Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon – это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Различия между платными и бесплатными редакторами сайтов
Как вы могли заметить, большинство WYSIWYG-редакторов предлагают возможность создать сайт бесплатно. Однако, как и в любом бизнесе, операторам этих услуг нужно на что-то жить, и предлагать только бесплатные веб-сайты, вероятно, не лучший выход. Поэтому они часто мотивируют пользователей переходить на платные тарифные планы несколькими способами:
- невозможность использовать собственный домен для бесплатного веб-сайта,
- ограничение функциональности,
- ограничение количества веб-страниц, которые могут быть созданы и
- наличие рекламы.
Если только это не просто проект для хобби, вам почти наверняка придется доплатить за возможность иметь собственный домен. Это связано с тем, что люди привыкли к простым доменам типа www.jmenowebu.ru (который технически называется доменом второго уровня), а домены типа www.jmenowebu.webnode.ru (домены третьего уровня) обычно не вызывают у них доверия и не являются достаточно профессиональными.
Хотя может показаться, что неоплачиваемые версии не нужны, это не так. Фактически, за исключением проектов, где это не имеет значения, он позволяет протестировать создание бесплатного сайта и посмотреть, удобно ли вам с ним работать и содержит ли он все необходимые вам функции.
WordPress
The open source content management service (CMS) and blogging platform, WordPress, features a structured yet flexible page layout interface. It lets you create blog posts and pages with just enough flexibility to let your creativity thrive, and with just enough restriction to ensure that your creation renders correctly in all browsers. With WordPress, you can have choose your desired level of complexity at every step. You can self-host it using their famous 5-minute install method, or you can buy hosting from WordPress.com. You can use the drag-and-drop designer to create pages, or you can hack on HTML and PHP yourself. You can choose a contributed theme or you can design and create your own. It’s a great resource for anyone who wants to run a website.
CKEditor4 and CKEditor5
The two versions of this open source wysiwyg html editor started as open source projects. Created over 16 years ago, the core CKeditor has passed through different iterations, with the change from CKEditor 4 to 5 representing a leap forward. The community has helped CKEditor progress forward over the past decade and a half.
Software written that includes the open source CKEditor 4 and 5 can include the components as long as the project uses an Open Source License, and is not in direct competition with CKEditor.
Positive CKEditor 4 and CKEditor 5 features
The following are some of the popular plugins:
- Copy and paste content: Paste from LibreOffice
- Writing content: Editor Placeholder, Enhanced Image, Color Button
- Sharing of content: Export to PDF
Negative ongoing development and CKEditor bugs
Several of the issues reported as bugs on git concerning browsers: styling is taken away or not loaded in some browsers when CKEditor 4 is loaded. CKEditor 5 has several issues surrounding writing within the editor, such as column resizing, highlighting, or inline elements.
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент, позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями. И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
— один из лучших бесплатных редакторов. Его смело можно рекомендовать даже самым неопытным. Он разработан для технически не подкованных пользователей, которые хотят создавать свои web-сайты, при этом совершенно не разбираясь в тонкостях работы HTML. Его возможности включают: встроенный файловый менеджер (позволяющий полноценно работать прямо на web-серверах), работа сразу с несколькими страницами (за счет поддержки табов), поддержка форм, таблиц и шаблонов.
Единственный минус данного редактора — он достаточно редко обновляется.
Еще один чудесный редактор — . Это проект от The World Wide Web Consortium (так же известного как W3C). W3C собственно и определяют основные стандарты в интернете.
дает пользователям возможность одновременно бродить и изменять web-страницы. Позволяет легко копировать и размещать информацию с других web-страниц. Очень просто организована работа с ссылками. С помощью Вы легко разместите Ваши web-страницы на web-серверах.
С обновлениями у дела обстоят лучше. Она обновляется 3 раза в год.
Текстовые HTML редакторы
Наш выбор для опытных пользователей — это конечно же . Данный редактор изначально был предназначен только для работы с языком Java. Но, последние релизы представляют собой уже мощный инструмент для ведения разработки в web. И его огромное преимущество в том, что редактор является кроссплатформенным. Хотя, все равно, каждый разработчик, так или иначе, в дополнение использует редакторы исходного кода.
поддерживает:
- HTML and XHTML
- CSS
- PHP (Version 6.5 and later)
- Java SE, JavaFX
- Web & Java EE
- Java ME
- Ruby
- C/C++
- И многое многое другое…
Вторым по нашему мнению является . Изначально этот продукт был ориентирован только на HTML. Но, сейчас существует бездна плагинов, которые позволяют кастомизировать его «на свой вкус и цвет», а так же существенно расширить возможности ведения разработки. Последний бесплатный релиз — это 292 сборка. При этом плагины продолжают разрабатываться, делая продукт актуальным сегодняшнему дню.
поддерживает HTML, XHTML, XML, CSS, XSL, JavaScript, VBScript, ASP, PHP, JSP, Perl, Python, Ruby, Java, VB, C/C++, .NET C#, Delphi / Pascal, Lisp, SQL и многие другие.
За все года своего существования, как , так и собрали огромное количество людей в свои сообщества, так что поддержка у них оказывается на достаточно высоком уровне. Их web-сайты заполнены различными видео-уроками и документацией.
Как , так и — это самый лучший выбор для серьезных разработчиков.
, которая базируется на широко известной Eclipse IDE, которая достаточно популярна среди большинства Java разработчиков. Основной упор в ней сделан на современные технологии разработки в Web 2.0.
Она имеет неплохие инструменты для оптимизации Javascript, HTML, Ajax, Ruby on Rails, PHP, CSS and многих других.
насчитывает более 1000 сторонних плагинов в своем арсенале.
Возможностей в бесплатной версии более чем достаточно для ведения любой web разработки (от начинающего до опытного программиста). Ее спокойно можно рекомендовать как полноценное IDE для разработки web-сайтов, web-приложений и многого другого.
— продукт для опытных пользователей, которые работают во множестве сред разработки. В основном это редактор программирования с подсветкой синтаксиса HTML.
Продукт достаточно маленький, но очень способный.
Смысл
Программа слева использует редактор WYSIWYG для создания Lorem Ipsum документ. Программа справа содержит Латекс код, который при компиляции создаст документ, очень похожий на документ слева. Компиляция кода форматирования — это не WYSIWYG-процесс.
WYSIWYG подразумевает пользовательский интерфейс это позволяет пользователю увидеть что-то очень похожее на конечный результат — пока документ создается. В общем, WYSIWYG подразумевает возможность напрямую управлять макет документа без необходимости вводить или запоминать имена команд макета. Фактическое значение зависит от точки зрения пользователя, например:
- В презентационные программы, составные документы, и веб-страница, WYSIWYG означает, что дисплей точно представляет внешний вид страницы, отображаемой для конечного пользователя, но не обязательно отражает, как страница будет напечатана, если только принтер специально не согласован с программой редактирования, как это было с Xerox Star и ранние версии Apple Macintosh.
- В текстовом редакторе и настольная издательская система приложений, WYSIWYG означает, что дисплей имитирует внешний вид и отображает эффект шрифтов и разрывов строк на окончательной разбивке на страницы с использованием определенного конфигурация принтера, так что, например, цитата на странице 1 500-страничного документа может точно ссылаться на ссылку на триста страницах позже.
- WYSIWYG также описывает способы управления 3D-моделями в стереохимия, системы автоматизированного проектирования, и 3D компьютерная графика.
Современное программное обеспечение отлично справляется с оптимизацией экрана для определенного типа вывода. Например, текстовый редактор оптимизирован для вывода на обычный принтер. Программное обеспечение часто имитирует разрешение принтера, чтобы максимально приблизиться к WYSIWYG. Однако не это главное преимущество WYSIWYG, а именно способность пользователя визуализировать то, что они производят.
Во многих ситуациях тонкие различия между тем, что видит пользователь, и тем, что получает пользователь, не важны. Фактически, приложения могут предлагать несколько режимов WYSIWYG с разным уровнем «реализма», включая
- Режим композиции, в котором пользователь видит нечто похожее на конечный результат, но в котором используется интерфейс, более удобный для создания композиции, чем сам макет (например, включение разрывов разделов и непечатаемые символы ).
- Режим макета, в котором пользователь видит что-то очень похожее на конечный результат, но который включает некоторую дополнительную информацию для облегчения правильного выравнивания и интервалов (например, линии полей).
- Режим предварительного просмотра, в котором приложение пытается выдать результат, максимально приближенный к окончательному результату.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io

Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия | Скачать

NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия | Скачать

TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
3. CKEditor
Демо-версия | Скачать

CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
4. YUI Rich Text Editor
Демо-версия | Скачать

WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
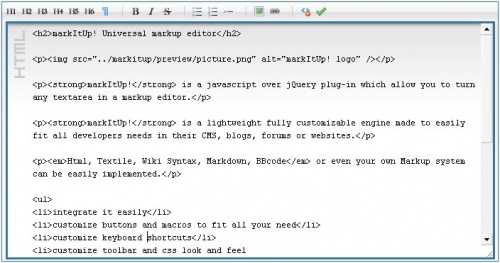
5. MarkItUp!
Демо-версия | Скачать

Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия | Скачать

MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
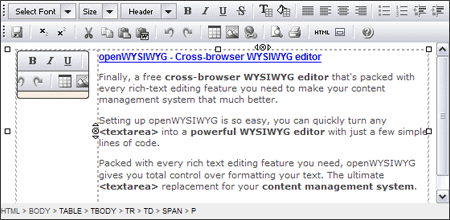
8. OpenWysiwyg
Демо-версия | Скачать

OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
9. jHtmlArea
Демо-версия | Скачать

jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Slate
Утилита для работы с текстом, полностью написанная на JavaScript и подключаемая к сторонним ресурсам в качестве альтернативы малофункциональному тегу <textarea>.
Slate умеет все, что необходимо уметь подобному приложению:
- В нем можно редактировать и форматировать большие объемы текста.
- Есть поддержка чеклистов и списков разных форматов.
- Помимо текста, Slate также поддерживает изображения.
- В текстовое поле можно закрепить ролик с YouTube или пост из Инстаграма.
- Slate может распознать другой HTML-контент и не создает проблем с совместимостью при экспорте текста в другие приложения.
- Имеется подсветка кода и подсветка результатов поиска.
- Есть полноценная поддержка таблиц.
На самом деле, возможностей у Slate намного больше. Есть режим только для чтения, исчезающая панель управления, не отвлекающая от работы с текстом, полная поддержка формата Rich Text, возможность использовать сочетания клавиш из популярных Markdown-редакторов и т.п.
Скачать Slate (приложение подключается вручную)
Варианты
Многие вариации используются только для того, чтобы проиллюстрировать точку зрения или пошутить, и имеют очень ограниченное реальное применение. Некоторые из предложенных включают следующее:
- WISIWIT, то , что я вижу, это то , что я печатаю, также используется для описания систем редактирования, ориентированных на текст, в противоположном смысле WYSIWYG.
- WYCIWYG , то , что вы кешируете , — это то, что вы получаете .
- WYGIWYG; то, что вы получаете, это то, что вы получаете , часто используется аналогично WYSIAYG, WYSIMOLWYG или WYSINWYW.
- WYGIWYS, вы получаете то, что вы видите , используется в вычислениях для описания парадигмы взаимодействия в ориентированном на результат пользовательском интерфейсе. Этот термин был использован Якобом Нильсеном для описания интерфейса Microsoft Office 2007 «Ribbon»
- WYSIAWYG; то, что вы видите, — это почти то, что вы получаете , похоже на WYSIMOLWYG.
- WYSIAYG, то , что вы видите, — это все, что вы получаете , чтобы указать, что опытные пользователи иногда ограничены пользовательским интерфейсом.
- WYSIMOLWYG, то , что вы видите, примерно соответствует тому, что вы получаете , понимая, что большинство реализаций WYSIWYG несовершенны.
- WYSINWOG, то , что вы видите, не то, что получают другие , напоминание о том, что разумно учитывать, что разные браузеры часто отображают контент по-разному.
- WYSINWYW, то , что вы видите, не то, что вы хотите , предполагая, что Microsoft Word часто контролирует пользователя, а не наоборот
- WYSIPWYG, то , что вы видите, вероятно, то, что вы получаете , относится к редакторам html и разметки, где теги кода и макросов как бы показывают, каким в конечном итоге будет результат. Этот тип представления WYSIWYG трудно визуализировать во время редактирования, поэтому пользователь может только догадываться о результате.
- WYSIWYD, то , что вы видите, это то, что вы заслуживаете, относится к способности пользователя и его усилиям создать что-то стоящее.
- WYSIWYM , то , что вы видите, — это то, что вы имеете в виду , говоря, что пользователь видит то, что лучше всего передает сообщение и его структуру, а не его фактическое форматирование.
- WYGIWYM, вы получаете то, что вы имеете в виду , говоря, что пользователь получает (визуально, на слух или любым другим способом) то, что лучше всего передает сообщение.
- WYSIWYN, то , что вы видите, это то, что вам нужно, относится к Программному обеспечению, которое не состоит из взаимосвязанных модулей, но работает с таким подробным управлением пользователями и правами, что пользователи могут видеть только то, что им действительно нужно.
- WYSIWYS , то , что вы видите, — это то, что вы подписываете , что является важным требованием для программного обеспечения для цифровой подписи. Это означает, что программное обеспечение должно иметь возможность показывать пользователю контент без какого-либо скрытого контента до того, как пользователь его подпишет.
- WYSIWYW, то , что вы видите, это то, что вы хотите , используется для описания платформы редактирования GNU TeXmacs . Аббревиатура поясняет, что в отличие от редакторов WYSIWYG, пользователь может настраивать платформы WYSIWYW, чтобы они действовали (возможно, частично) как программы ручного набора, такие как TeX или troff .
- WYSYHYG, то , что вы видите, вы надеетесь получить ( / ˈwɪzihɪɡ / ), термин, высмеивающий программное обеспечение для обработки текста в текстовом режиме ; использованный в коллекции видео Microsoft Windows, видео, распространенное примерно в 1991 году на двух кассетах VHS на рекламных мероприятиях.
- YAFIYGI, вы просили об этом, вы получили это , используется для описания системы редактирования документов, ориентированной на текстовые команды, которая не включает WYSIWYG, со ссылкой на тот факт, что пользователи таких систем часто просят то, чего они на самом деле не хотят. Это считается противоположностью WYSIWYG. Фраза впервые была использована в этом контексте в 1983 году в эссе « Настоящие программисты не используют Паскаль» для описания системы текстового редактора TECO , и ее начали сокращать примерно в 1993 году.