InStyle Hairstyle
InStyle Hairstyle – это еще одна полезная программа для вашей трансформации. Приложение разработано для того, чтобы каждый смог поэкспериментировать со своей внешностью еще до похода к мастеру.
instyle hairstyle try on app Wonderfully instyle hairstyle try on HairStyles
К сожалению, у приложения есть один, но очень существенный недостаток, который касается отсутствия выбора формы лица. Но вы, наверняка, будете удивлены огромным разнообразием причесок и трендовых оттенков волос.
Совет! После достижения результата, который вам понравился, можно показать снимок парикмахеру и колористу. Это поможет вам добиться красивого образа не только в приложении, но и в реальности.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Color Scheme Designer
Цветовая палитра и ее отображение в Color Scheme Designer. Источник.
Основное различие между ними заключается в интересной подаче цветовых приемов, которые дают возможность полноценного выбора следующих факторов:
- яркости;
- насыщенности;
- контрастности.
В добавок к этим возможностям данный портал дает возможность использовать полноценный доступ к ключевому набору основных математических методологий. С его помощью можно организовать быстрый и качественный подбор цветового решения для дизайнерского варианта для оформлений с присутствием одного, двух, трех или четырех различных цветовых решений с применением полутонов и оттенков. Такая модель позволяет получить большее разнообразие по сравнению с другими палитрами.
Лучшие генераторы цветовой палитры (обзоры)
1. Coolors – лучший генератор цветовой палитры
Coolors создают красивые, гладкие и сверхбыстрые цветовые схемы, которые работают вместе. Вы получаете цветовые коды, которые упрощают поиск цвета. Он позволяет экспортировать или сохранять цветовые палитры как SVG, PNG, SVG, SCSS или COPIC. Вы выбираете начальный цвет с изображения, а остальное – это идеальное сочетание цветов. Это так же просто, как нажатие клавиши пробела, и работа готова. Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
2. Палитра – конструктор цветовых схем
Palettonранее назывался «Дизайнер цветовой схемы». Это один из самых известных генераторов цветовых схем для выбора цветовой палитры, не требующий особых усилий. Каждая схема основана на одном цвете, который сочетается с другими цветами, чтобы создать наилучшее визуальное впечатление. У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
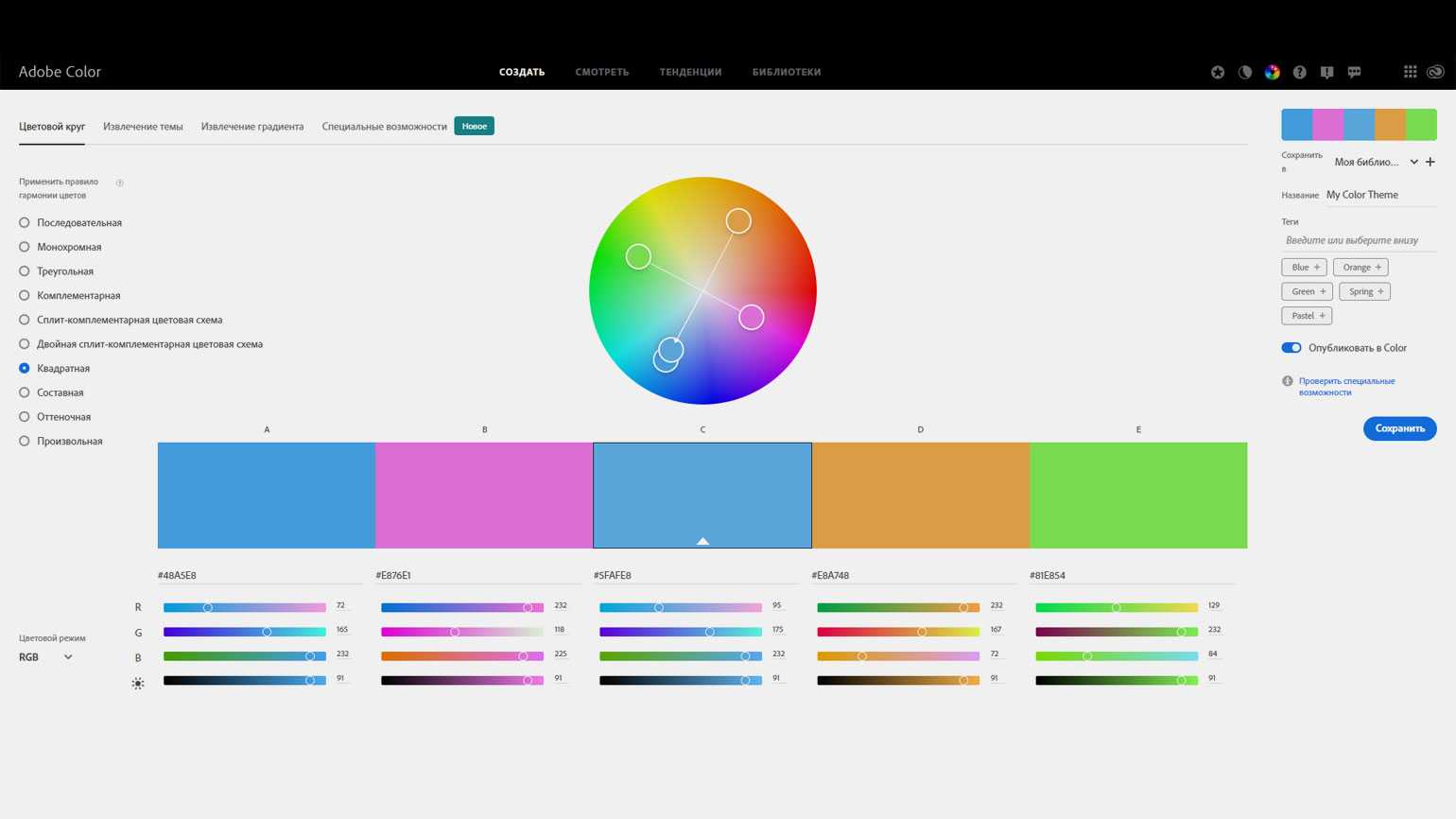
3. Adobe Color CC – генератор цветовой схемы
Adobe Color CC ранее назывался Adobe Kuler. Adobe недавно переименовала его в Adobe Color CC. Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
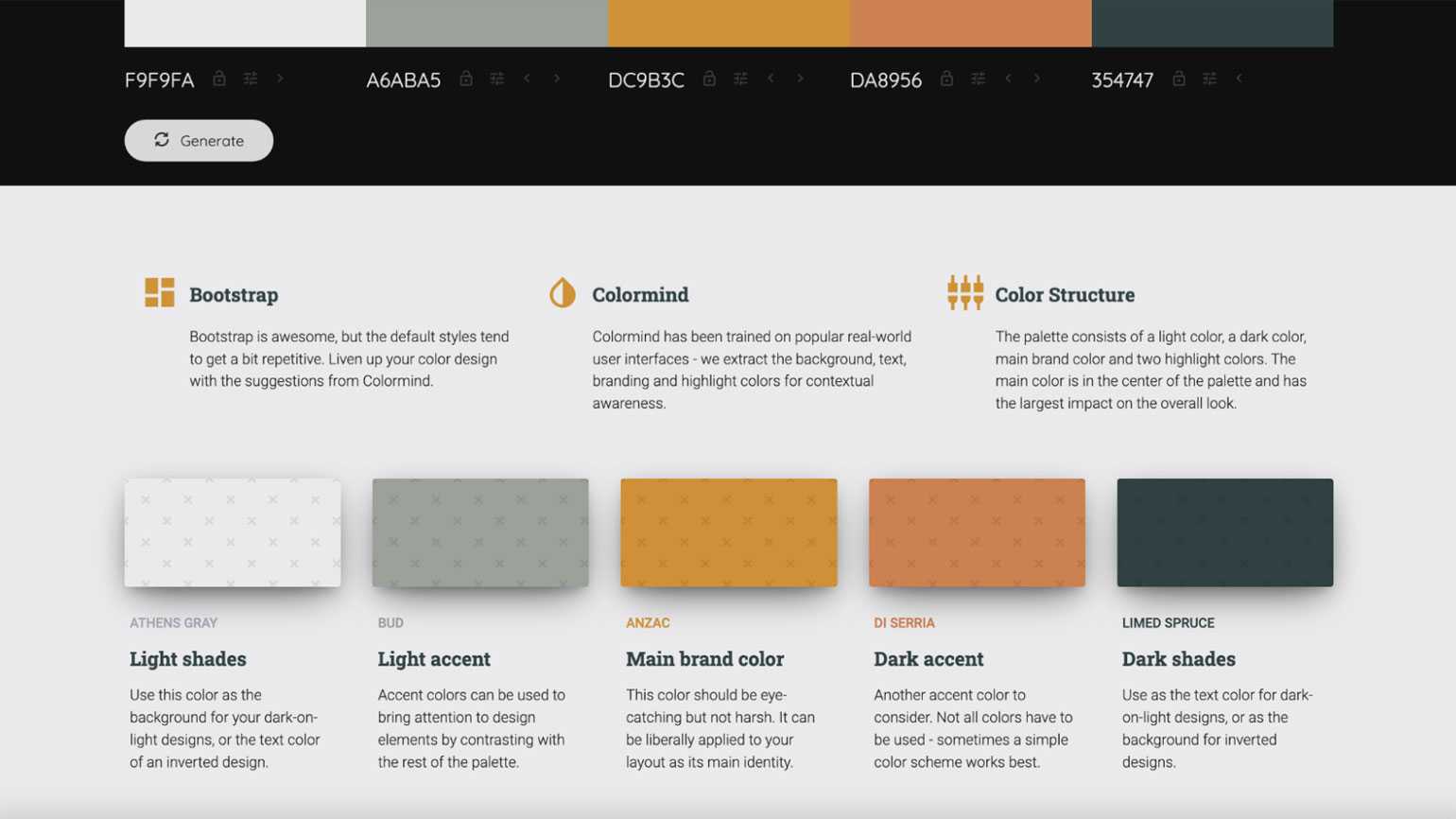
4. TemplateToaster
Конструктор сайтов Templatetoaster имеет множество готовых цветовых схем, и они основаны на Bootstrap. Вы можете прокрутить, чтобы увидеть все цветовые схемы. Когда вы нажимаете кнопку «+», появляется диалоговое окно с дополнительными цветовыми схемами. Он имеет первичный, вторичный, успешный, информационный, опасный, предупреждающий цвета для создания новой палитры. Это позволяет вам создавать столько палитр, сколько вы хотите, и сохранять их под уникальным именем. Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для цветовой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
5. Цветовая сфера Mudcube – Генератор цветовой палитры
Mudcube – это сложный генератор цветовой палитры с большими ползунками для более детального управления вашей цветовой палитрой. Он имеет 10 предустановок гармонии, 9 предустановок видения и 3 предустановки квантования. Если вы не можете выбрать цветовую схему, тогда этот генератор цветовой палитры для вас. В раскрывающемся меню есть несколько тем для выбора. Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
Графические онлайн-редакторы, конструкторы инфографики и мемов
Сервисы подходят для кадрирования и редактирования готовых картинок, создания обложек для статей и красочной инфографики, объединения изображений в коллажи и создания мемов по шаблону.
-
Easel.ly — для работы с инфографикой;
-
Canva — для создания инфографики, флаеров, обложек и других картинок;
-
Online-fotoshop, Pixlr, Sumopaint — для работы с изображениями: позволяет кадрировать, вырезать фон, выполнять цветокоррекцию, объединять изображения и накладывать фильтры;
-
Online-image-editor — стандартный редактор, работает также с форматом gif;
-
PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику;
-
Editor.pho, Fotor — фоторедактор с бьюти-инструментами для обработки кожи и добавления макияжа на фото;
-
Meme Generator, Iloveimg, Risovach, Mr-mem, 1001mem — генератор мемов онлайн.
Цвет в интерьере
Цветовой круг
Я сразу покажу как можно использовать цветовой круг на практике, а вся теория уже дальше.
Возьмём реальный пример небанального интерьера с явными синими акцентами:
Из базовых использованы белый, серый, чёрный, несколько оттенков коричневого дерева. Как акцентный выбран грязно-синий. Выглядит круто.
Проверяем на соответствие теории (поменял структуру и теперь она дальше). Раскладываем интерьер на цветовую схему и подбираем сочетания для синего двумя способами. По комплиментарным для двух и трёх цветных комбинаций (ссылка на сервис и пояснения в следующем пункте).
Как видим, именно грязно синий идёт как идеальный акцентный для такого количества дерева и тёплого (из-за цветовой температуры ламп) серого. Но может быть это просто совпадение и другие тона тоже смотрелись бы неплохо?
Давайте экспериментировать с диваном и стеной.
Всё не то.
Изначальный вариант с синим круче всего. А что если вообще не делать акценты, а взять из базовых, например серый и чёрный:
Получается очень даже неплохо, хотя кто-то может сказать, что скучновато. Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Больше фото этой квартиры в материале про современный дизайн интерьера.
Таблица сочетания цветов в интерьере
Никакой магической таблицы на самом деле не существует — все они просто кусок частных случаев. Зато есть простые правила по которым сочетать можно какие угодно цвета и нагенерировать таких таблиц можно бесконечное количество.
Есть 3 параметра:
- Сам цвет он же тон. Получается смешением 3 основных — красного, зеленого и синего.
- Светимость (для упрощения называют яркостью) — количество примеси белого и чёрного к тону. В геометрическом выражение расстояние до центра круга.
- Насыщенность — количество серого.
На практике для интерьера всё сложнее т.к. не все цвета вообще подходят + нужно учитывать их долю в интерьере + всё что принесут любые другие предметы.
Самые проницательные мгновенно поймут, что при таком количестве способов, сочетать можно любые тона играя количество белого, серого и чёрного в смеси.
Важно!
Сочетаться должны ВСЕ предметы в помещении, а не только яркие. Поэтому и тяжело сделать стильный интерьер со слишком яркими оттенками или чистыми цветами — они не будут сочетаться с полом, плинтусами, дверьми и т.д. которые обычно имеют натуральные древесные оттенки с низкой светимостью и насыщенностью.
И поэтому же пастельные всегда хорошо вписываются.
Поэтому так хорош скандинавский стиль. Пастельная цветовая гамма делает его простым в реализации — все правила уже заложены в сам стиль интерьера.
В интерьере кухни в скандинавском стиле, например, вообще нет ярких пятнет. Используется цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
LastPass
Очень важно, чтобы ваши онлайн аккаунты находились под защитой. У нас есть куча аккаунтов на разных сайтах, а пароли становятся длиннее и сложнее
Нам приходится менять их так часто, что легко перепутать, какой пароль идет к какому аккаунту. И потом ваш аккаунт блокируют и вам приходится проходить через процедуру восстановления доступа. Этого хватит, чтобы заставить вас записать все ваши пароли. Однако записывать пароли куда попало – это ненадежно. К счастью, существуют бесплатные приложения, которые с этим помогут. LastPass – это программа для паролей, которая генерирует надежные пароли и хранит их для вас. Теперь вместо того, чтобы запоминать 150 разных паролей, вам нужно только запомнить один.
Подбор палитр легко и быстро: обзор программ для работы с цветом
Совсем недавно я опубликовала статью о правилах гармоничного сочетания цветов, и сегодня в продолжение этой темы пишу небольшой обзор программ для работы с цветом.
Работа с цветом, подбор цветовых сочетаний — порой, сложный и трудоемкий процесс. Если в далекие средние века великие живописцы пытались найти идеальные цветовые палитры, то сейчас не только люди творческих профессий задумываются о цветовых сочетаниях и ищут цветовую гармонию.
Хотите сделать ремонт в квартире и обновить интерьер? Создаете украшение своими руками? Шьете одежду? Хотите сменить свой имидж? Надо подобрать текстиль в комнату? Задумали витражную роспись? Все это требует красивого и гармоничного цветового решения.
Сегодня разработано много инструментов для подбора сочетающихся цветов. Существует много программ для работы цвета. С помощью этих программ, вы легко можете подобрать красивые цветовые сочетания. По принципу работы, программы можно разделить на программы:
— с цветовым кругом;
— подбор цвета ползунком;
— цветовой палитрой.
Интерфейс программ в большинстве своем интуитивно понятен. Использовать программы очень просто и наглядно можно увидеть результат. В основном, такие программы разработаны для веб-мастеров, но из-за простаты в использовании, данными программами могут пользоваться, как специалисты, так и на любители создавать шедевры своими руками.
1. ADOBE KULER
Adobe Kuler — одина из самых известных программ для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Вы можете загрузить свое изображение, и программа выведет вам цветовую палитру данной картинки
2. COLORSCHEME
ColorScheme — ещё один интересная программа для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Вот несколько примеров с синим цветом:
моно
контраст
триада
Помимо цветового круга, в программе много материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков.
3. COLRD
ColRD — яркая и сочная программа для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.
4. PICTACULOUS
Pictaculous — программа, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми программами, например, Kuler, которую мы рассмотрели выше.
Pictaculous очень удобная, простая в использовании программа.
Удачи всем! творите и наслаждайтесь жизнью во всем ее цвете!
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки. Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы. На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать цветовой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
Данные веб-цвета дают цветовую палитру, используемую на популярных веб-сайтах. Вы входите с помощью цветового круга. Прежде всего, это также дает возможность разбить объединение цветов на веб-сайте.
51. ФОТОКОПА
PHOTOCOPA – продвинутый дизайнер цветовых схем от colourlover. Созданные цветовые палитры вдохновлены фотографиями. Вам необходимо загрузить фотографию из Интернета, а затем поместить ее в галерею для последующего использования или сохранить в качестве вдохновения для других пользователей.
52. Цвета
Colorion имеет три основных варианта: основные цвета, кнопки градиента и палитру изображения для материала. Кроме того, палитры имеют полный цвет, материальный дизайн и плоский дизайн пользовательского интерфейса. Вы нажимаете на цвет, чтобы получить подходящую цветовую палитру. Генератор цветовой палитры поставляется с панелью поиска, в которой вы можете найти корневой цвет и связанные палитры, которые лучше всего соответствуют вашим целям.
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы цветовой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих цветов. Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
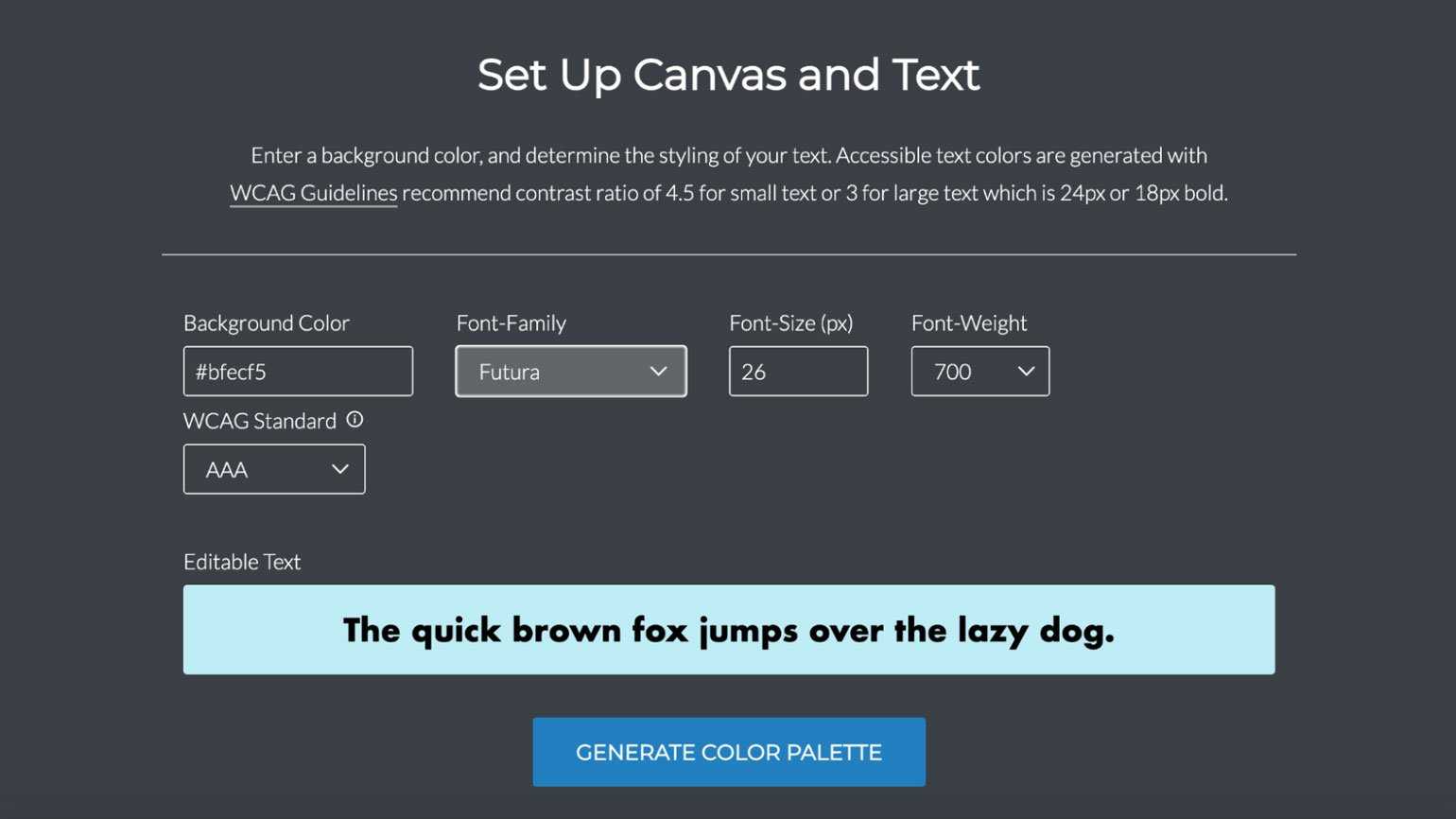
Безопасные для цвета дизайнеры визуализации с красивыми и доступными цветовыми схемами, основанными на рекомендациях WCAG по соотношению фона и текста. Чтобы использовать генераторы цветовой палитры, вы вводите цвет фона, а затем выбираете стиль вашего текста. Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
55. В дизайне семян
В Design seed для вас уже созданы цветовые палитры. Палитры, вдохновленные изображениями, не создаются с помощью компьютерной палитры цветов. Человеческий аспект этих цветовых схем делает их более вдохновляющими.
56. Цветовая гамма.
В разделе «Подача цветов» вы выбираете один основной цвет, а затем выбираете стиль из следующих вариантов: Аналогичный, Триадный, Квадратный, дополнительный и разделенный-дополнительный. Таким образом, Color supply – это генераторы цветовой схемы, которые затем выбирают оттенки и смеси, а затем определяют, какой цвет лучше всего соответствует вашим требованиям. Он известен среди новых генераторов цветовой палитры.
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее цветовых схем ColorDrop есть различные комбинации плоских цветов. Вы выбираете цветовую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды цветов.
59. BrandColors
BrandColors имеет коллекцию цветовых кодов официальных брендов по всему миру. Генератор цветовой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.
Colourmod
Этот сервис представляется в виде виджета для рабочего стола. С его помощью можно легко подобрать необходимую цветовую гамму для оформления. При его использовании можно осуществлять выбор цветов из любой зоны, где применяется этот инструмент. Его можно интегрировать в программу Dashboard, которая применяется на MacBook. Вместе с этим его можно использовать для программы Konfabulator, осуществляющая свою работу на базе операционной системы Windows. Такое разнообразие применения делает этот виджет максимально универсальным в плане подбора для разных устройств.
Если говорить о его функционале в плане определения цвета, то с его помощью можно быстро и без проблем подобрать то, что будет необходимо для реализации проекта и поставленных задач. У этого сервиса есть неоспоримое преимущество – его использование не подразумевает установки и прогрузки полновесных инструментов, поэтому его работа не ассоциируется с трудностями и затратами времени.
Teleport
Teleport – это приложение, которое всего за один год существования стало настоящим хитом Интернета. Благодаря искусственному интеллекту Teleport позволяет максимально реалистично заменить цвет волос на любой фотографии.
Рекомендуем сразу создавать коллажи с разными цветами волос. С их помощью вы сможете лучше понять, какой вариант прически подходит больше.
Функции:
- Помимо выбора из более 50-ти цветов у пользователей есть возможность настроить насыщенность краски;
- Есть встроенные фильтры, с помощью которых можно сделать селфи, готовое для публикации в социальные сети;
- Изменение цвета кожи;
- Изменение фона фотографии.
Пример создания коллажа в Teleport:
Двигаемся дальше!
Сервисы для подбора цветовых схем для сайта
Существует много разных инструментов для создания палитры. Мы выбрали восемь популярных — среди них есть сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, создавшей Photoshop, Illustrator и десяток других программ. У инструмента гибкие настройки.

В сервисе Adobe Color CC можно выбрать правило гармонии цвета и настраивать предложенную палитруСкриншот: сайт Adobe Color CC / Skillbox Media
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент генерирует палитру, позволяет тонко настраивать каждый оттенок, а также составляет подборку цветов на основе загруженного изображения.

В сервисе Colormind есть функция подбора цветов специально для сайтов и лендингов. Она находится в разделе Website Colors, там можно сгенерировать интересную цветовую схему, увидеть, как цвета будут выглядеть на элементахСкриншот: сайт Colormind / Skillbox Media
Coolors — бесплатный генератор цветовой палитры, который за считанные секунды создаёт хорошие варианты. Если предложенная системой подборка вам не нравится, можно сгенерировать новую, задать определённые цвета и заменить оттенки. У сервиса есть плагин для Figma.

В сервисе Coolors вы можете найти сотни готовых цветовых палитр, причём у каждой есть счётчик лайков: выбирайте популярные или сложные. Каждую схему можно использовать как есть или откорректировать под себя во встроенном генератореСкриншот: сайт Coolors / Skillbox Media
Color Safe понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит много рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

В начале работы на Color Safe вам понадобится указать оттенок фона, выбрать один из популярных шрифтов и выставить его размерСкриншот: сайт Color Safe / Skillbox Media
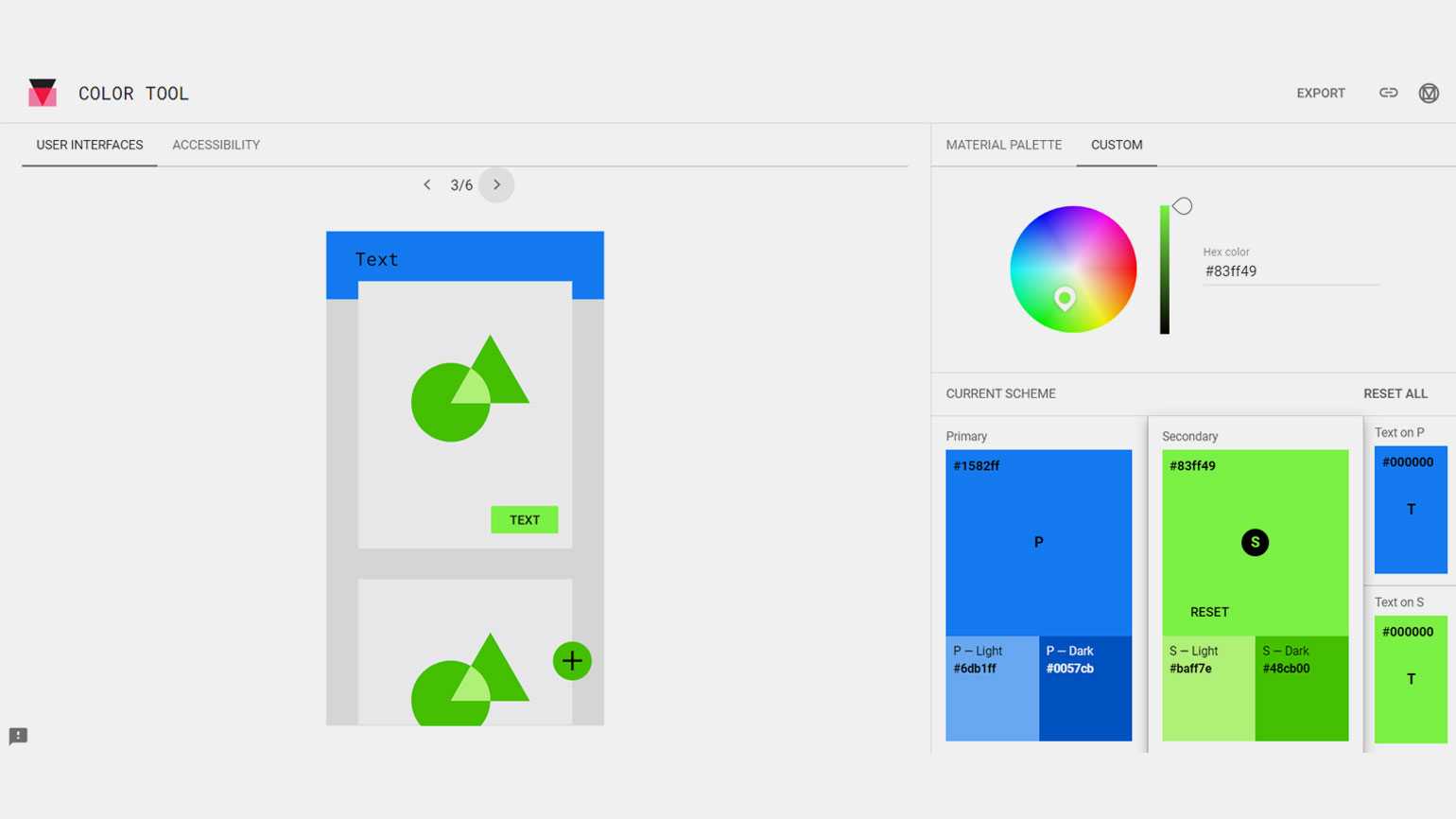
был создан специально в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

В сервисе вы можете создавать цветовые схемы из Material-палитры или подбирать собственные оттенки в разделе CustomСкриншот: сайт / Skillbox Media
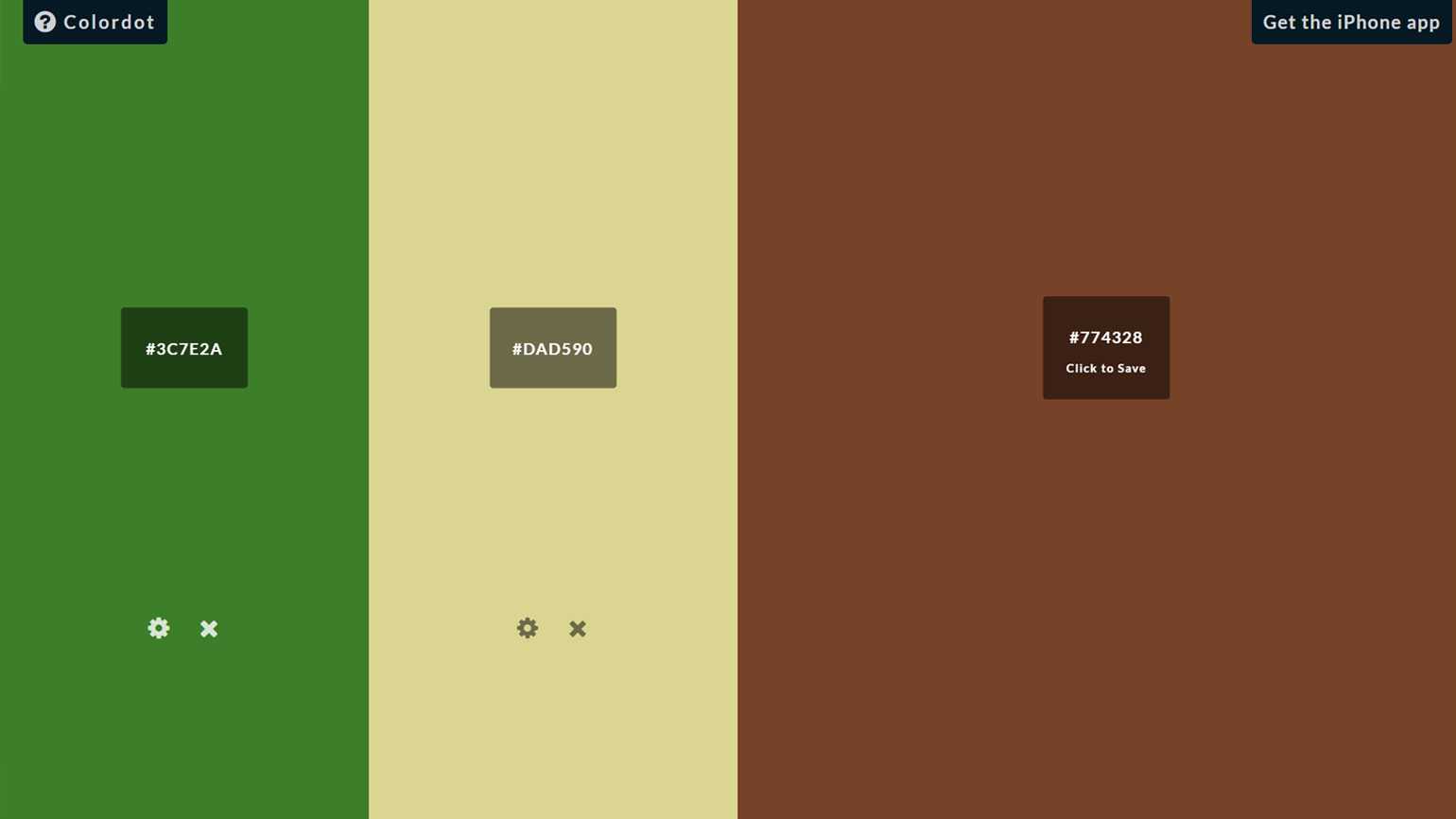
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Оттенок подбирается, пока вы водите мышкой по экрану: стоит кликнуть, система запомнит цвет и предложит выбрать следующий.

Для минималистичного дизайна интерфейса остановитесь на схеме из трёх цветов — хотя сервис Colordot позволяет создавать палитры из множества оттенковСкриншот: сайт Colordot / Skillbox Media
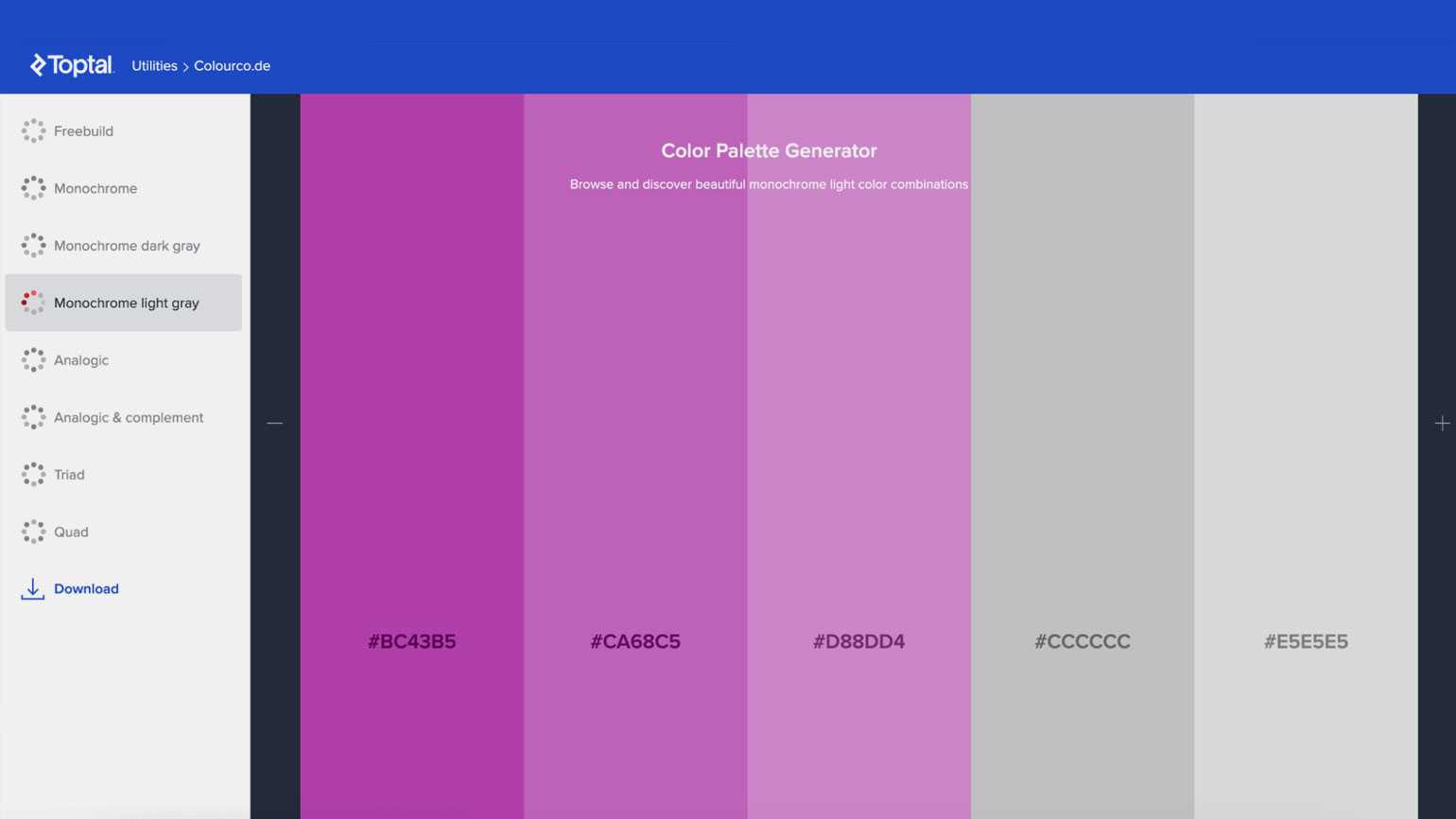
Colourcode во многом похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим цветам.

На сайте Colourcode можно составить схемы со светло-серыми или тёмно-серыми оттенкамиСкриншот: сайт Colourcode / Skillbox Media
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает расширенную палитру.
Roomstyler
Создатели приложения называют его “соцсетью для дизайнеров”, но непрофессионалы в нем тоже найдут немало полезного и интересного. Прежде чем браться за 3D-визуализацию проекта стоит посмотреть пошаговые уроки по интерьерному дизайну, собрать свой мудборд и поделиться им с друзьями. Как и в любой соцсети, здесь можно познакомиться с творчеством коллег, оставить комментарии, принять участие в конкурсах и узнать о последних новинках в мире интерьерного дизайна. Благодаря API конструктору приложение просто установить на персональном сайте для удобства пользователей.
Плюсы:
– огромный каталог готовых решений для ремонта,
– более 120000 предметов мебели и декора известных брендов с адресами магазинов,
– детальная настройка освещения,
– расчет сметы.
Минусы:
– необходима процедура регистрации или вход через соцсети,
– интерфейс на английском языке,
– есть платные функции.
Где скачать: бесплатно в iTunes
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело