Содержание

Спрашивать: «Как лучше всего создать прототип веб-сайта?» — все равно что спрашивать: «Как лучше всего создать веб-сайт?» Не существует единственного «наилучшего» способа. У каждого отдельного прототипа, как и у каждого отдельного веб-сайта, есть свои стили, цели и стратегии.
В этой статье мы рассмотрим три наиболее распространенных метода создания прототипов веб-сайтов: программное обеспечение для презентаций (в основном для начинающих), закодированные прототипы (от среднего до продвинутого) и специализированные приложения для создания прототипов (для всех уровней опыта).
Объяснение: все, что вам нужно знать о макетах, каркасах и прототипах.
Страницы против слоев
Почему я выбрал эти пять? Я обнаружил, что реализация чего-то с большим количеством анимаций (движущихся в разных направлениях на разных скоростях иконок) невозможна в большинстве пакетов для прототипирования. Большинство инструментов позволяют вам только соединять статические страницы, и только более сложные дают анимировать разные объекты или слои на заданной странице.
Я объясню поподробнее.
Инструменты на основе страниц
В инструменте со страницами вы макетируете разные экраны, а потом создаете хотспоты или кнопки для соединения. Вы нажимаете кнопку где-то на одном экране, чтобы попасть на другой экран. Инструменты со страницами обычно дают возможность выбора разных переходов между страницами, таких как постепенное возникновение, сдвиг справа, слайд снизу и т.д. Немного коряво, но это хороший способ сделать быстрый макет, когда вы все еще определяете рабочий поток в приложении (какие и сколько нужно экранов, как они должны возникнуть, куда должны вести кнопки и т.д.).
Примеры инструментов со страницами: Briefs, InVision, Notism, Flinto, Fluid, Mockup.io, Prott, POP, Marvel, Balsamiq, Red Pen и Keynotopia. В некоторых из них можно вставить анимации или прокручиваемые области на страницу, но вы не сможете использовать их для эмулирования каждого интерактивного действия, возможного в реальных нативных приложениях.
Инструменты на основе слоев
Каждый объект, элемент интерфейса или, другими словами, слой, можно сделать доступным для тапа, свайпа, дрэга.. и анимированным. Прототипирование целого приложения в таком пакете может быть сумасшествием; будет слишком много работы (вы бы с таким же успехом могли сделать реальное приложение). Но они хороши для того, чтобы опробовать новые взаимодействия или подогнать тайминг анимаций.
Proto.io, Pixate, Framer, Origami от Facebook и Form от RelativeWave — инструменты, которые попробовал я. Если честно, было еще несколько — Axure и Indigo Studio, но они оказались слишком корпоративными (читайте: слишком дорогими). Я попробую их в другой раз.
Итак, вот что я получил. Посмотрите, как работают эти пять реализаций в сравнении с настоящим продуктом:
Прототипирование в рамках веб-дизайна
Если задаться вопросом об актуальных тенденциях на сегодняшний день, можно определенно отметить растущую потребность в подвижных элементах и взаимодействиях. Интерфейсы становятся живыми организмами с интерактивным контентом. Простые взаимодействия можно объяснить на словах. Но иногда необходимо продемонстрировать, как работает взаимодействие. Все больше клиентов требуют показать им подтверждение работоспособности концепции, прежде чем утверждать проект
Сегодня как никогда важно знать, что использовать, если возникает потребность в прототипе
На рынке доступно много инструментов. Так какой из них следует выбрать? Рассмотрим этот вопрос.
05. Craft Prototype

Цена: бесплатно. Требуется Sketch: 99$
Этот инструмент позволяет создавать высокоточные прототипы с помощью файлов вашего проекта. Craft принадлежит к семейству Invision. Эта компания владеет многими инструментами (например, Macaw и Easee) сторонних организаций.
— мощный набор инструментов, который позволяет проектировать с использованием реальных данных, создавать гайдлайны в одно нажатие. С помощью Craft Prototype можно выполнять работу прямо в Sketch; все в одном пространстве. Зеркалирование в реальном времени на ваш телефон позволяет сразу тестировать дизайн прототипов. Когда вы будете готовы поделиться проектом, можно опубликовать его прямо в Invision, чтобы сразу получить обратную связь от клиентов и основных членов команды. Этот инструмент также позволяет достичь более высокой точности движений в прототипах, предоставляя временную шкалу для визуальной корректировки ключевых кадров. Ещё вы можете генерировать HTML и CSS, нативный код Swift и документацию для разработчиков. Подробнее о продукте можно узнать в этом коротком видео с пояснениями:
1. Google

Что ж, кто-то скажет, что Google – не совсем инструмент, но без Google мы бы блуждали в темноте. Вероятно, любые сомнения, вопросы или проблемы, можно решить с помощью Google. Если вы не являетесь гением и признанным специалистом в конкретной области, всегда есть люди с большим опытом и / или просто знающие ответ на ваш вопрос. В UI / UX дизайне (как и в большинстве профессий) вы постоянно учитесь и читаете.
Когда чего-то не знаете – загуглите. Когда в чем-то не уверены – загуглите. Загуглите, возможно уже есть ответы на большинство вопросов, для которых вы планировали провести A/B тесты.
Конечно, в этот раздел я включаю: Medium, Youtube, Reddit, Quora, Wiki How и другие ресурсы, материалы которых найдет Google.
Прототипирование с помощью презентационного программного обеспечения.

Во-первых, это традиционный PowerPoint — надежный продукт для бизнеса, который используется для презентаций более двух десятилетий. Если вы ищете более современную альтернативу, популярность Keynote растет.
Давайте посмотрим на плюсы и минусы, чтобы вы могли принять обоснованное решение.
Плюсы прототипирования с презентационными программами
- Знакомство: Вы знаете основы, и не так сложно изучить более сложные функции, такие как анимация, переходы между слайдами и связывание слайдов для взаимодействия.
- Базовые библиотеки элементов: Благодаря простым библиотекам каркасов, таким как Keynotopia, вы можете быстро создавать каркасы с низкой точностью, а затем связывать их вместе для создания интерактивного прототипа.
- Естественный линейный поток: Слайд-шоу этих инструментов проведет вас через последовательный пользовательский поток, что заставит вас думать об опыте помимо визуальных эффектов. Для более продвинутых пользователей вы можете связывать слайды сложными способами, выходящими за рамки линейной прогрессии.
Минусы прототипирования с презентационными программами
- Ограниченный объем: Как описано в бесплатной электронной книге UXPin The Ultimate Guide to Prototyping, как только вы начнете экспериментировать с расширенными пользовательскими потоками и взаимодействиями, вы в основном достигнете предела программного обеспечения для презентаций.
- Ограниченное сотрудничество: Большинство программ для презентаций не предлагают возможности совместной работы (кроме Google Presentation). Компромисс заключается в том, что программному обеспечению для совместной презентации не хватает интерактивности, графических манипуляций, форм, текста и цветовых параметров, которые делают их полезными для создания прототипов. Если вы хотите сотрудничать без компромиссов, используйте инструмент для создания прототипов.
- Ограниченная блок-схема: Хотя можно передавать продвинутые пользовательские потоки, это непросто сделать, и карты сайта не связаны с прототипами, как в специальном программном обеспечении для создания прототипов.
- Ограниченная интерактивность: Находчивые пользователи могут далеко продвинуться, если будут использовать все функции Keynote или Powerpoint, но если вы собираетесь приложить все усилия, может быть проще и эффективнее переключиться на что-то специализированное.
Если вы хотите узнать больше, в Keynotopia есть несколько базовых руководств по созданию прототипов для Powerpoint и Keynote.
Как UX связан с UI
UX практически не используется в отрыве от UI. Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
Пример гармоничного сочетания UX и UI: визуал сайта приятен и прост для понимания, хорошо продумано расположение меню и его подпункты, большая и контрастная кнопка открывает форму для записи, в которой пользователь может оставить свои данные. Работа дизайнера Irikon. Источник
Качественный продукт является результатом работы огромной команды, и весомый вклад в его успех вносят не только разработчики и программисты, но и UX/UI-дизайнеры интерфейсов. Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
Adobe XD

Adobe XD – настоящий конкурент Figma, который обладает практически тем же функционалом, но на платной основе. Это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб- и мобильных приложений. Создан для дизайнеров, творческих коллективов и организаций, которым необходимо творить в большом масштабе.
Особенности:
- интерактивные прототипы с анимацией, голосовым прототипированием, поддержкой игр и предварительным просмотром на мобильных устройствах;
- взаимодействия прототипа с переходами между областями;
- можно открывать файлы из других продуктов Adobe и Sketch;
- возможность совместной работы с файлами или обмена в режиме «только для просмотра»;
- возможность сохранения в облаке со связанными материалами;
- работает со множеством плагинов;
- есть мобильное приложение.
Стоимость: 770 рублей в месяц или 7700 в год
Операционная система: Windows, macOS, Android и iOS
Официальная страница: Adobe XD
Sketch

После своего появления в 2010 году Sketch быстро стал основным приложением для проектирования пользовательского интерфейса среди профессионалов во всем мире. И хотя с тех пор многие конкуренты понемногу отвоевывали его долю рынка, его доминирование в качестве отраслевого стандарта остается прочным и по сей день.
Sketch позволяет создавать высококлассные интерфейсы и прототипы, а также мгновенно просматривать их на мобильных устройствах. Одна из замечательных функций – Symbols, где вы можете создавать активы и элементы пользовательского интерфейса для повторного использования. Это помогает создавать системы дизайна и поддерживать единообразие интерфейсов. После этого вы можете легко экспортировать свой дизайн в прототип с возможностью клика.
Обратите внимание, что Sketch работает только на Mac, и бесплатной версии нет, хотя есть бесплатная пробная версия. Ранее Sketch можно было приобрести за единовременную плату, но теперь он перешел на модель подписки, стоимость которой составляет 9,99 доллара в месяц
3. Пользовательские интервью – старомодный инструмент UX-дизайна
Мне просто пришлось добавить интервью с пользователями, потому что они никогда не выйдут из моды. Их можно легко дополнить идеями из Hotjar и вы получите более личное представление о проблемах, с которыми сталкиваются пользователи, что даст вам преимущество в процессе проектирования!
Пользовательские интервью – это способ узнать о потребностях людей и их проблемах. Проведение пользовательского интервью поможет UX-дизайнерам лучше понять своих пользователей, что в свою очередь, подскажет, как улучшить интерфейс продукта или сервиса. Они часто выполняются в физической среде, но во время пандемии я обнаружил ценность виртуальных интервью, поскольку пользователю часто кажется, что таким образом они проходят более комфортно.
Не существует установленного сценария, которому нужно следовать, поэтому важно быть максимально непредвзятым на протяжении всего процесса. Есть некоторые правила, например, не задавать наводящие вопросы и давать собеседнику время для объяснений и открытий
Например, спросите пользователей, что вы могли бы сделать для них, что их больше всего интересует в вашем продукте или сервисе и, что, по их мнению, является самой большой проблемой вашего дизайна по сравнению с конкурентом или текущей версией.
Как вы проводите исследования? Какой UX-инструмент вы бы порекомендовали?
Принципы UX-дизайна
Отрасль UX-дизайна стремительно меняется, но основополагающие принципы все те же. Дизайнеры должны понимать, что им нужно с точки зрения визуального баланса. Краткость и понятность – важные нюансы; здесь применим принцип – чем меньше, тем лучше. Стремитесь к тому, чтобы дизайн был интуитивно понятен, и, что еще важнее, учитывайте интересы и потребности пользователей.
Сфера применения UX, как правило, сводится к новым технологиям, но в основе всего этого старые, как мир, принципы, которые помогают дизайнерам решать всевозможные проблемы за счет последовательной и предметной методологии.
Учитывайте контекст: Пользователь должен знать, где он находится в текущий момент. Не должно возникать ощущение информационной перегрузки, или что он потерялся. Ваша задача – подсказывать и указывать правильное направление.
Будьте человечны: Никому не нравится чувство, будто взаимодействуешь с машиной. Вы с большей вероятностью сможете выстроить доверительные отношения, если покажете свою компанию с человеческой стороны.
.
Доступность: Никто не хочет понапрасну тратить свое время. Успешный UX-дизайн улучшает навигацию.
Легкость: Последовательность и незамысловатость дизайна – это всегда хорошо. Вы строите отношения с пользователями за счет удобного UX.
Простота: Никаких просчетов или лишних описаний. Сразу переходите к главному.
Результат UX
Когда UX-проект завершен, дизайнер и команда показывают клиенту и своей команде список того, что было сделано. Нужно показать процесс работы, перечень реализованных идей.
Это важная часть общего процесса. Так UX-дизайнерам проще найти искомое, продемонстрировать свое видение, объяснять те или иные рекомендации по улучшению.
1. Пользовательское исследование
Потребности, тенденции и мотивация пользователей – все это выясняется в ходе различных пользовательских исследований. Это могут быть количественные и качественные данные, полученные за время тестов, например, с участием фокус-групп; детальное описание процесса регистрации, онбординга и запросов в клиентский сервис. Цель в том, чтобы получить подробный анализ того, что есть на сайте, и что еще можно улучшить – все идеи тестируются на реальных пользователях.
Исследователи создают портреты потребителей на основе фактических данных о людях, что помогает точно определять, кто будет взаимодействовать с веб-сайтом или приложением.
С помощью пользовательских исследований дизайнеры находят и определяют своего пользователя.
2. Оценка конкурентов
Оценка сильных и слабых сторон конкурентов – способ расширить собственную UX-стратегию. Лучше всего действовать с помощью аналитических отчетов, в которых бы освещались конкурирующие разработки. По сути, это детальный анализ интерактивного дизайна конкурентов, список слабых мест, просчетов и упущений, в общем, того, что может стать конкурентным преимуществом.
3. Интерактивный дизайн
Описание пользовательских взаимодействий может быть в форме прототипа – так проще понять, как пользователи будут выполнять ключевые задачи, находить информацию, и, в общем, пользоваться продуктом. Описывается процесс поиска информации, и того, насколько разработка удобна. Прототип должен быть максимально упрощенным и приближенным к финальному варианту.
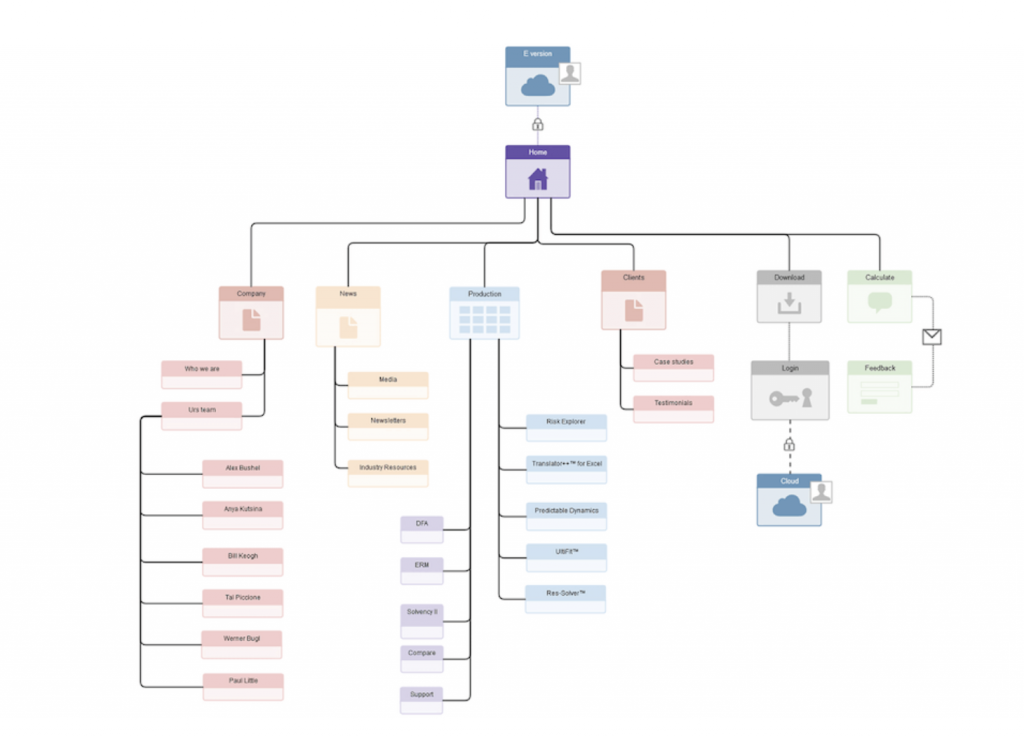
4. Информационная архитектура
IA – это процесс получения информации и превращения ее в удобоваримый вид, что в особенности важно для крупных сайтов. Важно понимать, в каком контексте люди будут пользоваться дизайном
Конечным результатом может быть карта сайта с подсказками, или образец потоков пользователей, который показывает, как посетители перемещаются по сайту.

01. Framer

- Лицензия Plus: 15$/месяц (только для Mac)
- Лицензия Enterprise: подробности по запросу
Framer предоставляет знакомое всем визуальное редактирование и гибкость при работе с кодом, что обеспечивает плавный рабочий процесс. Его дополняют предварительный просмотр экрана устройства, управление версиями и возможность без проблем поделиться проектом. Программа помогает разрабатывать новые схемы взаимодействий, чтобы в дальнейшем создавать революционные приложения. Вы можете извлекать данные с любимого API, собирать вводимую пользователями информацию для тестирования, работать с фактическими пользователями и получать обратную связь. Программа также позволяет импортировать графику из Sketch, Photoshop или Figma.
Может показаться, что Framer предназначен исключительно для работы с мобильными приложениями. Но его можно применять в проектах, не связанных с приложениями, или в качестве отдельной библиотеки. Если использовать только библиотеку Framer JS, вам не понадобится интегрированная среда разработки (IDE). По сути, это JavaScript фреймворк с открытым исходным кодом для быстрого создания прототипов. Вы можете создавать анимацию и взаимодействия, вместе с фильтрами, «физикой пружины», 3D-эффектами и т. д. Хотя CoffeeScript не требуется, в документации он есть, как и IDE.
Стоит отметить, что Framer не предназначен для создания анимации, пригодной для производственного применения. Так как в программе Framer используется собственная концепция слоев и это довольно тяжелая программа в отношении кода, ее нельзя использовать в простой (стандартной) модели DOM, в отличие от GreenSock. По сути, она размещает в DOM собственный холст, на котором запускает всю анимацию.
- https://framer.com/features/handoff
- https://framer.com/getstarted/guide
- https://framer.com/pricing/2017
- https://framer.com/getstarted/import
Proto.io
Работает в вебе, плееры для iOS и Android
Сайт: http://proto.io/
Proto.io — удивительно мощное веб-приложение; у него много, много функций. Но потому, что все работает по принципу дрэг-энд-дроп, кнопках и выборе значений из списка, иногда бывает трудно найти то, что нужно.
Из-за природы прототипа IF — разные объекты движутся с разными скоростями — я мне пришлось добавить несколько JavaScript вычислений. Представленное поле для ввода текста из одной строчки было слишком маленьким для длинного кода, поэтому, чтобы видеть его полностью, мне пришлось создать текстовый файл на компьютере
Важно заметить, что эти расчеты не выдают никакого предупреждения в случае ошибки. Проверьте консоль своего веб-браузера, если что-то не работает (моя ошибка была вызвана переменной с отрицательным значением)
Предпросмотр при создании прототипа
Это довольно раздражающе: вам нужно кликать на и потом каждый раз, когда вы хотите видеть результат сделанных вами изменений.
Отправка прототипа клиенту
- В вебе: легко — вы можете сделать публичную ссылку, как эта (эти ссылки могут быть открыты в мобильном браузере и добавлены на домашний экран iOS как «приложение»). Вы можете представить свою работу на публичный просмотр на Proto.io Spaces.
- На устройстве: вы можете сделать (бесплатно) аккаунты просмотра для клиентов и дать им доступ к проекту. Они могут запускать прототипы в приложениях iOS и Android.
Разница между прототипом и приложением
Не такая большая. Анимация менее плавная, хотя это из-за того, что я сделал много взаимодействий, содержащих кастомные расчеты JavaScript для скрола. Это неплохо в вебе, но слишком медленно на устройстве. Скорость проигрывания ближе к нормальной для более простых прототипов.
Плюсы:
- Легко сделать быстрый макет благодаря расширенной библиотеке стандартных элементов UI, многие из них — кастомизируемые.
- Proto.io — единственная (из пяти), у кого есть и постраничная версия: вы можете сделать много экранов внутри одного проекта и реализовать переходы между ними.
- Синхронизация Dropbox для объектов.
Минусы:
- Нет превью в реальном времени.
- Анимации могут быть медленными, если добавить слишком много взаимодействий, как в примере.
- Все прототипы сохраняются на их веб-платформе, что означает, что вы даже не сможете запустить их, если закроете свой акканут (есть возможность заморозить аккаунт: ваши проекты будут с вами после возобновления, замороженные аккаунты бесплатны).
- Нет 3D анимации.
Прототип
Смотрите на Proto.io Spaces (нужно зарегистрироваться для импорта в свой аккаунт).
iOS приложение:
Proto.io
Разработчик:
Proto.io
Цена:
Free
Android приложение:
Proto.io
Разработчик:
Proto.io
Цена:
Free
Цена:
$29/месяц или $288/год за пять активных проектов. Есть также тарифы для 10, 15 или 30 активных проектов и 15-дневный бесплатный триал.
Сферы использования UI-дизайна
В отличие от UX, данное направление дизайна прорабатывает только те элементы интерфейса, с которыми пользователь взаимодействует. UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
Цвета, шрифты для приложения и их реализация в логотипе. Источник
Зачем нужно прототипирование
Много думают про прототипирование, что это исключительно создание макета физического продукта, но это не так. Зачастую прототип — это интерактивный проект без кода, который создан для тестирования идеи перед созданием основного продукта. С его помощью можно проверять концепции и дизайнерские решения с реальными пользователями без привлечения команды разработчиков.
Ошибочно считать, что такой подход удлиняет производство и делает его более дорогим. Напротив, это помогает значительно сэкономить не только деньги, но и силы, затрачиваемые на создание проекта в течение всего его жизненного цикла.
Причиной создать прототип может послужить:
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- Создает структуру будущего приложения, нивелирует все возможные сложности, возникающие у пользователей программы.
- В итоге получается продукт, помогающий людям решать их проблемы.