Виды тепловых карт в «Яндекс.Метрике»
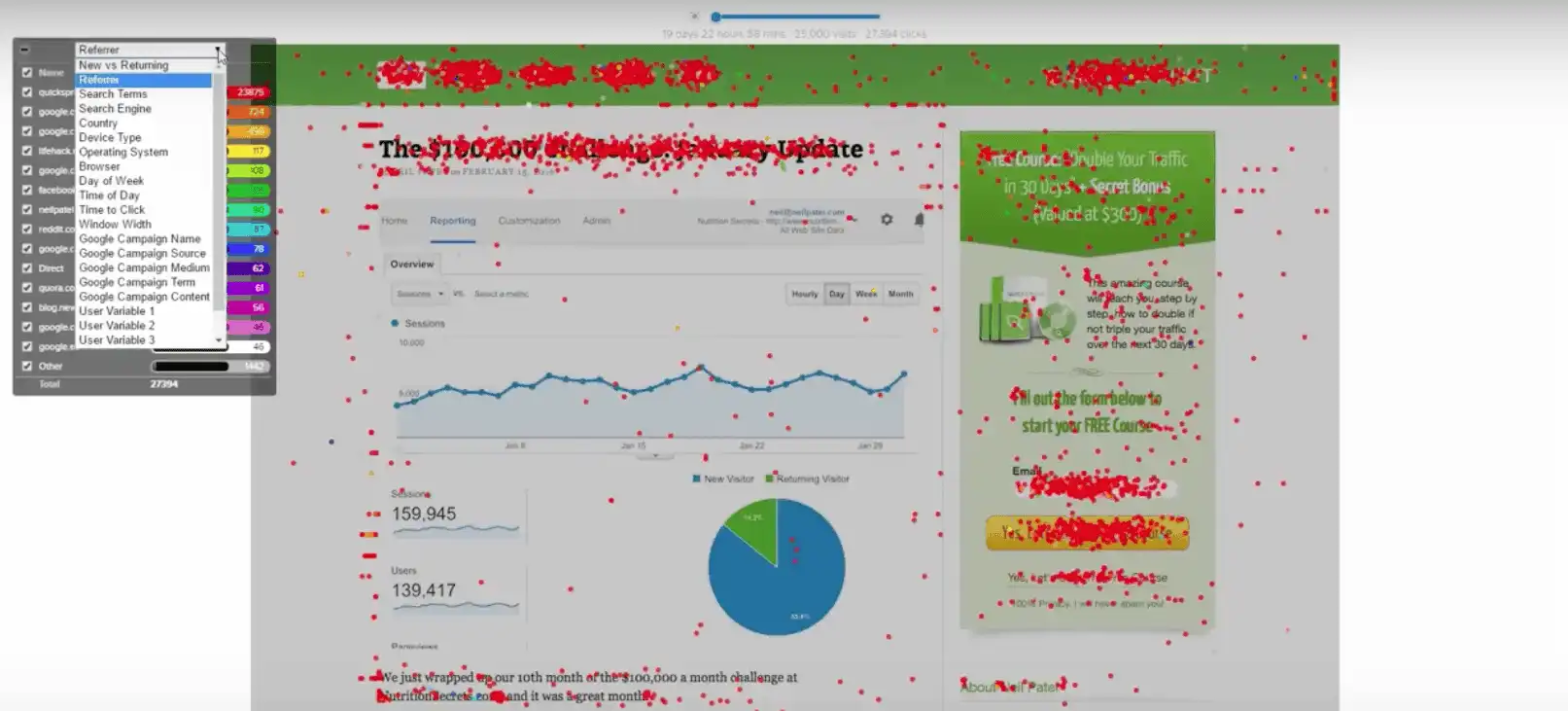
Отслеживание кликов
Для отслеживания кликов на веб-сайте можно использовать модель, которая отображает все кликабельные элементы на странице, такие как ссылки, кнопки и изображения. С помощью этой модели можно определить, на какие места пользователи нажимают чаще всего. Это позволяет:
- выявить нерабочие объекты, которые могут быть вызваны ошибками в коде;
- определить ложно-кликабельные зоны, которые могут быть ошибочно приняты пользователем за гиперссылки;
- найти скрытые функции, которые могут быть неочевидны для пользователей из-за неудачного дизайна или плохого расположения.

Эти инструменты помогают определить эффективность элементов, которые призывают пользователя к совершению целевых действий, и сделать интерфейс более удобным для пользователей.
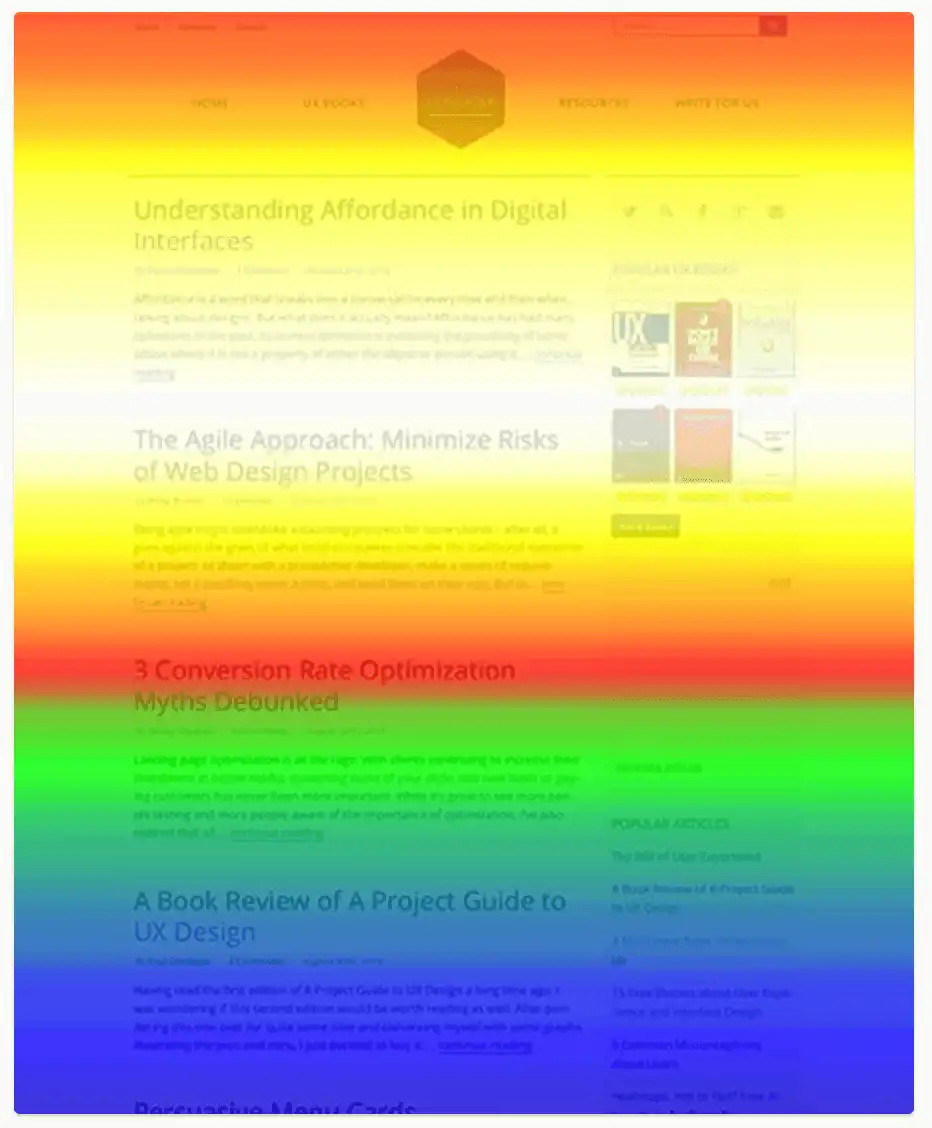
Глубина прокрутки страницы
Еще одной важной heatmap-системой является инструмент, показывающий глубину прокрутки страницы. С его помощью можно отслеживать, как пользователи взаимодействуют с сайтом
Это может быть полезно для:
Определения оптимальной длины страницы, сокращения объемных материалов и выделения важной информации в начале страницы. Выявления факторов, которые приводят к дочтению материала, улучшения контента и наполнения его интересными материалами
Поиска лучшей зоны размещения призыва к действию, уточнения места для размещения кнопок, ссылок и анкет. Сбора данных об этапах, на которых пользователи покидают сайт. Оптимизации текстов, улучшения визуальных блоков и увеличения вовлеченности пользователей.

Движения курсора при скроллинге
Далее мы расскажем, где можно найти тепловую карту кликов в «Яндекс.Метрике», а пока что обсудим еще одну возможность heatmap-системы — отслеживание движений курсора при скроллинге страницы. Сведения о том, куда пользователи направляют курсор мыши на странице, могут быть полезны для:
- поиска мест, где можно разместить элементы для совершения целевых действий, таких как кнопки;
- составления поведенческих моделей, которые затем могут использоваться для оптимизации портала в целом.
Однако точность инструмента, отслеживающего активность мыши, не всегда высока, поскольку пользователи могут использовать клавиатуру для перехода между разделами вместо использования мыши. В таких случаях точность анализа может быть низкой.
Тепловая карта внимания
На данный момент в цифровом маркетинге не существует идеального алгоритма, который мог бы отслеживать движения глаз пользователей на веб-страницах. Если такой алгоритм будет разработан, то его графики позволят определять зоны и места, на которые пользователи обращают больше внимания. Хотя система может показаться полезной, ее применение на практике не до конца отработано.
Кроме того, вопрос конфиденциальности тоже не может быть игнорирован, поскольку не все пользователи захотят посещать сайты, которые отслеживают их взгляды. Этой областью занимаются студии, такие как «Ашманов», Smart Eye и Tobii, которые постоянно проводят эксперименты в этой области.
Формируем данные для тепловой карты
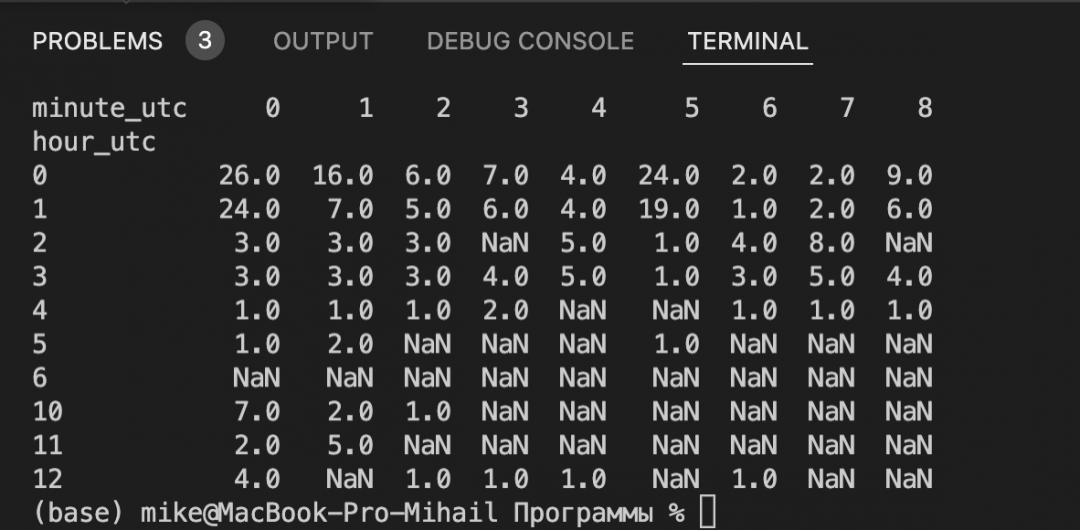
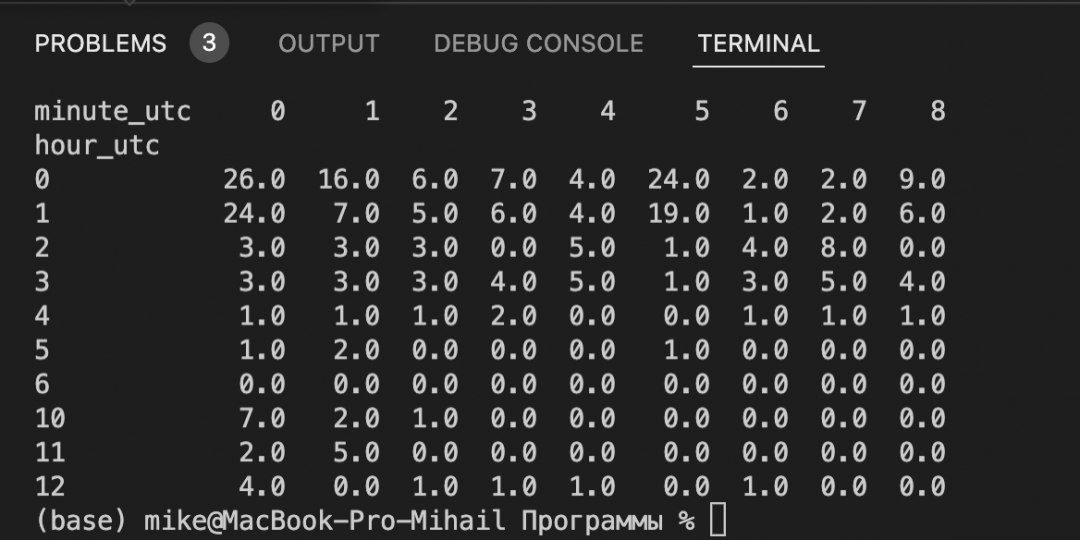
Теперь нам надо превратить предыдущую таблицу в формат, подходящий для тепловой карты. Для этого используем метод loc() — он с помощью внутренней магии превратит это в таблицу с разбивкой только по часам и минутам.
Начнём с Джозефа Байдена:

В некоторых полях таблицы стоит NaN — неопределённое значение, потому что этих данных не было в исходном датасете. Но для тепловой карты это не подходит — ей нужны точные значения. Заменим их на нули:

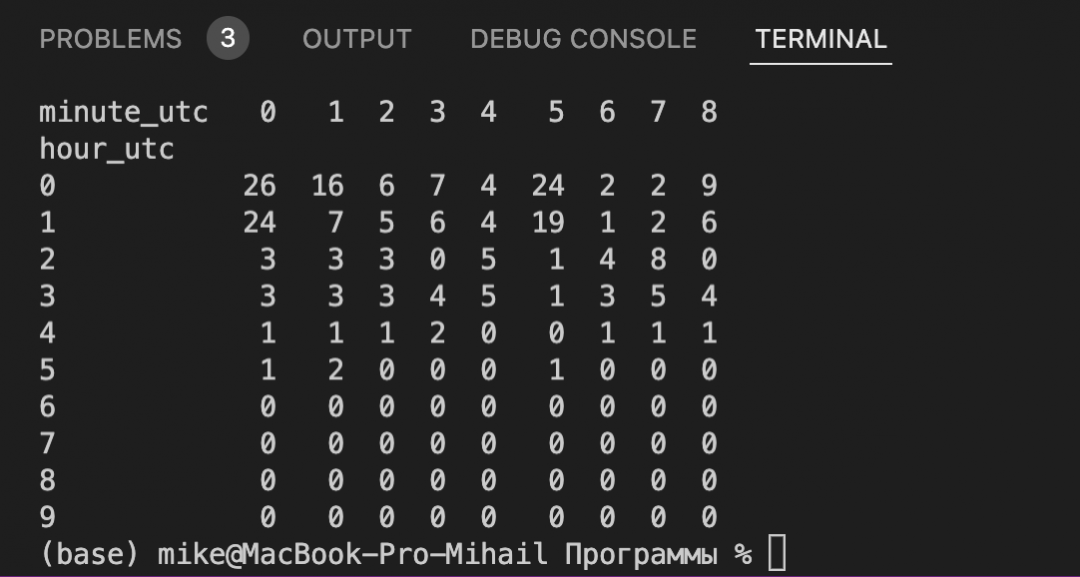
Нули появились, но нужно решить ещё одну проблему: у нас нет минут 7, 8 и 9, а ещё, может быть, нет минут, которые не вошли в тестовый вывод. Всё потому, что в исходном датасете не было записи о том, что в это время публиковались твиты. Это может исказить тепловую карту, поэтому добавим недостающие минуты и часы, а также приведём всё к целым числам:

Как использовать данные Heatmap для улучшения
Тепловые карты не для всех и каждой ситуации. Как и любой другой тип визуализации данных, они сделаны для определенного набора потребностей. К ним относятся:
- Вы хотите узнать больше о поведении пользователей и о том, как они взаимодействуют с вашим веб-сайтом.
- Вы не получаете участие и не знаете, почему или то, что пользователи делают вместо этого.
- Вы должны лучше наблюдать эффекты A / B тестирования.
- Ваш сайт просто не работает, и вам нужно направление к тому, как улучшить его.
Прежде всего, будьте осторожны
Есть моменты, когда вы должны рассмотреть не устанавливать тепловую карту. Например, если программное обеспечение, которое вы используете, не реагирует на размер экрана или динамические элементы на странице, такие как меню и всплывающие данные, вы получите множество запутанных данных.
Говоря о запутанных данных, если вы не знаете, как интерпретировать тепловые карты и прыгать, чтобы внести изменения, не проверяя, что другие аналитики говорят, вы можете в конечном итоге в беде.
Но тепловые карты универсальны и будут работать в большинстве ситуаций до тех пор, пока вы тщательно продумывать, прежде чем вносить изменения. При анализе намерения пользователя, не спешите с выводами. Используйте повторы сеансов, если служба предлагает им посмотреть, что происходит на самом деле.
Возьмите один шаг в то время,
Вот список общих проблем пользователей, с которыми вы столкнетесь при использовании тепловых карт, и предлагаемые решения.
Они не прокрутки вниз достаточно далеко – Есть люди вдруг снижается со страницы, или не прокрутки вниз на всех? Это может быть признаком проблемы с содержанием прямо в точке отсечения
В противном случае, вы можете переместить важное содержание дальше вверх по странице.
Они нажимают на изображения или значки – Пользователь, кажется, думает, что изображение является интерактивным. Это может быть проблемой с макетом uI
Вы можете исправить это, просто используя изображение для ссылки на страницу, которую вы думаете, что они пытаются достичь.
Они не нажав то, что я хочу, чтобы нажать на – Часто это можно исправить, просто перекладывая вещи вокруг. Переместите содержимое дальше вверх по странице, или попробуйте тонко размещения элементов по-разному, чтобы выделить ссылку, вы хотите, чтобы люди нажать.
Большинство вопросов не потребует полной редизайна. Несколько небольших настроек и постоянный мониторинг должны решить большинство ваших проблем.
Веб-аналитика
- — самый популярный в мире бесплатный сервис веб-аналитики.
- — популярный в Рунете сервис веб-аналитики.
- — простой и удобный сервис, предлагающий мониторинг и анализ данных в реальном времени.
- — сервис предлагает стандартный набор данных: запросы и поисковые системы, веб-сайты, страницы, операционные системы, браузеры, разрешение экрана, поведение пользователей и многое другое.
- — сервис предлагает данные о последних посещениях ресурса: индивидуальные и подробные сводки о последнем посетителе сайта с указанием местоположения, типа браузера, просмотренных страниц, длительности визита и реферала.
- — известный западный аналитический сервис, позволяющий больше узнать о поведении пользователей на сайте.
- — основной функционал выстроен вокруг статистики, которая позволяет узнать больше о каждом отдельном посетителе сайта.
- — основными достоинствами сервиса являются тепловые карты и данные, предоставляемые в реальном времени.
- — сервис специализируется на подробных отчетах о поведении пользователей — кто они, откуда пришли, как взаимодействуют с сайтом.
- — сервис для анализа поведения пользователей на сайте и их взаимодействия с контентом.

Reinvigorate
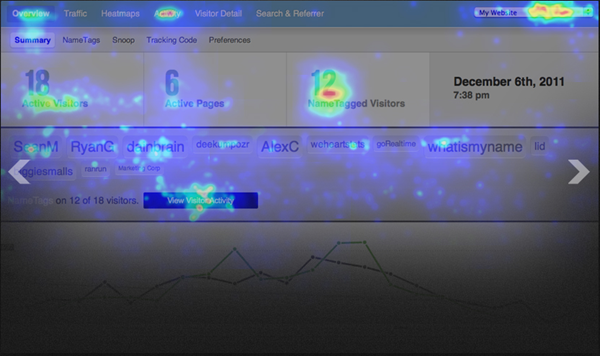
Reinvigorate — еще один веб-сервис статистики, включающий тепловые карты для отслеживания кликов пользователей на сайте. Сервис отслеживает все клики, которые совершают пользователи на вашем сайте при просмотре страниц и записей и отображают их в виде наложенной карты. Все отслеживание происходит в режиме реального времени, так что вы можете видеть, как генерируется тепловая карта по мере того, как пользователи кликают на вашем сайте.

Другие возможности
Поскольку это полноценный инструмент для статистики и аналитики, в Reinvigorate есть гораздо больше, чем просто отслеживание кликов на тепловых картах. Другие полезные возможности включают:
- Отслеживание в режиме реального времени
- Создание именных тегов для ваших посетителей, чтобы выделить их из толпы
- Статистика на уровне страниц и данных пользователя
- Отчёты на уровне посетителя
- Бесплатный WordPress-плагин для простой интеграции
Сервис Reinvigorate имеет все стандартные возможности, ожидаемые от инструмента отслеживания и отчетов такого типа. Уведомления на рабочий стол через их инструмент Snoop — кое-что, чего не было у множества других сервисов.

Стоимость
Самый дешевый тариф Reinvigorate Starter — включает доступ к тепловым картам реального времени всего за $10 в месяц. Вы можете подключить по этому тарифу до 3-х сайтов, он также включает 14-дневный пробный период. Впрочем, никаких контрактов, так что вы не привязаны ни к какому конкретному тарифу и можете попробовать.
Lucky Orange
Lucky Orange призван сделать ваши страницы такими же динамичными, как и ваш сайт, превратив каждую страницу в машину для конверсии. Lucky Orange обеспечивает динамический анализ, анализ элементов и сегментацию, как ни одна другая тепловая карта на рынке. Lucky Orange подходит для всех типов бизнеса. С помощью Lucky Orange вы можете генерировать большее количество лидов, корректируя поля форм и оптимизируя расположение CTA для увеличения конверсии. Независимо от того, в какой отрасли вы работаете: агентство, электронная коммерция или предприятие, Lucky Orange будет для вас удачным. Благодаря таким функциям, как полное отслеживание, эффективная складка, скриншоты, которыми можно поделиться, сравнительные сегменты, визуальная настройка и совместимость с платформами, Lucky Orange предоставляет полную свободу владельцам сайтов в построении их индивидуальной тепловой карты, которая так же уникальна, как и ваша бизнес-идея.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией — барьер №2 шага №3:
Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации — действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации — убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.
Alexey Kopylov, 2013
При оптимизации также можно использовать методику теории ограничений Э. Голдратта.
Назначение
Теперь карта кликов «Яндекс.Метрики» имеет широкий спектр применения и может помочь как в маркетинге, так и в технической сфере. С ее помощью можно:
- Изучить поведение пользователей, которые переходят на продвигаемый сайт;
- Анализировать уровень вовлеченности и качество содержания разделов, вкладок и категорий;
- Определить наиболее интересные элементы на странице для посетителей;
- Выявить закономерности поведенческих моделей и убрать объекты, которые мешают пользователям выполнить целевое действие.
Карта кликов представляет собой инструмент для аналитики, который работает как счетчик, но в несколько необычном формате.
Инструкция по составлению Customer Journey Map (CJM)
В самом простом варианте построение карты происходит следующим образом:
- Отобразите все действия пользователя на временной шкале.
- Затем дополните временную шкалу барьерами, инсайтами, мыслями и эмоциями пользователя, чтобы создать некую историю. Эта история должна быть максимально четкой и ясной, чтобы в конечном итоге отобразить нам полную картину взаимодействия пользователя с продуктом.
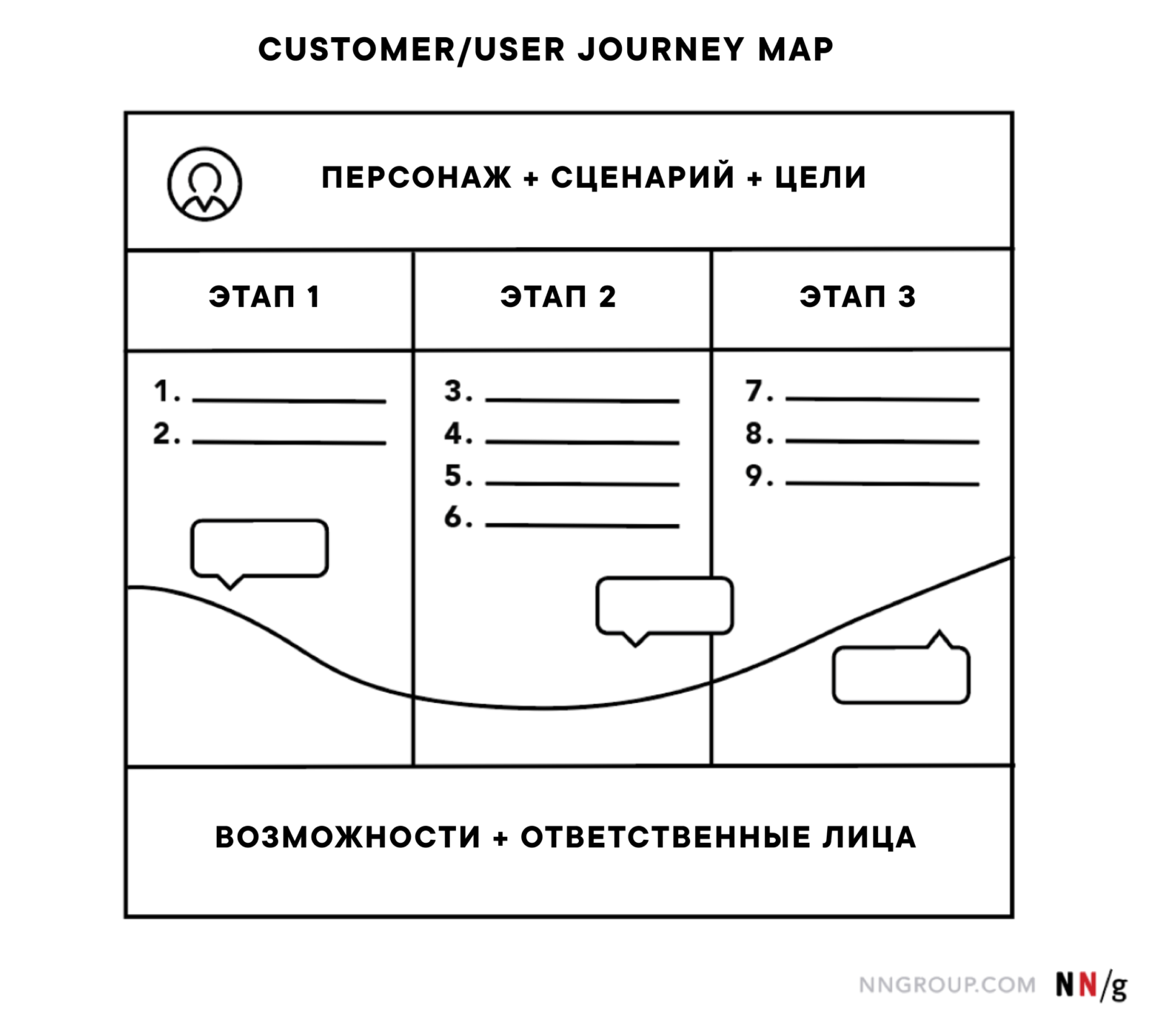
 Шаблон Customer Journey Map (CJM) на русском.
Шаблон Customer Journey Map (CJM) на русском.
Понятия «карта пути пользователя» и карта пути клиента вполне взаимозаменяемы. Они оба означают наглядную картину того, как персонаж используют ваш продукт или услугу. Конечно, можно начать спорить о том, что слово “клиент” сбивает с толку, так как для некоторых продуктов (особенно в b2b сегменте) не все конечные пользователи являются клиентами (а ведь именно клиент покупает продукт). Но лучше сосредоточиться на том, ЧТО демонстрирует нам карта, а не КАК она называется.
Резюме
Изучив понятие Customer Journey Map, рассмотрев составляющие карты и инструменты ее создания, следует еще раз обратить внимание на этапы создания CJM. Возьмите данное краткое описание за руководство к действию:. Собираем необходимые данные о клиенте: привычки, мотивы, эмоции, мысли, ожидания, опасения
На основе полученных данных формируем собирательный образ типичного покупателя продукта
Собираем необходимые данные о клиенте: привычки, мотивы, эмоции, мысли, ожидания, опасения. На основе полученных данных формируем собирательный образ типичного покупателя продукта.
Определяем точки взаимодействия клиента и компании и их каналы. Отметьте, какие действия клиента обеспечивает его движение к товару и через какие пути он осуществляет свои шаги.
Выявляем критические точки и препятствия, которые мешают передвигаться клиенту к продукту. Это могут быть неуверенность потребителя в качестве продукта, неудовлетворенность обслуживания на определенном этапе. Одним словом, все то, что помогает сделать выбор в пользу конкурента в итоге.
Избавляемся от препятствий, делая путь потребителя более комфортным. Кстати, вы уже прошли обучение по онлайн-программе «ТРИЗ на практике», благодаря которой вы сможете решить любые нестандартные задачи за счет развития своих творческих и алгоритмических способностей мышления? Если нет, очень рекомендуем!
Начинаем сначала. Изучаем клиента, продукт и рынок заново, создаем новую карту и непрерывно повышаем качество продукта и сервиса.
Уверены, что описанный маркетинговый инструмент исследования поможет вам всегда оставаться на высочайшем уровне в глазах своих потребителей и постоянно держать уровень компании на высокой планке в среде постоянной конкуренции.
Желаем вам удачи и творческого вдохновения на создание Customer Journey Map, а вашим покупателям – комфортнейшего пути к вашему продукту!
4. Собирайте полную информацию о каждом посетителе с помощью KISSmetrics
Сразу скажу, что инструмент кардинально отличается от всех предыдущих вариантов. Здесь уделяется намного меньше внимания статистическим данным. Но с помощью этого инструмента вы узнаете все, что нужно о каждом клиенте. Это поможет четче выделить целевую аудиторию и, соответственно, улучшить продающую страницу.
- совершили покупку;
- оставили заявку на покупку;
- зарегистрировались для получения скидки;
- забронировали место на вебинаре;
- оставили адрес электронной почты для получения лид-магнита.
Конечно, практически все традиционные инструменты для отслеживания статистики страницы тоже присутствуют в KISSmetrics. Таким образом, вы получаете расширенный инструмент для аналитики вашего бизнеса, отдельных сайтов и целевой аудитории.
Сервис англоязычный, но интуитивно понятен, если вы владеете базовыми терминами интернет-маркетинга. Главное отличие от предыдущих инструментов — KISSmetrics платный. Месячный допуск обойдется вам от 500$ до 850$, в зависимости от выбранной версии подписки. Обязательно учитывайте масштаб вашего, выбирая пакет.
Кстати, на официальном сайте присутствует пробная версия. Это 14 дней бесплатного использования инструмента с определенными ограничениями. Несмотря на то, что функционал урезан, вы можете в полной мере прочувствовать суть сервиса, протестировать основные возможности и определиться, нужен ли он вам.
Если вы точно решили, что KISSmetrics необходим вашему бизнесу — можно приобрести годовую подписку. В этом случае присутствуют внушительные скидки. Стоимость первого пакета в месяц, при заказе на код — 400$, второго — 680$. Это 20% скидки. Стоимость максимального пакета обсуждается индивидуально для каждого бизнеса.
На официальном сайте есть специальный раздел с полезным контентом. Вы можете бесплатно воспользоваться информацией, которая подается в разных форматах — от обычных статей до полноценных вебинаров:

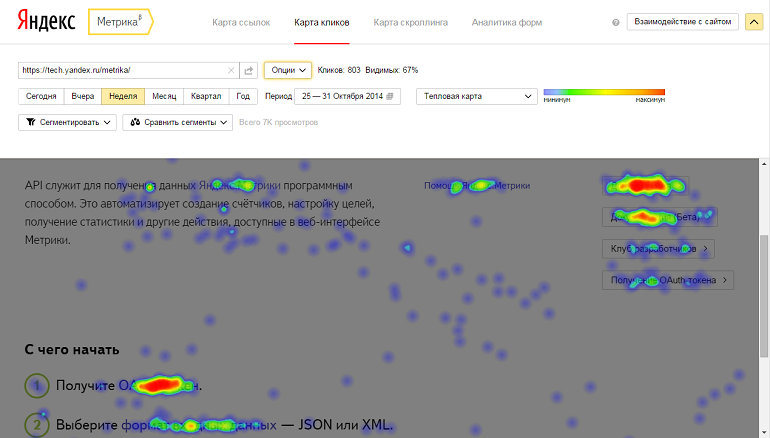
Где посмотреть тепловую карту своего сайта
Сервисов, создающий тепловые карты, можно набрать с пару десятков, но мы вам расскажем только о самых полезных и удобных.

В этом сервисе функционал не ограничивается созданием тепловых карт, но если нас интересуют только они, то SumoMe можно использовать, так как в бесплатной версии тепловые карты представлены в полном объеме. Сервис заработает после установки на сайт скрипта или плагина. Для того, что посмотреть статистику, переходить на внешние страницы не требуется.
Достаточно удобный интерфейс, дающий развернутую статистику по всем страницам сайта. Цена использования составит от 24 долларов в месяц, бесплатный тариф предполагает хранение максим ста сессий.
Использование Hotjar более выгодно в том плане, что он сохраняет до 2000 просмотров в месяц и хранит их в течение трех месяцев. Пятнадцать дней можно использовать бесплатно полный функционал. Понятный и красивый интерфейс.
Для того, чтобы воспользоваться этим сервисом, нужно при регистрации ввести данные своей платежной карты как гарантию того, что вы не будете регистрироваться заново, когда бесплатный период пользования истечет. А в том, что оно вам понравится, можно не сомневаться. Это один из лучший подобных сервисов, так как позволяет проводить сегментацию посетителей и отслеживать поведение различных их групп, в зависимости от источника трафика. Цена платной версии начинается от девяти долларов в месяц.

Наконец, единственный бесплатный и русскоязычный сервис в этом списке, которого всем, скорее всего, будет достаточно. Перейдите в раздел «Карты» и выберите вид отчета, который вас интересует.
Пожалуй, начать исследование тепловых мы рекомендуем именно с Яндекс.Метрики — она предоставляет достаточно информации, она бесплатно и по ней много гайдов на русском языке. Впрочем, пробные версии других сервисов тоже не бесполезны — интересно будет хотя бы сравнить их отчеты.
Не пропустите:
- Google объявил о запуске нового сервиса для маркетологов Google Analytics 360 Suite
- Аналитика контекстной рекламы: полный набор необходимых средств
- Как пользоваться Яндекс.Вордстат
- Почему отличается статистика в рекламе и средствах аналитики
Определение местоположения пользователя по координатам
Задача схожа с задачей обратного геокодирования, с небольшими различиями.
Иногда нам нужно определить местоположение пользователя, когда мы точно знаем его координаты (например получили их используя датчики GPS устройства или Geolocation API в браузере). Тут есть два варианта — обратное геокодирование нам возвращает название того места, где находится пользователь. Но что произойдет, если пользователь находится где-то на трассе между городами, или в пригороде или просто в чистом поле и хочет посмотреть объявления о продаже участков на этом поле? Не всегда обратный геокодер с этим справится.
В этом случае лично я поступаю так — у меня в базе данных хранятся все координаты городов России, в которых у нас имеются объявления и с которыми мы вообще работаем. И по координатам пользователя я просто определяю ближайший к нему город из нашей базы, с помощью простого запроса:
Mindmeister
Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
Smartlook
Smartlook предоставляет тепловые карты кликов, перемещений и прокрутки, которые позволяют пользователям получить то, что они ищут. С помощью тепловых карт, предоставляемых Smartlook, и комбинации данных, полученных со всех трех слоев этих карт, владельцы сайтов получают представление о том, в каком направлении должен двигаться их сайт для повышения конверсии. Smartlook предпочтительнее своих конкурентов благодаря предоставлению исторических данных, типов посетителей, загрузки и обмена, устройств и сегментов, конфиденциальности пользователей и многим другим подобным функциям. Этот инструмент быстро стал фаворитом для нескольких компаний, и в этот список входят некоторые крупные имена. Smartlook также предлагает легкую интеграцию с несколькими платформами и инструментами, такими как Intercom, Mixpanel, Zendesk, Google Analytics, Google Tag Manager, Magento, PrestaShop, Shopify, WordPress и др.
Что такое Customer Journey Map
Customer Journey Map (CJM) – карта путешествия клиента (дословный перевод с английского языка). Это маркетинговый метод выявления проблемных зон, которые расположены на пути использования продукта (услуги) потребителем. В данном случае путь клиента изображается в виде графика, где визуально отображаются мысли, мотивация, цели пользователя.
Проще говоря, CJM – наглядное изображение движения клиента к продукту, благодаря которому выявляются зоны роста для улучшения сервиса и самого товара. Отличие от воронки продаж в том, что воронка изображает перемещение клиента к продукту линейно, не отображая проблемных зон.
Для создания CJM требуется оценить действия потребителя на всех этапах работы с компанией. Для этого также необходимо иметь достаточно информации и о клиенте, и об исследуемом товаре. Предлагаем рассмотреть основные этапы создания карты путешествия клиента далее.
UX-карты: какие методы картирования еще бывают
Есть несколько очень похожих понятий, которые легко спутать с картой пользовательского пути.
Мы рассмотрим их только для того, чтобы четко понять и прояснить для себя все эти термины. Не стоит после прочтения начинать горячие споры в своей компании о том, что как называется на самом деле. Лучше использовать эти определения, чтобы направить себя и коллег в сторону дополнительных UX-инструментов, которые ваша команда могла ранее не рассматривать.
Чем отличается Customer Journey Map (CJM) от Customer Experience Map (CEM)
О карте пользовательского опыта стоит думать как о “родителе” карты пользовательского пути.
Если в карте пользовательского пути рассматривается определенный пользователь и определенный сценарий, то карта пользовательского опыта — гораздо шире — она строится для человека в целом, который проживает общий человеческий опыт, а не только тот, что связан с вашим продуктом.
Карта пользовательского опыта не зависит от конкретного бизнеса или продукта. Она используется для понимания общего человеческого поведения. А вот карта пользовательского пути, наоборот — специфична и фокусируется на конкретном бизнесе или продукте.
Рассмотрим на примере. Представьте наш мир до появления райдшеринга (Uber, Lyft, Bird, Limebike и другие). Если бы мы создавали карту пользовательского опыта (Customer Experience Map (CEM)) того, как пользователь перемещается из одного места в другое, карта включала бы ходьбу, езду на велосипеде, вождение, поездку с другом, общественный транспорт или вызов такси.
Смотря на такую карту, мы могли бы выделить болевые точки: неизвестная цена, плохая погода, непредсказуемое время, оплата наличными и так далее. Затем, используя эти болевые точки, мы бы уже создали карту пользовательского пути для следующего сценария: как определенный тип пользователя вызывает машину с помощью приложения Lyft?
Чем отличается Customer Journey Map (CJM) и Service Blueprint (SB)
Если карты пользовательского пути — “дети” карты пользовательского опыта, то карты сервиса — ее “внуки”. Они визуализируют отношения между различными компонентами сервиса (будь то люди или процессы) на различных точках контакта для конкретного пользовательского пути.
Service Blueprint стоит воспринимать как продолжение Customer Journey Map. Она дополняет Customer Journey Map, но вместо того, чтобы фокусироваться на пользователе (и работать с его точкой зрения), она фокусируются на бизнесе и принимают его точку зрения.
Если рассматривать пример сценария с Lyft, то для создания карты сервиса нам нужно взять уже созданную карту пользовательского пути и дополнить ее внутренними процессами, которые протекают внутри Lyft для осуществления путешествия пользователя. Карта сервиса может включать в себя алгоритм подбора пользователя для водителя, связь с водителем, расчет стоимости и так далее.
Как добавить тепловые карты на ваш веб-сайт
Готовы установить программу тепловой карты на ваш сайт? Там очень много различных программ, так что мы собрали несколько из лучших и самых популярных немногих.
Эта популярная программа heatmapping предлагает много функциональности. Он поставляется с щелчком мыши, прокрутки и перемещения карт, так что вы можете иметь весь пакет в одном, наряду с повторсессий, которые создают в режиме реального времени записи из действий ваших посетителей.
Hotjar имеет бесплатную версию для очень маленьких веб-сайтов, недорогой план ($ 29/month) для стартапов, и доступные ежемесячные сборы для крупных предприятий (начиная с $ 89/month за 20000 ежедневных просмотров страниц).
С Crazyegg вы можете использовать три типа heatmapping, диктофон, и встроенный A / B тестирования, чтобы выяснить, где именно дела идут не так.
С дешевой ежемесячной платы, начиная с $ 24 /month за один веб-сайт, Crazyegg поставляется с почти все функции, которые вам понадобятся. Он также интегрируется с WordPress и Shopify.
Этот инструмент хочет помочь вам выяснить, почему ваши посетители не становятся периодическими клиентами. Он делает это, отслеживая различные области, с тепловыми картами является лишь одной из его основных особенностей.
Mouseflow является более дорогим (начиная с $ 29/month), но у него есть бесплатный план для небольших веб-сайтов.
Построенный для простоты, этот соперник предлагает три типа нагрева, воспроизведения сеансов и даже систему фильтрации, чтобы вы могли отточить данные, необходимые для изучения больше всего. Inspectlet имеет бесплатные и оплаченные планы с ежемесячными и ежегодными ценами, начиная с $ 33 в месяц.
Окончательная запись в этом списке посвящена конверсиям. Сделать посетителей заинтересованы и превратить их в клиентов, понимая, где они получают повесил трубку
Его тепловые карты являются особенными в том, что они адаптируются к динамическим веб-сайтам, в отличие от основных тепловых карт, которые могут запутаться в выпадающих меню.
Lucky Orange имеет очень доступные цены, особенно если вы идете с ежегодными планами. Вы можете начать работу всего за $ 7 в месяц.