Покупка золота: золотые монеты и золотые слитки в сравнении
Как правило, вы не должны ограничиваться золотыми слитками или золотыми монетами , а лучше использовать оба варианта для более крупных инвестиций. Это означает, что вы намного лучше диверсифицированы. Таким образом, общий риск вашего портфеля несколько снижается. И у золотых монет, и у золотых слитков есть свои преимущества и недостатки.
Золотые монеты для небольших покупок золота
Золотые слитки подходят для более крупных инвестиций (от нескольких тысяч евро) , так как их можно купить с большим весом. И чем выше весовая категория золотого слитка, тем дешевле по отношению к нему затраты на чеканку . Многие покупатели золота предпочитают покупать золотой слиток весом более одной тройской унции . Одна тройская унция эквивалентна 31,1 грамму золота.
Тем не менее, вы не должны вкладывать все свои инвестиции в максимально большой золотой слиток. Потому что с несколькими золотыми слитками меньшего размера в будущем можно будет продавать отдельные слитки по частям. Так вы остаетесь более гибкими. Многие торговцы золотом теперь также предлагают так называемые гребенки . Это несколько маленьких золотых слитков, соединенных вместе. Стоимость чеканки невысока по сравнению с материальной ценностью. Тем не менее, вы можете разбить их, как хотите, как плитку шоколада. Нет потери золота.
Тройская унция — это единица измерения золота
Тройская унция является типичным для измерения веса драгоценных металлов , таких как серебро, платина и золото. Одна тройская унция соответствует 31,1 грамму и относится к содержанию чистого золота . Поэтому никакие примеси или сплавы не включены. Таким образом, помимо тройской унции, чистота золотого изделия также играет роль в его стоимости.
Ранее чистота золота выражалась в каратах . 24 карата соответствуют 100% чистому золоту. Однако с некоторого времени установилась индикация содержания золота в десятичной дроби или в частях на тысячу . Золотые монеты, которые вы можете купить в качестве инвестиций, обычно имеют содержание золота 916,6 или 999,99 промилле.
Что такое призвание
Между качеством жизни и временем, проведенным за работой, существует связь. Мы не просто по-марксистски отдаем часы и калории за деньги, но стремимся раскрыться, стать лучше или, на худой конец, изменить мир. Это в идеале.
В реальности людям редко нравится работа — даже та, которую они только что выполнили.
Опросы , что меньше половины американских трудящихся довольны тем, что у них выходит. В нашей стране отношение к работе у людей (как и методики проведения опросов) противоречивое. С одной стороны, в прошлом году ВЦИОМ бодро отрапортовал, что почти 80% ею удовлетворены. С другой, 86% россиян недовольны своей зарплатой и, если повысить им жалованье, готовы изменить подход к трудовой деятельности. Эти данные плохо согласуются между собой, и объединить их можно циничной формулой: «Нормально, терпимо, но за деньги я готов на большее». Однако, когда речь идет о призвании, звон монет и шелест купюр перестает быть решающим фактором.

Существует байка о трех каменщиках, которых спросили, чем они заняты. Один, видимо человек практического склада, ответил: «Я кладу камень». Другой сказал: «Зарабатываю, кормлю семью». Третий возвел глаза горе и с придыханием сообщил: «Строю Храм Божий, Дом Бога на Земле». Тот, чью речь при расшифровке вам захочется инкрустировать прописными буквами, скорее всего, нашел свое призвание. Такой человек фанатично вовлечен в дело, и его не покидает ощущение, что он всегда искал именно эту работу и предназначен для нее. Как и любая вера в предначертание, подобный ход мысли основан на допущении, что где-то для нас уже заготовлен наилучший путь из всех возможных. И несмотря на то, что с позиций логики такая «концепция» кажется полным бредом (кто и что для нас заготавливал? а если на всех приличных дел не хватит?), ученые всерьез обсуждают эту проблему и даже доказывают: да, призвание существует!
Дополнение для физиков
На олимпиадах по физике есть некоторые тонкости, которые я хочу отметить особо. Например, ответы на задачи теоретического тура необходимо округлять, оставлять столько же значащих цифр, сколько их было в начальных данных.
Практический тур оформляйте так же, как и лабораторные работы. Напишите цель, теоретическое обоснование, результаты измерений, вычисления, оценку погрешности, вывод. Можно зарисовать установку.
Результаты измерений лучше записать в таблицу, особенно, если этих измерений несколько. Записывайте всегда только то, что показывает прибор. Например, если измеряете ток миллиамперметром, записывайте показания в миллиамперах. Потом переведете в другие единицы. Если измеряете массу электронными весами, переписывайте все цифры, которые отображены на табло. Потом округлите, если нужно.
Обязательно оцените погрешность ответа. Обычно абсолютная погрешность измеренных величин равна цене деления приборов. Для вычисления погрешности ответа есть несколько простых правил. Абсолютная погрешность суммы — это сумма абсолютных погрешностей слагаемых. Относительная погрешность произведения — сумма относительных погрешностей сомножителей. При извлечении корня относительная погрешность уменьшается в два раза.
Основная характеристика артефактов

У каждого артефакта есть своя основная характеристика, причём возможные характеристики зависят от типа артефакта (и только от него). Так, например, Цветок в качестве основной характеристики всегда имеет HP, а перо — силу атаки.
Обратите внимание на следующее:
- Корона — единственный тип артефакта, который может иметь шанс крита или крит урон в качестве основной характеристики. Показатели крита очень важны в поздней игре, поэтому практически всегда большинство персонажей берут корону именно на шанс крита или крит урон. Подробнее об этом мы говорим в гайде Максимизируем DPS (ч.1).
- То же самое касается кубка — это единственный тип артефакта, который может иметь элементальный или физический урон в качестве основной характеристики.
- Методом исключения пески обычно берут на силу атаки, а также иногда мастерство стихий или восстановление энергии (эти две характеристики собирайте только тогда, когда знаете, что делаете).Большинство персонажей придерживаются схемы, изложенной выше, хотя существуют и исключения. Например, хилерам вроде Барбары, Дионы и Беннета вы можете собрать бонус лечения на короне, восстановление энергии на песках и, методом исключения, кубок на HP (т.к. их умения зависят от этого показателя).
Обратите внимания, что изложенные выше принципы действительны в поздней игре (Ранг Приключений 45+), когда у вас есть возможность активно фармить артефакты (на этом ранге у вас откроется возможность проходить подземелья, за которые гарантированно падают 5* артефакты).
До тех пор вы можете использовать то, что вам падает с сундуков. Если повезёт, вы можете, как полагается, использовать кубок на элем. урон и корону на крит шанс, однако не заморачивайтесь этим слишком сильно.
На ранних-средних этапах игры сила атаки является самым важным параметром, так как бонусы на силу атаки принесут вам наибольший прирост к урону. Только в поздней игре, когда у вас будет возможность повысить силу атаки при помощи вторичных характеристик артефактов, вам будет выгоднее прокачивать другие параметры.
Вторичные характеристики
Все артефакты имеют до 4 вторичных характеристик. При прокачке каждые 4 уровня артефакт получает либо новую вторичную характеристику (до 4), либо улучшает одну случайную из имеющихся.
Количество начальных характеристик определяется редкостью артефакта, а также удачей. Например, 5* артефакты могут иметь от 3 до 4 начальных вторичных характеристик. Разумеется, артефакт с 4-мя начальными вторичными характеристиками лучше артефакта с 3-мя — однако мы не рекомендуем вам обращать на это слишком много внимания, так как в конечном счёте в первую очередь играет роль то, какие конкретно характеристики имеет артефакт.
Список возможных вторичных характеристик: HP, HP%, Защита, Защита %, Сила атаки, Сила атаки %, восст. энергии %, мастерство стихий, шанс крита %, крит урон %. Вторичная характеристика никогда не совпадает с основной характеристикой артефакта. Так, например, корона на крит шанс не может иметь крит шанс во вторичных характеристиках.
Среди этого списка в первую очередь обратите внимание на показатели крита. Способов прокачать эти характеристики довольно мало, к тому же это самые важные параметры в поздней игре, поэтому криты во вторичных характеристиках очень высоко ценятся
Сила атаки, сила атаки % всегда полезны и особенно важны на персонажах, которые имеют более специализированные сборки с мастерством стихий или восстановлением энергии в характеристиках оружия или часах.
Восстановление энергии полезно на любом персонаже, но особенно на Вторичных ДД и персонажах Поддержки.
Мастерство стихий либо крайне важно, либо абсолютно бесполезно
Новичкам мы рекомендуем игнорировать этот параметр — обратите внимание на него, когда получше разберётесь в игре и в элементальных реакциях
Что по начинке
Говоря о дисплее, хочется сразу сделать главный вывод — он тут на свои деньги. Его диагональ 6,53 дюйма и разрешение 2340х1080 точек. Он предлагает достойную яркость, отличную цветопередачу и контрастность. Так как это IPS, то в смартфоне нет ШИМ, что порадует противников OLED. Из субъективных придирок — круглый вырез в верхнем левом углу под фронталку. Но сейчас это стандарт, поэтому сильно сетовать на подобное решение с селфи-камерой будет излишним.
Аккумулятор — одна из продающих фишек Redmi Note 9. Батарейка емкостью 5020 мАч позволит смартфону прожить два полных дня на одном заряде. Естественно, если особо не усердствовать с залипанием в играх и за просмотром роликов в TikTok. К достоинствам смартфона стоит отнести поддержку обратной зарядки (возможность заряжать другие гаджеты) и быструю зарядку на 18 Вт. Правда, для того, чтобы полностью зарядить смартфон от 0 до 100% будьте готовы к тому, что ему придется провести у розетки больше двух часов.
Redmi Note 9 получил платформу среднего класса от MediaTek — Helio G85. И это, пожалуй, главная слабая сторона смартфона и ключевая причина отказаться от его покупки. По производительности аппарат звезд с неба не хватает. Какой-то фееричной мощности он не выдает, как и не может похвастаться продвинутым техпроцессом. Он создан по нормам 12-нм технологии и это не лучшим образом влияет на энергоэффективность. Не блещет Helio G85 и в плане троттлинга. Во время игрового процесса проходят регулярные просадки, частоты снижаются, смартфон иногда становится задумчивым и «спотыкается». С одной стороны, Redmi Note 9 сложно назвать игровым смартфоном, но базовые приложения работают легко и непринужденно, игры идут, но на низких или средних настройках.
Большой, но не впечатляет
Объективно, свою долю массового признания Redmi Note 9 отхватил, пусть и по популярности он уступил Redmi Note 9 Pro. И это при условии, что он не предложил каких-то заметных технологических прорывов и оригинальных ходов для своего сегмента.
Главные продающие особенности Redmi Note 9:
- четверная камера с главным датчиком на 48 Мп;
- 64/128 Гб постоянной памяти;
- большой дисплей разрешением FullHD+;
- аккумулятор емкостью 5020 мАч с быстрой 18-ваттной зарядкой;
- ИК-порт и модуль NFC.
Многие согласятся с тем, что на данный момент — это неплохой набор качеств, за которые смартфон можно «полюбить». Но от аппарата хотелось бы получить какую-то приятную эксклюзивную мелочевку, выгодно выделяющую Redmi Note 9 на фоне конкурентов. Как правило, какие-то маркетинговые штрихи положительно влияют на восприятие от смартфона, но в случае с этой моделью чего-то этакого не дали. Нет, в целом это сбалансированный и добротный аппарат, но вышел он каким-то безликим и «пресным», лишенным цепляющей детали.
В отличие от старших моделей компании, где на тыльной стороне предложили стекло, в Redmi Note 9 рама и крышка выполнены из поликарбоната. Визуально это удешевляет аппарат и прочитывается бюджетное решение. Но при этом такое исполнение выглядит более практичным и в чехле все более-менее едины, и вряд ли будет много тех, кто предпочтет пользоваться смартфоном без защитного «одеяния».
На тыльной стороне отличительной чертой Redmi Note 9 стал блок камеры, который реализовали по-своему. Четыре объектива сформировали черный квадрат, но его продлили и все ради того, чтобы было куда вместить сканер отпечатков пальцев. Такое решение выглядит вопиюще немодным, спорным и всегда высок риск промахнуться, заляпав камеры отпечатками пальцев. Но зато такое исполнение существенно влияет на узнаваемость Redmi Note 9, его не спутаешь с другими устройствами на рынке и в эпоху унификации уже наличие элемента, помогающего выделиться, воспринимается как достижение.
Апелляция
На апелляции можно опротестовать результат проверки вашей работы. Проверяющие, как и все люди, тоже делают ошибки. Например, они могут не до конца понять ваш метод решения, если он отличается от официального. Однако, в любом случае разговор будет идти вокруг текста вашей работы
Если вы не написали что-нибудь важное (даже если думали об этом), это уже ваша вина
В апелляции ничего страшного нет. Если вы уверены, что решили задачу правильно (а у вас после соревнований будет достаточно времени, чтобы понять это), вы, скорее всего, убедите в этом комиссию. Не переживайте, не повышайте голос, говорите спокойно и вежливо, но будьте настойчивыми и готовыми объяснить свое решение простыми словами.
Проверяющий может не пойти на встречу. В таких ситуациях есть крайняя мера. Вы можете сказать: «Я хочу обратиться к председателю комиссии». Если проверяющий отказывается, проявите вежливость и настойчивость еще раз. Будьте готовы объяснить председателю ситуацию и, если надо, прокомментировать свое решение.
Однако оценивайте реально свои знания и решение. Случайно может оказаться так, что проверяющие поставили за решение больше баллов, чем оно заслуживает (по критериям, описанным выше). При обнаружении ошибки, скорее всего, оценку вам снизят.
Много модулей, но качество обычное
Камера без эмоций
Смартфон оборудован четырьмя камерами на тыльной стороне, но по «старой китайской традиции», реально работают и нужны две: основная широкоугольная и сверхширокоугольная. Xiaomi один из производителей, который предпочитает поставить побольше различных датчиков, но, только чтобы будоражить воображение, казаться круче исключительно за счет количества сенсоров.
Снимает основная камера неплохо в дневное время, но в автоматическом режиме иногда получается темновато и ночью шумов многовато. Но все это логично и естественно для недорогой камеры. Также есть претензии к цветопередаче, балансу белого и насыщенности цветов. Показывает себя портретный режим сносно — в наличии привычные фильтры. Но нет зума и крупные кадры на основной сенсор получаются не совсем удачными из-за оптических искажений. Имеется ночной режим, но увы, не очень эффективный, хромает детализация и динамический диапазон.

Но все это замечаешь, когда сравниваешь снимки на камеру Redmi Note 9 с каким-то субфлагманом, а вот с одноклассниками по многим параметрам паритет, что-то смартфон делает лучше, а какие-то характеристики хромают. Общее впечатление от качества съемки довольно традиционное для смартфонов компании — вроде неплохо, но как-то пресно и безвкусно, на титул лучшего по качеству съемки Redmi Note 9 в своем классе не претендует. Хотя говорить и о том, что откровенно разочаровывает, также не приходится.
Элементы rest
Иногда вы можете захотеть назначить некоторые элементы переменным, удостоверясь, что оставшиеся элементы назначены другим локальным переменным. Новый оператор расширения был добавлен в ES6, он может быть использован с деструктуризацией, чтобы достигнуть описанного выше эффекта. Вот быстрый пример:
const rainbow = ;// Назначаем первый и третий элементы на red и yellow// Оставшиеся элементы назначаем для otherColors переменной, используя spread-операторconst = rainbow;console.log(otherColors); //
Тут вы видите, что после назначения первого и третьего элемента массива для и , мы использовали оператор расширения , чтобы зафиксировать и назначить оставшиеся значения переменной . Это отсылка к переменной оставшихся значений
Обратите внимание, что переменные оставшихся элементов, при использовании должны всегда появляться в конце элемента в деструктуризирующемся массиве, в противном случае будет выдана ошибка
Есть некоторые хорошие примечания для rest элементов, которые стоит рассмотреть. Одно из таких это клонирование массивов.
Сравнение торговцев золотом: на что обращать внимание перед покупкой золота
Перед покупкой золота вам следует набраться терпения и сравнить отдельных торговцев золотом вместе. Не обращайте внимания только на цену. Также присмотритесь к самим дилерам. Вы в безопасности, если покупаете золото только у торговцев, которые представлены в профессиональной ассоциации. Дилеры этих ассоциаций проявляют профессиональную и коммерческую осмотрительность . Точно так же вы должны следить за стоимостью доставки и уровнями запасов.у дилера есть. Потому что, особенно у небольших дилеров, вы часто можете купить только небольшое количество золотых слитков или золотых монет. Однако за большие количества они взимают дополнительную плату.
Клонирование массивов
В JavaScript, массивы являются присваевымыми типами и следовательно они назначаются присваиванием вместо копирования. Таким образом, в следующем примере, как с , так и переменные указывают на один и тот же массив в памяти и следовательно, любое изменение сделанное в , будет применено для и наоборот.
const rainbow = ;const rainbowClone = rainbow;// как rainbow, так и rainbowClone ссылаются // на тот же массив в памяти, следовательно выдавая trueconsole.log(rainbow === rainbowClone); // true// Оставляем только три элемента и оставляем оставшеесяrainbowClone.splice(3);// Получаем:console.log(rainbow); // console.log(rainbowClone); // Следующий пример кода показывает, как мы можем клонировать массив старым методом — Array.prototype.slice и Array.prototype.concat на всякий случай.const rainbow = ;// Клонируем с помощью Array.prototype.sliceconst rainbowClone1 = rainbow.slice();console.log(rainbow === rainbowClone1); // falseconsole.log(rainbowClone1); // // Клонируем с помощью Array.prototype.concatconst rainbowClone2 = rainbow.concat();console.log(rainbow === rainbowClone2); // falseconsole.log(rainbowClone2); //
А вот как вы можете использовать деструктуризацию и оператор расширения для создания клона массива.
const rainbow = ;// Клонируем с деструктуризацией и оператором расширенияconst = rainbow;console.log(rainbow === rainbowClone); // falseconsole.log(rainbowClone); //
Смешанная деструктуризация
Есть случаи, когда вы работаете с довольно сложным объектом/массивом и вам надо назначить некоторые значения от них для локальных переменных. Хорошим примером тут будет объект с несколькими вложенными объектами и массивами. В случаях как тут, вы можете использовать комбинации деструктуризации объектов и массивов, чтобы нацелиться на определенные части этой комплексной структуры. Следующий код покажет такой пример:
const person = {name: 'John Doe',age: 25,location: {country: 'Canada',city: 'Vancouver',coordinates: }}// Посмотрите как смешанная деструктуризация используется// Мы назначаем 5 переменных: name, country, lat, lngconst {name, location: {country, city, coordinates: }} = person;console.log(`I am ${name} from ${city}, ${country}. Latitude(${lat}), Longitude(${lng})`);// I am John Doe from Vancouver, Canada. Latitude(49.2827), Longitude(-123.1207)
Деструктуризированные параметры функции
Деструктуризация также может применяться на параметрах функции, чтобы извлекать значения и назначать их локальным переменным
Обратите внимание, что деструктурированный параметр не может быть пропущен, в противном случае это выдаст ошибку
Хороший пример использования тут — это функция из нашего изначального примера, которая ожидает объект как параметр. Мы может деструктуризировать объект и назначить извлеченное значение локальной переменной функции. Вот пример:
const student = {name: 'John Doe',age: 16,scores: {maths: 74,english: 63,science: 85}};// Без деструктуризацииfunction displaySummary(student) {console.log('Hello, ' + student.name);console.log('Your Maths score is ' + (student.scores.maths || 0));console.log('Your English score is ' + (student.scores.english || 0));console.log('Your Science score is ' + (student.scores.science || 0));}// С деструктуризациейfunction displaySummary({name, scores: { maths = 0, english = 0, science = 0 }}) {console.log('Hello, ' + name);console.log('Your Maths score is ' + maths);console.log('Your English score is ' + english);console.log('Your Science score is ' + science);}displaySummary(student);
Тут мы ожидали значения, которые нам нужны из объекта и назначали их локальным переменным: , , и
Обратите внимание, что хоть мы указывали дефолтное значение для некоторых перменных, то если вы вызовите функцию без аргументов, вы получите ошибку, так как деструктурированные параметры всегда нужны. Вы можете назначить фолбэк объект как дефолтное значение для объекта и вложенный объект на случай, если он не будет указан, чтобы избежать ошибки в следующем примере
function displaySummary({ name, scores: { maths = 0, english = 0, science = 0 } = {} } = {}) {console.log('Hello, ' + name);console.log('Your Maths score is ' + maths);console.log('Your English score is ' + english);console.log('Your Science score is ' + science);}// Вызываем без аргумента studentdisplaySummary();// Hello, undefined// Your Maths score is 0// Your English score is 0// Your Science score is 0
Дефолтные значения
Если количество элементов в массиве больше, чем количество локальных переменных передавшихся литералу деструктуризирующегося массива, то избыточные элементы не учитываются. Но если количество локальных переменных передавшихся деструктуризирующемуся массиву превосходит количество элементов в массиве, то каждая лишняя переменная будет иметь значение , кроме тех, кому вы не назначите дефолтное значение.
Как и с деструктуризацией объекта, вы можете выставить дефолтные значения для локальных переменных используя деструктуризацию массива. В следующем примере мы выставим дефолтные значения некоторым переменным на случай, если соответствующие элементы не будут найдены.
const rgb = ;// Назначаем дефолтные значения 255 для red и blueconst = rgb;console.log(`R: ${red}, G: ${green}, B: ${blue}`); // R: 200, G: undefined, B: 255
Вы также можете сделать назначение деструктуризации массива. В отличие от деструктуризации объекта, вам не надо прикреплять выражение назначения в скобках. Вот пример:
let red = 100;let green = 200;let blue = 50;const rgb = ;// Деструктуризирующее назначение для red и green = rgb;console.log(`R: ${red}, G: ${green}, B: ${blue}`); // R: 200, G: 255, B: 50
Построение аккордов
Аккорды могут состоять лишь из тех ступеней, которые есть в тональности, что мы используем. Трезвучия основных ступеней (тоника, доминанта, субдоминанта) соответствуют ладу: в мажоре – мажорное трезвучие, в миноре – минорное.
Трезвучия побочных ступеней (II, III, VI, VII) будут не соответствовать основному ладу, они будут минорными в мажоре и мажорные в миноре.
Для примера будем использовать тональности До-мажор и до-минор.
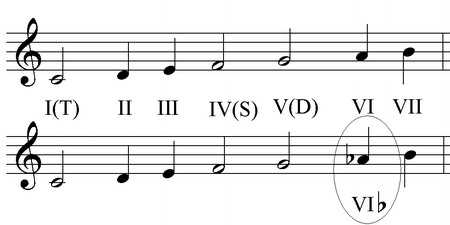
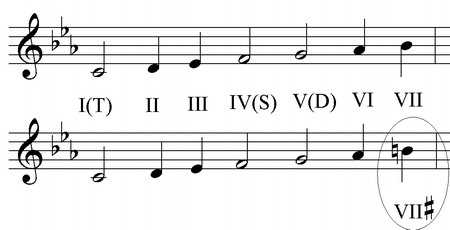
До-мажор:
Строение трезвучий:
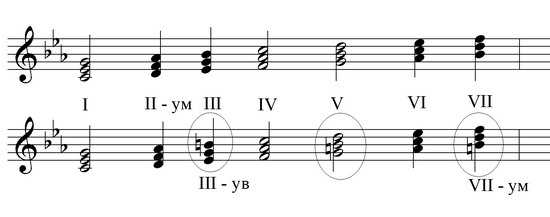
- Мажорные трезвучия строятся на I, IV, V ступенях
- Минорные трезвучия строятся на II, III, VI ступенях, а также на IV в гармоническом мажоре
- Уменьшенные трезвучия строятся на VII ступени и на II в гармоническом мажоре
- Увеличенные трезвучия строятся на VI пониженной в гармоническом мажоре
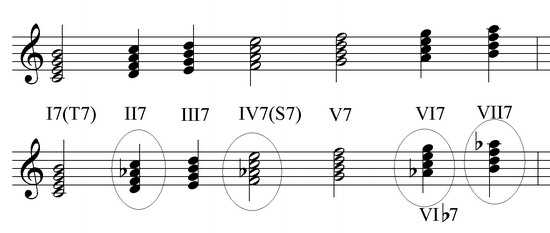
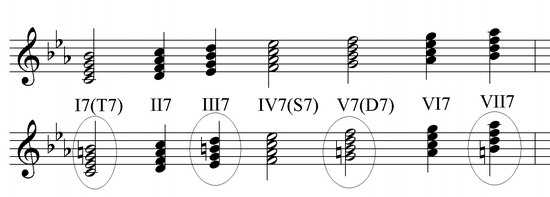
Строение септаккордов:
- Большой мажорный – I и IV ступени
- Малый мажорный – V ступень
- Малый минорный – II, III и VI ступени
- Малый уменьшенный – VII ступень и II ступень в гармоническом мажоре
- Уменьшенный – VII ступень в гармоническом мажоре
- Большой минорный – IV ступень в гармоническом мажоре
- Большой увеличенный – VI пониженная ступень в гармоническом мажоре
Используем гаммы натурального До-мажора и гармонического.

Так как они отличаются шестой ступенью, аккорды будут иметь два варианта.

Септаккорды:

до-минор:
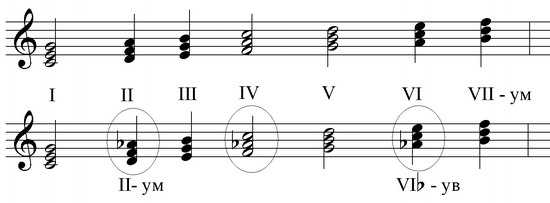
Строение трезвучий:
- Мажорные трезвучия – III, VI, VII ступени и V в гармоническом миноре
- Минорные – I, IV, V ступени
- Уменьшенные – II ступень и VII повышенная ступень в гармоническом миноре
- Увеличенные – III ступень в гармоническом миноре
Строение септаккордов:
- Большой мажорный – III и VI ступени
- Малый мажорный – VII ступень и V в гармоническом миноре
- Малый минорный – I, IV и V ступень
- Малый уменьшенный – II ступень
- Уменьшенный – VII повышенная ступень в гармоническом миноре
- Большой минорный – I ступень в гармоническом миноре
- Большой увеличенный – III ступень в гармоническом миноре
Также сначала строим гаммы натурального до-минора и гармонического:

Как вы видите, они отличаются седьмой ступенью. Поэтому все аккорды, включающие в себя седьмую ступень, также будут иметь два варианта.
Трезвучия:

Септаккорды:

2 альтернативы покупке золота
Покупка физического золота — не лучшее решение для каждого инвестора . Наконец, мы покажем вам несколько альтернатив покупке золота.
Покупайте золото ценными бумагами
Вы можете покупать золото не только в физическом варианте в виде золотых слитков или золотых монет, но и в виде сертификатов . Преимущество этого варианта в том, что вы не платите никаких дополнительных затрат на производство и хранение золота. Однако он не считается специальным фондом. Таким образом, золото не защищено в случае банкротства поставщика ETC.
Купить другие драгоценные металлы
Помимо золота, у инвесторов популярны и другие драгоценные металлы, в том числе серебро , платина и палладий . Но все упомянутые альтернативы больше предназначены для специалистов, которые знают рынок и постоянно за ним следят.
Олимпиада уже прошла
Если вы — гений, а проверяющая комиссия это не заметила, и если результаты олимпиады вам что-то дают, еще рано расстраиваться. Можно попробовать пожаловаться в разные инстанции. Но в этом вам уже должны помочь учителя или администрация школы.
Лирическое отступление
Конечно, такое случается очень редко. Но всё же случается. В одиннадцатом классе на теоретическом туре республиканской олимпиады по физике дали четыре задачи «стоимостью» 30, 30, 30 и 10 баллов. Одну из задач на 30 баллов правильно решил только я. В ней была одна хитрость, и мне было очевидно, что именно эта хитрость превращала простую школьную задачу в относительно сложную олимпиадную. Все остальные, включая комиссию, не заметили этой хитрости. Мне поставили из 30 баллов только 5, в других задачах тоже за что-то сняли баллы, и мой результат (68 баллов) был четвертым. При этом первый результат был 100 баллов из 100.
На апелляцию я пришел с книжкой, объяснил, откуда берется дополнительная сила. Комиссия согласилась, что в этой задаче не всё так просто, и решила не тратить время, а перейти к практическому туру, в течение которого она собиралась пересмотреть результаты теоретического тура. Но, видимо, тупость комиссии победила, и результаты пересмотрены не были (я позволяю себе использовать слово «тупость», так как председатель комиссии (правда, не в тот раз, а через год) позволил себе заявить следующее: «Вы что! Нельзя поднимать баллы, а то подумают, что комиссия тупая!»).
После практического тура я поднялся на второе место, но со 100 баллами из 100 соревноваться невозможно.
Получивший первое место поехал на Международную олимпиаду.
Тогда мне было всё равно, но сейчас я очень жалею, что не обратился с жалобами в министерство образования.
Обмен переменными
Одно очень хорошее примечание в деструктуризации массивов заключается в обмене локальными переменными. Представьте, что вы делаете приложение манипуляций с фото и хотите менять и размеры для них, при ориентировке фото измененного в landscape и portrait. Старый способ сделать это будет выглядеть примерно так:
let width = 300;let height = 400;const landscape = true;console.log(`${width} x ${height}`); // 300 x 400if (landscape) {// Нужна дополнительная переменная, чтобы скопировать изначальную ширинуlet initialWidth = width;// Меняем значения перменныхwidth = height;// высота теперь равна скопированному значению шириныheight = initialWidth;console.log(`${width} x ${height}`); // 400 x 300}
Код выше решает задачу, хотя мы и использовали дополнительные переменные, чтобы скопировать значение одной из смененных переменных. С помощью деструктуризации, мы можем проделать такой обмен простым назначением. Следующий код покажет, как с помощью деструктуризации можно это провернуть:
let width = 300;let height = 400;const landscape = true;console.log(`${width} x ${height}`); // 300 x 400if (landscape) {// Меняем значения переменных = ;console.log(`${width} x ${height}`); // 400 x 300}
Деструктуризация вложенного объекта
Учитывая наш изначальный пример деструктуризации, мы помним, что объект вложен в . Предположим, что мы хотим назначить и оценки локальным переменным. Следующий код показывает как для этого мы можем использовать деструктуризацию вложенных объектов.
const student = {name: 'John Doe',age: 16,scores: { maths: 74, english: 63}};// Определяем три локальных переменных: name, maths, scienceconst { name, scores: {maths, science = 50} } = student;console.log(`${name} scored ${maths} in Maths and ${science} in Elementary Science.`);// John Doe scored 74 in Maths and 50 in Elementary Science.
Тут мы определили три локальные переменные: , и . Также, мы указали дефолтное значение для в случае, если оно не существует во вложенном объекте
Обратите внимание, что не определен как переменная. Вместо этого мы используем вложенную деструктуризацию, чтобы извлечь и значения из вложенного scores объекта
Используя деструктуризацию вложенных объектов, будьте аккуратны в использовании пустых вложенных объектов литералов. Хоть это и верный синтаксис, он на самом деле не делает никаких назначений. Для примера, следующая деструктуризация абсолютно ничего не делает.
// Нет никаких назначений// Из-за пустого объект литерала ({})const { scores: {} } = student;
Деструктуризация массива
Вы наверное уже чувствуете себя ниндзей деструктуризации, пройдя через суровость деструктуризации объектов. Хорошие новости в том, что деструктуризация массивов очень схожа и приямолинейна с предыдущей. Давайте углубимся и в неё.
В деструктуризации массивов, вы используете литерал массива с левой стороны выражения назначения. Каждое имя переменной в литерале массива соответствует элементу с таким же индексом в деструктуризированном массиве. Вот быстрый пример.
const rgb = ;// Деструктуризация массиваconst = rgb;console.log(`R: ${red}, G: ${green}, B: ${blue}`); // R: 255, G: 200, B: 0
В этом примере, мы назначили элементы в массиве трём локальным переменным: , и , используя деструктуризацию массива
Обратите внимание, что каждая переменная отмечена соответствующим элементом с тем же индексом в массиве