества на выходе, так оно и есть. Очень хорошо подходит для проработки бэк-энда.
6 Bizness Apps
Есть разделение по специфике бизнеса, но только для маленьких и уже проработанных сегментов. Если вы “в списке”, то можете рассчитывать на шаблоны со всеми необходимыми инструментами для дальнейшей оптимизации. Подходит для Android и iOS.
7 Dojo Mobile
Для тех, кто в курсе HTML, JavaScript и CSS. Порадуйтесь количество виджетов, готовых тем и оцените кросс-платформенность.
8 GameSalad
Поговорим и об игровых аппах, поскольку инструменты разработки мобильных приложений и здесь не отстают в своих функциональных возможностях.
9 AppMachine
Достаточно известный и проверенный временем конструктор, который предлагает нативное, кросс-платформенное приложение с хорошей внутренней аналитикой. Можно добавить пуш-уведомления, продвигаться и тестировать — словом, заменить полноценную команду девелоперов (конечно, нет).
10 AppMakr
Качественный конструктор, который может похвастаться реализацией любой задумки на достойном уровне. Кросс-платформенность, адаптивность, быстрая обработка контента, множество модулей и самое главное — очень развитое сообщество адептов.
Что лучше: конструктор или разработка?
После нашего молниеносного обзора, вы, наверное, решили, что только плата за использование конструктора отделяет вас от суперприложения. Увы, но все намного сложнее. Каждый бизнес-проект с учетом всех условий и подходов уникален и не может стать № 1 благодаря стандартным стратегиям — нужен пресловутый индивидуальный подход. Вот и с приложениями также — особенно с теми, которые нужны для крупных организаций сферы B2B. А никто и не говорил что будет легко!
Легко не будет!Скучно тоже! Авторский ТГ канал Романа Катеринчика. Узнавай инсайты из первых рук. Подписаться на ТГ канал
POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
Flutter
Основные функции:
- Может выходить за рамки мобильных устройств
- Простая платформа для внедрения
- Увеличение времени выхода на рынок
- Сокращение времени разработки кодов
Flutter позволяет не ограничиваться мобильными устройствами при разработке, используя другие совместимые устройства, будь то Android или Apple.
В целом, платформа содержит простую интеграцию, упрощая процесс кодирования и сокращая время разработки. Это выгодно по нескольким причинам, однако, главным образом, позволяет вам гораздо быстрее вывести приложение на рынок.
Преимущества включают меньшее количество ошибок, более высокую скорость кодирования и большую точность. Цены должны быть запрошены, поэтому поинтересуйтесь, если вас интересует множество функций, которые они предлагают.
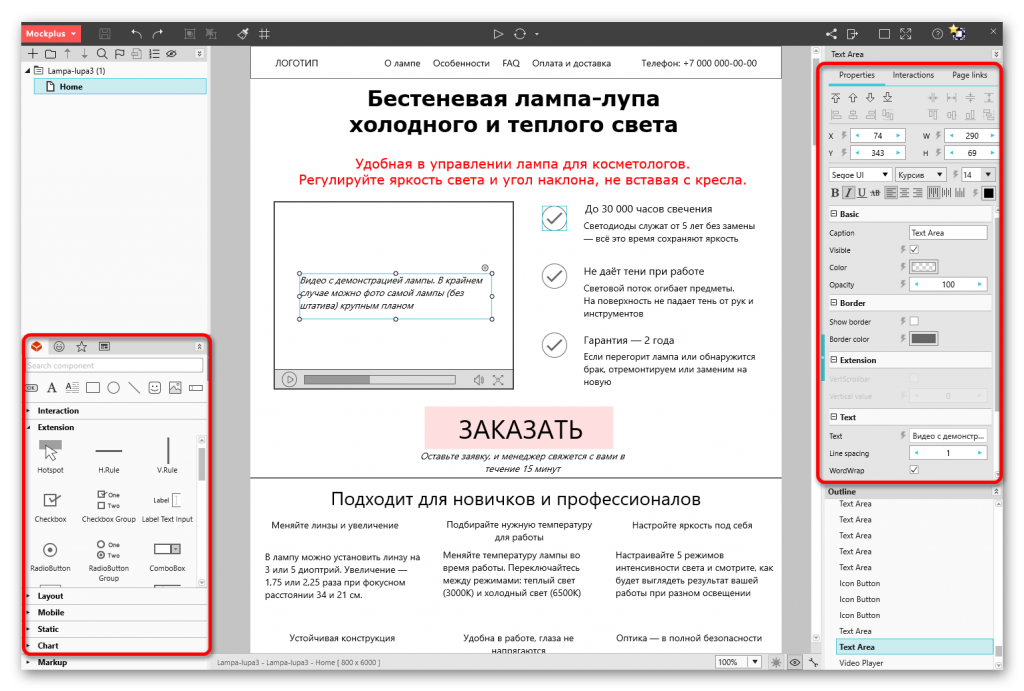
Mockplus
Язык: английский
Цена: $ 199 в год или $ 399 единоразово
Бесплатная версия: 8 дней, без ограничений
Mockplus мало отличается по функционалу от от обоих «Мокапсов». Здесь много эскизных элементов (около 3000) и интуитивный интерфейс. Есть версия для мобильных устройств — под iOS и Android. Можно рисовать прототипы на ноутбуке, с планшета или Айфона.
Перед созданием эскиза вы выбираете размер в соответствии с назначением. Делайте прототип для обычной web-версии или специально под мобайл.
 Можно выбрать стандартное разрешение (например, 1024х1366 для iPad Pro)или установить нужный размер
Можно выбрать стандартное разрешение (например, 1024х1366 для iPad Pro)или установить нужный размер
Для всех фигур предусмотрена тонкая настройка — устанавливайте размер в пикселях, смещайте, задавайте шрифт и размер текста, группируйте отдельные элементы.
 В Mockplus получаются понятные симпатичные прототипы
В Mockplus получаются понятные симпатичные прототипы
Можно создавать интерактивные многостраничные эскизы — с активными ссылками для перехода с одной страницы на другую.
Когда проекту нужен Proof of Concept?
Из-за разнообразия опций проверки идей бывает сложно понять, на какой из них стоит выделить ресурсы сейчас, чтобы сэкономить месяцы разработки в перспективе. Предлагаем разобраться, когда проект по разработке ПО нуждается в Proof of Concept.
Проверка концепции – необязательный этап проекта, и в большинстве случаев он не требуется. Если вы хотите создать приложение с механикой Uber – неопределенность на проекте будет минимальна: идея проверена, каждый этап разработки детально описан, доступно много готовых решений. А, например, использование VR/AR-технологий, алгоритмов машинного обучения (ML-алгоритмов) или анализа больших данных кратно увеличивает неопределенность на проекте. Так, по данным Microsoft около трети проектов IoT не проходят этап Proof of Concept.
Новые возможности сопряжены с определенными рисками, среди которых угроза безопасности, высокая сложность проектов, дефицит квалифицированных кадров. Значит перед запуском проекта необходимо убедиться не только в работоспособности решения, но и в соразмерности затрат и рисков бизнес-результату.
Даже когда технологический стек привычен, Proof of Concept помогает сравнить результативность нескольких решений и выбрать оптимальное.
Подход Proof of Concept помог нам выбрать сервис по построению маршрутов для коммерческих грузоперевозок на проекте SmartSeeds
Было важно, чтобы при построении маршрута учитывались ограничительные знаки именно для грузового транспорта: проезд, вес, высота, ширина, время. При этом проект должен был иметь оправданную стоимость.
Наша команда разработала тестовый стенд для проверки нескольких картографических сервисов. Это позволило наглядно сравнить маршруты, которые построили Google Maps, HERE.maps и Яндекс.Карт с учетом соответствующих ограничений для грузового транспорта. Результаты ранжировали по количеству нарушений ПДД в построенном маршруте. Подготовив заключение о стоимости каждого решения, мы рекомендовали сервис, который лучше всего решает поставленную задачу.
class=’blocks-gallery-item wp-block-image’ >
PoC помогает проверить идею на наличие “узких мест”. К примеру, в последние годы маркетологи возлагали большие надежды на технологии персонализации рекламы. Однако ажиотаж и поспешное внедрение инноваций привели к сложностям со сбором, интеграцией и защитой данных. В конце 2019 года Gartner заключил: потребительское доверие снизилось, персонализированные предложения стали менее эффективными, что привело к снижению ROI
Кроме того, неаккуратное обращение с персональными данными привлекло внимание регулирующих органов. Всего этого можно было бы избежать, если бы проблемы были выявлены на этапе проверки гипотезы
На данный момент прогнозы неутешительны: к 2025 году 80% маркетологов откажутся от персонализации. Тем, кто все еще планирует инвестировать в эти технологии, аналитики Gartner рекомендуют принимать решение только после демонстрации Proof of Concept.
Опыт Umbrella IT показывает, что использование подхода Proof of Concept дает бизнесу ряд преимуществ. Нежизнеспособные и нецелесообразные идеи отсеиваются на раннем этапе, а сэкономленные время и ресурсы задействуются для реализации проверенных идей. Процент успешных и эффективных проектов увеличивается, появляются прорывные продукты, позволяющие обогнать конкурентов.
Когда проверка концепции инновационных идей становится обычной практикой в компании, скорость развития бизнеса возрастает в 2-3 раза.
Хотите запустить новый продукт и снизить риски? Напишите нам, и мы подберем решение, которое подойдет именно вам
Сообщение успешно отправлено
Заполнить заново
Дополнительные инструменты для создания каркасов и инструменты для создания макетов
16. Canva (12,95 доллара)
Canva – еще один инструмент для создания каркасов в Интернете. Это упрощает создание эффективного каркаса для вашего сайта. Canva – лучший инструмент для воплощения ваших идей в каркасы.
Плюсы инструмента для создания мокапов Canva
- Вы можете создать свой каркас за несколько минут.
- Предлагает вам приложения для iOS и Android.
- Экономьте свое время с помощью интерфейса перетаскивания. Просто перетащите сетку, изображение или стоковые фотографии и т.д. В нужное место.
- В библиотеке есть множество готовых макетов каркасов.
- Вы можете поделиться своим каркасом по электронной почте или отправив ссылку на каркас кому угодно.
- Вам решать, хотите ли вы, чтобы другие редактировали и совместно использовали ваш дизайн или нет.
Минусы инструмента для создания мокапов Canva
- Предлагает только вам 30-дневную бесплатную пробную версию для анализа.
- У него также есть бесплатный план, который бесплатен на всю жизнь, но с очень ограниченными функциями.
- Вы получите только 1 ГБ хранилища для фотографий и материалов в рамках вечно бесплатного плана.
- По этому плану доступно только 8000 шаблонов.
17. OmniGraffle (99 долларов)
Если вы ищете лучший инструмент для создания каркаса веб-сайта, диаграмм, макетов страниц, то вам следует выбрать OmniGraffle. А когда дело доходит до работы с Mac, ничто не может сравниться с ним.
Особенности инструмента OmniGraffle Wireframe
- OmniGraffle доступен только для MacOS и iOS.
- Вы получите огромную библиотеку трафаретов на выбор. Также вы можете легко настроить данный трафарет.
- Существует три платных версии OmniGraffle, которые вы можете купить, заплатив определенную сумму.
- Кривая обучения немного круче.
- Это прекрасный инструмент для создания диаграмм и приложений для рисования.
- Простая среда перетаскивания для создания полнофункциональных каркасов, макетов пользовательского интерфейса, блок-схемы и т.д.
Минусы инструмента OmniGraffle Wireframe
- 14-дневное пробное предложение.
- Он доступен для пользователей Apple только Mac или iPhone.
18. Marvel (12 долларов)
Marvel – один из лучших инструментов для создания прототипов веб-сайтов. Marvel может многое предложить вам, например, стандартную поддержку файлов эскизов и фотошопа. Создавайте свои проекты и легко добавляйте их в библиотеку Marvel.
Плюсы каркасного инструмента Marvel
- Он полностью совместим с iOS и Android.
- У него есть 4 плана, доступные по разным ценам с различным набором функций.
- Это дает вам возможность протестировать свой дизайн на экране любого размера, включая часы Apple.
- Любой желающий может отправить отзыв в виде комментариев к вашему прототипу.
- Он предлагает простое сотрудничество.
Минусы каркасного инструмента Marvel
- Допускается один пользователь.
- У вас может быть только 2 активных проекта.
19. Gliffy (7,99 доллара)
Gliffy – это веб-приложение, которое позволяет создавать макеты веб-сайтов, технические чертежи, сетевые диаграммы и многое другое. Он используется для создания диаграмм и блок-схем UML. Это дает вам возможность редактировать диаграммы в реальном времени.
Плюсы вайрфреймов Gliffy
- В Gliffy есть диаграммы Венна, которые помогут вам создать диаграммы организации.
- Доступны 3 платные версии.
- Эти диаграммы Венна помогают создать замечательный каркас.
- Он имеет простой интерфейс перетаскивания.
- Это помогает защитить от случайного изменения и отслеживать изменения.
- С Gliffy довольно легко поделиться каркасом на любой платформе с кем угодно.
- В случае платных учетных записей он поддерживает файлы GON, VDX и GXML.
Минусы инструмента Gliffy wireframe
- Вы получаете только 14-дневный пробный период.
- Ограниченный доступ к функциям.
Прототип объекта
Как упоминалось ранее, свойство прототипа объекта невидимо. Используйте метод Object.getPrototypeOf(obj) вместо __proto__ для доступа к объекту-прототипу.
function Student() { this.name = ‘John’; this.gender = ‘M’; } var studObj = new Student(); Student.prototype.sayHi = function(){ alert(«Hi»); }; var studObj1 = new Student(); var proto = Object.getPrototypeOf(studObj1); // Возвращает прототип объекта Student alert(proto.constructor); // Возвращает функцию Student
Объект прототипа включает в себя следующие свойства и методы.
Свойства:
| constructor | Возвращает функцию, которая создала экземпляр. |
| __proto__ | Это невидимое свойство объекта. Он возвращает объект-прототип функции, на которую он ссылается. |
Методы:
| hasOwnProperty() | Возвращает логическое значение, указывающее, содержит ли объект указанное свойство как прямое свойство этого объекта и не унаследованое через цепочку прототипов. |
| isPrototypeOf() | Возвращает логическое указание, находится ли указанный объект в цепочке прототипов объекта, для которого вызывается этот метод. |
| propertyIsEnumerable() | Возвращает логическое значение, которое указывает, является ли указанное свойство enumerable или нет. |
| toLocaleString() | Возвращает строку в локальном формате. |
| toString() | Возвращает строку. |
| valueOf | Возвращает примитивное значение указанного объекта. |
Chrome и Firefox обозначают прототип объекта как __proto__, который является публичной ссылкой, тогда как внутри он ссылается как `Prototype`. Internet Explorer ниже версии 11 не включает __proto__.Метод getPrototypeOf() стандартизирован начиная с ECMAScript 5 и доступен начиная с IE 9.