Pro Motion NG
Pro Motion NG Trailer
Ссылка
Цена
: $40 или ограниченная во времени бесплатная версияДоступно для
: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine . Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Будущее
Как это ни странно, высокое разрешение, которое чуть не похоронило пиксель-арт, возможно, проложит ему дорогу в будущее. Иллюстрацией нового витка пиксельного искусства может служить игра The Last Night, которая выходит в этом году. Автор игры Тим Соррет виртуозно сочетает классическую пиксельную графику с динамическим освещением и трехмерными локациями. Потрясающие, почти что алхимические комбинации 3D-технологий и двухмерных изображений создают поистине завораживающую картинку в 4К-разрешении, которая тем не менее не теряет атмосферы классических аркад 30-летней давности. В общем, рассказывать можно долго, но лучше один раз увидеть трейлер, так?
Конечно, это не канонический пиксель-арт, а симпатичная химера, адаптированная под современные реалии. Однако, даже несмотря на это, классическая пиксельная живопись будет жить. Пиксель похож на кусочек мозаики, из которых древние шумеры создавали изображения своих богов, а графические картинки — на мандалы тибетских монахов или древние петроглифы кроманьонцев. Такая живопись проста, даже примитивна: пиксель либо есть, либо его нет. Форма пикселя, как и цвет, постоянна и не зависит от того, с какой силой вы давите кистью на экран планшета, под каким углом держите карандаш. И в этом постоянстве и бинарности есть что-то манящее. Может, потому, что оно позволяет прикоснуться к чему-то такому же вечному, как рисунок созвездия у нас над головой. А может, и нет.
Оглавление:
Определение — Что означает Pixel Art?
Пиксельная графика — это форма цифрового искусства, в которой изображения создаются и редактируются на уровне пикселей с использованием программного обеспечения для редактирования графики. Что определяет пиксельное искусство — это его уникальный визуальный стиль, где отдельные пиксели служат строительными блоками, составляющими изображение. Эффект — визуальный стиль, очень похожий на стиль мозаики, вышивки крестом и других видов техники вышивки.
Техопедия объясняет Pixel Art
Пиксель-арт существует с тех пор, как появилось первое программное обеспечение для редактирования изображений и появились первые 2D-игры с графикой, но термин впервые был опубликован Робертом Флегалем и Адель Голдберг из Xerox PARC еще в 1982 году, хотя концепция существовала 10 лет назад, например в системе SuperPaint, созданной Ричардом Шоупом в 1972 году, также в Xerox PARC.
Пиксельная графика, хотя в то время еще не рассматривалась как искусство, была для разработчиков способом создания изображений с использованием ограниченных графических и вычислительных ресурсов. Видеокарты еще не могли отображать больше, чем несколько пикселей, поэтому программисты должны были работать с каждым пикселем и гарантировать, что общее изображение имело смысл. Это была дотошная и сложная работа из-за вышеупомянутых ограничений, но по мере развития технологии эта техника устарела. Однако из-за ностальгии и уникальности визуального стиля этот метод создания изображений стал цифровым художественным стилем. Многие современные игры по-прежнему используют пиксельную графику в качестве основной визуальной темы, но они больше не ограничены количеством пикселей, которые могут отображаться графической картой и отображаться на экране. Пиксель арт не ограничивается играми и широко популярен в сообществе цифрового искусства.
ТОП программ для работы с пиксель-артом
На сегодняшний существует множество программ, которые позволяют работать с пиксельной графикой. Ниже представлен список из наиболее популярных инструментов, которые используют современные художники пиксельного арта.
Paint
Если на вашем компьютере установлена операционная система Windows, то для первых шагов в индустрии пиксельной графики вам даже не придется ничего устанавливать. Встроенная по умолчанию программа Paint хоть и кажется очень базовой, на самом деле имеет все необходимые инструменты, которые вам понадобятся для создания пиксельной графики.
Если же по какой-то причине вам не доступен Paint, а скачивать дополнительные программы вы не хотите, тогда обратите свое внимание на Piskel. Это удобный онлайн редактор пиксельной графики, который позволяет создавать искусство прямо в вашем браузере
Результаты собственного творчества можно без труда сохранить в PNG или GIF, а также сохранить непосредственно в браузере.
GraphicsGale — один из первых редакторов, который был создан специально для пиксельной графики. Детище японской компани HUMANBALANCE, которое вы можете установить совершенно бесплатно, но, к сожалению, только на Windows.
На сегодняшний день это хоть и платный, но самый популярный редактор, который используется для создания пиксельных артов. Он содержит множество полезных функций, необходимых для создания профессиональной пиксельной графики, а также доступен для Windows, Mac и Linux.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя также удобный редактор, под названием Sprite Editor. Если вы создаете пиксельный арт для дальнейшего его использования в своих игр, то будет гораздо удобнее делать это все сразу же в одной программе.
Какой список программ для создания цифровой графики может обойтись без знаменитого Photoshop? Однако для пиксельного арта — это слишком дорогая и громоздкая программа. Вышеперечисленные редакторы имеют все необходимые инструменты для создания пиксельной иллюстрации. Кроме того, если вы новичок в мире графики, то функционал Photoshop вас скорее испугает, чем вовлечет.
Глава IV – Касаясь ренессанса
Примечание: Цифровой арт и оцифрованный арт — не одно и тоже. Цифровой арт изначально создается в цифровых пакетах, с помощью планшетов и виртуальных кистей, тогда как оцифрованный арт, есть отсканированная реплика изображения созданного традиционным способом (карандаш, акварель, масло и т.д.) В 90-ых годах еще не было понятия «цифровой художник» (англ. – Digital Artist).
В начале был оцифрованный арт (который дорабатывался под нужды приложения), программные пакеты позволяющие имитировать приемы характерные для традиционного изобразительного искусства появились существенно позже.
«Неплохо, но как-то пикселизировано всё…»
Такая изолированность доставляет проблемы при выходе за пределы нишевого круга общения.


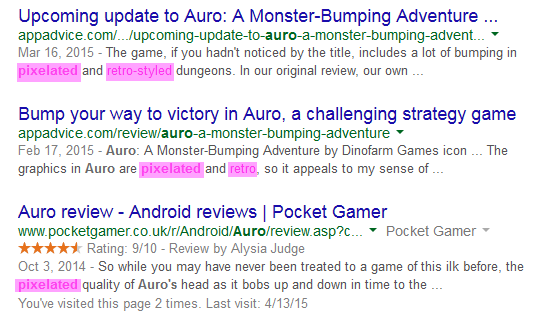
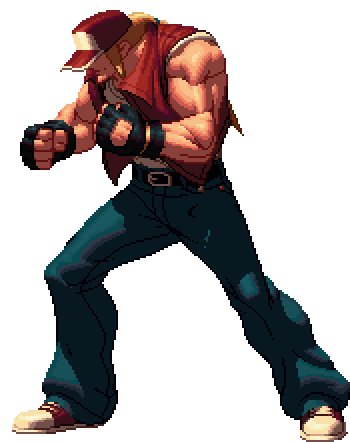
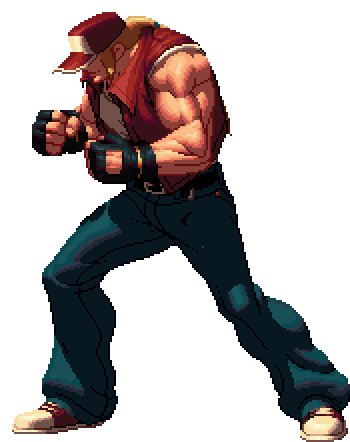
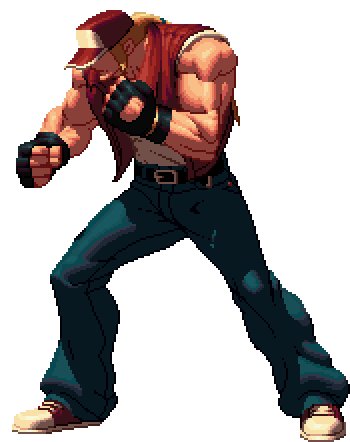
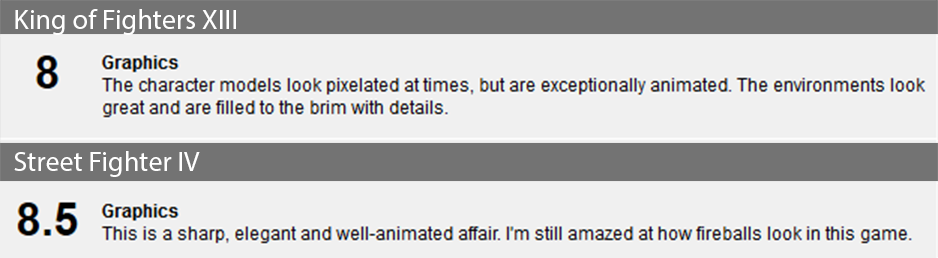
Иногда слово «пикселизированный» используется в уничижительном смысле, а иногда нет. В любом случае, когда оно используется, говорящий явно не улавливает идею, что пиксель-арт – это осознанный, заранее определённый художественный стиль. И так не только с нами. Обозреватель King of Fighters XIII с IGN сказал про спрайты вот что:
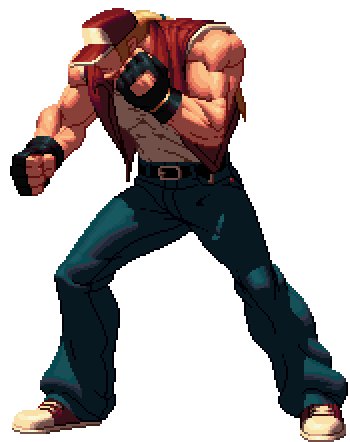
«Хоть и немного пикселизированные, выглядят модельки персонажей довольно неплохо», – обзор KOF XIII на IGN.

«Довольно неплохо»
Этот спрайт не «довольно неплох», это один из лучших примеров 2D-анимации в играх. Как бы хорош он ни был, он хорош с оглядкой на «пикселизированность», по мнению многих.
Из любопытства, я поинтересовался, как люди оценивают один из ужаснейших, на мой взгляд, примеров графики.
Штаны такими не бывают!
Руки уж точно такими не бывают! Везите парня в больницу!

Street Fighter IV
Да. Я считаю, что Street Fighter IV – это небрежная вырвиглазная мерзость с ущербной анимацией. Посмотрим, что думают на IGN.

*поперхнулся*
Низкопробный SFIV получил за графику больше баллов, чем одна из красивейших игр своего времени, и я уверен – это уплата «налога» на пиксели. Чтобы продемонстрировать, к чему я веду, давайте поближе присмотримся к анимации в SFIV.
chun-sf4-full-speed.gif (12mb)
На первый взгляд, выглядит приемлемо. Думаю, аниматоры и художники сразу замечают проблемы, но для обычных игроков всё просто замечательно.
Кто-нибудь ещё помнит Street Fighter III: Third Strike?

Боже, я скучаю по тем временам.
Анимация в SFIII на несколько порядков лучше, чем в SFIV. Даже и рядом не стоит, но на первый взгляд это по-прежнему не слишком очевидно.
Тело Чун Ли из SFIII двигается, как взмах хлыста. Когда каждый кадр рисуется по новой, можно делать такие вещи, как взлетающая одежда, напряжение и расслабление мышц, естественные деформации тела при движениях на пределе возможностей и прочее. Эффект получается просто волшебным.
Я видел кое-что намного хуже, чем Чун Ли в SFIV, но её анимация всё равно деревянная. Нет чувства стремительности, а движения конечностей и выражение лица выглядят странными и неуместными. Из-за этого Чун Ли из SFIV как будто фотографируется для журнала, а Чун Ли из SFIII полна адреналина и энергии… как будто с кем-то сражается!
Обновлено: Похоже, что не все меня правильно поняли. Плохая анимация SFIV никак не связана с 3D. Я не говорю, что SFIII лучше, потому что она двумерная. Я так говорю, потому что в ней более качественная графика и анимация. Pixar, к примеру, делает просто гениальную трёхмерную анимацию. И, наоборот, на американском телевидении полным-полно кошмарной 2D-анимации.
Теперь заметна разница? Надеюсь, что для большинства заметна. Но вы сами видите, скольких объяснений это потребовало. А теперь взгляните на это:
- Street Fighter IV работает в разрешении 1080p
- Street Fighter IV работает со скоростью 60 FPS
- Street Fighter III, с другой стороны, пикселизированная

«Обычная» чёткость
Видите, как мало времени потребовалось? Это, потому что я общаюсь на языке, понятном большинству людей нашего времени. Когда они видят SFIII или KOFXIII, они не видят, сколько труда в них вложено, а если видят, то сначала им приходится примирить себя с тем, что показано на картинке выше. Им нужно заплатить налог на пиксели.
То же самое относится к термину «ретро». Auro не задумывалась как ретро-игра. Для меня понятие «ретро-игра» включает в себя нечто большее, чем пиксель-арт: это ещё и особенная музыка, звуки, управление и стилистика определённого ряда олдскульных игр. Действительно, Auro – это дань уважения моей любимой игровой графике, но я и не собирался создавать её в ретро-стиле. Я лишь хотел сделать отличный пиксель-арт, но люди всё чаще приравнивают его к ретро-эстетике.
Но вот, что самое главное: это не их вина.

«Ретро»? Чушь собачья! Что б вы знали, для меня вполне современно!
GIMP
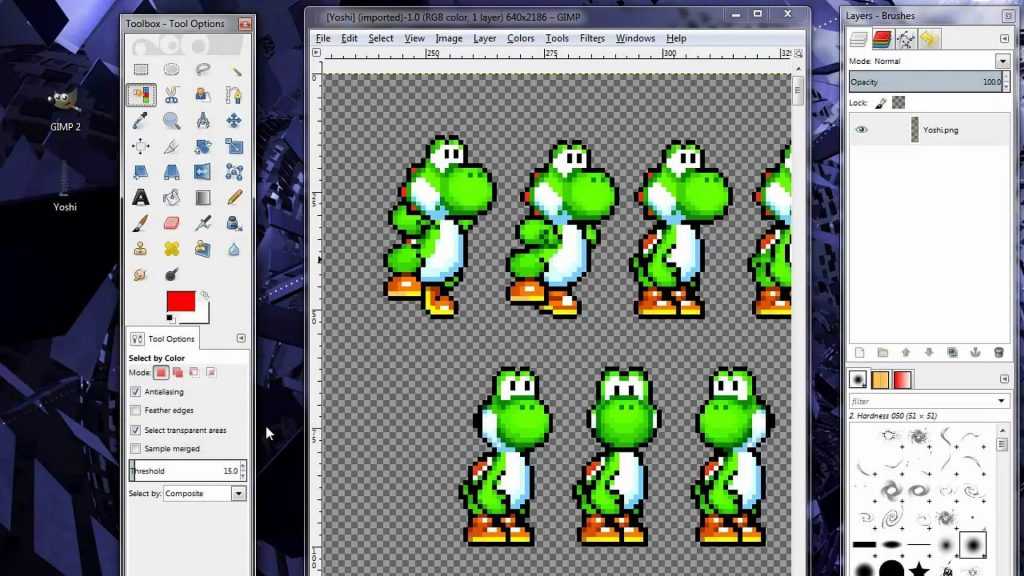
GIMP стал одним из самых популярных имен в пиксельной графике и редактировании фотографий. Хотя это может быть трудно для начинающих пользователей, это все же стоит изучить.
Перед тем, как погрузиться в GIMP, убедитесь, что настроили его правильно. В отличие от некоторых других программ, перечисленных здесь, GIMP не фокусируется исключительно на инструментах пиксельной графики. Простые настройки, такие как добавление сетки, могут сделать ее идеальной для пиксельной графики. Затем вы можете воспользоваться удивительными функциями, такими как режим индексации цвета, режим плавающего окна и инструмент выбора.
Скачать: GIMP (бесплатно)
GIMP

Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Ссылка
Цена
: беслатноДоступно для
: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Pixel Аниматор: GIF MakerС технологией Pixel Аниматор, вы можете сделать больше, чем прохладный пиксель-арт. Сделайте спрайты перемещение просто как кусок пирога.
В обновлении пикселя в аниматор ver1.1.4, добавлены две очень мощные инструменты искусства пикселей. Теперь вы можете сделать искусство пиксела, GIF более conviniently. Хотя эти два инструмента не свободны, вы все еще можете использовать их в ограниченное время каждый день.Форма инструмента: Вы выберите инструмент и выбрать тип формы. Следующий сенсорный экран и точки касания будет вершиной вашей фигуры. В настоящее время поддерживается форма включают круг, линии, прямоугольника в и треугольник.Преобразование инструмент: Вы выберите инструмент и отрегулируйте выбрать область. После завершения выбора нажмите кнопку OK в окне подсказки. Затем перетащите область, чтобы переместить выделение, или перетащите угол, чтобы масштабировать область, или перетащить Корнор вращать выбор. После того, как вы сделали, нажмите кнопку ОК.
Другим важным изменением в новом Pixel Аниматор способ, как вы добавляете GIF кадры. Номер кадра не будет отображаться, если не будет добавлен GIF кадра. Старый способ ввести в заблуждение многих новичков. На этот раз, вы можете добавить неограниченное количество кадров в GIF в полной версии. В бесплатной версии вы можете добавить столько, сколько 15 GIF кадров.
Особенности:1 Сделайте свой пиксель арт с нуля или на основе существующей фотографии или мультфильма.2 Настройте следующую картину GIF кадров на основе предыдущего снимка, который сохраняет много времени.3 Экспорт анимации в качестве формата GIF, который является поддержка каждой версии браузера независимо от того, на платформе PC или мобильной платформе.4 Редактирование существующего файла GIF.5 Поделитесь GIF Pixel анимации с друзьями.
Советы:Paint Bucket очень полезно. Вы можете использовать его, чтобы изменить цвет линии или изменить цвет замкнутой области.
Простой учебникДля того, чтобы сделать GIF с Pixel Аниматор, вы должны знать 2 простых понятий.Сначала вы должны знать, что кнопка тока, кнопка, которая работает. Кнопка тока мигает. Цвет меняется форма нормального до красного и от красного до нормального повторно. Кнопка по умолчанию ток карандаш. Вы можете изменить текущую кнопку, нажав на кнопку на правой панели.Вторая концепция GIF кадра. GIF анимация состоит из многих отдельных изображений, который называется кадром. При нажатии на кнопку «добавить», будет добавлен новый кадр. При нажатии на кнопку «минус», текущий кадр будет удален
Обратите внимание на цвет номеров кадров. Красный цвет означает, добавляется кадр, зеленый означает, что текущий кадр и серый означает, что кадр может быть добавлен, но еще не добавлены
Для получения бесплатной версии Pixel Аниматор, вы можете добавить до 10 кадров.Частота кадров является скорость GIF анимации. Большая частота кадров означает быструю анимацию.
Сделайте оригинальную GIF анимацию с развлечением.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.
1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.
Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.
Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Алгоритмы автоматического масштабирования
Основная статья: Алгоритмы масштабирования пиксельной графики
Слева — «ближайший сосед», справа — SaI
Пиксельная графика плохо переносит изменение размера; при переходе на другое разрешение её приходится перерисовывать. Обычные алгоритмы масштабирования наподобие билинейной и бикубической интерполяции предназначены для фотографий и совершенно непригодны для пиксельного рисунка — картинка становится размытой. Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях. Современные компьютеры могут исполнять эти алгоритмы даже в реальном времени.
Увеличение в целое число раз
Пиксельная Википе-тан, увеличенная вдвое алгоритмом Hq2x
Простейший алгоритм, пригодный для увеличения в 2, 3 и т. д. раз — «ближайший сосед». Некоторые из алгоритмов, которые автоматически добавляют картинке деталей:
- (Scale2x) — Eric’s Pixel Expansion
- — Scaling and Interpolation
- ; SuperEagle
С нецелыми коэффициентами
Алгоритмов с нецелыми коэффициентами, автоматически «додумывающих детали», на начало 2016 года не известно. Однако существует несколько методик для масштабирования игры с нецелым коэффициентом.
- В масштабах свыше 2:1 существует несложная методика, сохраняющая пиксельную решётку. А именно: для каждого физического пикселя смотрим, какие пиксели картинки и в какой пропорции его покрывают. В этой пропорции и смешиваем цвета пикселей. На этом принципе работает, например, Shovel Knight.
- Для реализации спецэффектов, когда конкретный кадр виден ничтожную долю секунды, чаще всего применяют фильтр «ближайший сосед». Так работает, например, Terraria — она просто поворачивает пиксельные мечи вместе с их крупными пикселями.
- Если нужно показать картинку в масштабе от 1 до 2, например, в редакторе и не сильно погрешить против истины, пригоден фильтр Ланцоша. В играх же масштаба от 1 до 2 стараются избегать.
Как обучиться живописи и стать популярным цифровым художником
Цифровую живопись освоить непросто, от художника требуется терпение, усидчивость, непрерывная тяга к новым знаниям и развитию своего таланта. Приведем несколько советов для быстрого и успешного старта в профессии.
Приобретите планшет. Он необязательно должен быть дорогим, для начала подойдет и бюджетный вариант. У вас будет прекрасная возможность рисовать карандашом, процесс создания работы будет естественным
На больших планшетах рисовать гораздо удобнее, чем на моделях небольшого размера, но, выбирая гаджет для работы, прежде всего обращайте внимание на чувствительность экрана.
Изучите Photoshop. Многофункциональный графический редактор, возможности которого не ограничены только рисованием, раскрашиванием, редактированием и обработкой изображения
Три ключевых инструмента для новичка: панели «Слои» и «Кисти», Layer Masks. «Фотошоп» — надежный помощник цифрового художника, доступной альтернативой которого является SketchBook Pro.
Больше практикуйтесь. Быстро освоить искусство поможет практика! Начните с изучения основ и рисуйте не менее 30–40 минут в день. Приложения, имитирующие скетчбук, можно легко скачать даже на телефон.
Прислушивайтесь к критике. Конструктивная критика помогает увидеть свои ошибки и неточности. Выкладывайте работы на профильные форумы и всегда будьте готовы выслушать чужое мнение, даже если оно не схоже с вашим, сохраняя спокойствие и не теряя уверенности в своих силах.
Сформируйте портфолио. Рекомендуемое количество работ для портфолио — 10–15 штук, в которых можно проследить ваш уникальный стиль рисования и приобретенные умения.
Обучиться искусству рисования можно удаленно с помощью просмотра видеоуроков на Youtube, чтения литературы или поступления и обучения на специализированном курсе. На онлайн-платформах есть бесплатные и платные курсы с выдачей сертификатов. Лучшие школы для обучения цифровой живописи: SkillBox, Нетология, GeekBrains, Pixel, Udemy.
Если вы только заканчиваете школу и выбираете направление для дальнейшего обучения, то можно попробовать поступить в высшее учебное заведение и стать дипломированным специалистом. Для этого потребуется сдать ЕГЭ по профильным предметам и пройти конкурс на бюджетное или платное место.
Подборка книг для самостоятельного изучения:
- Скотт Робертсон, Томас Бертлинг «Искусство рисования. Рисование эскизов объектов и пространства из воображения».
- Базан-Лацкано Игнасио, Занд Амир, Нейместер Джон «Цифровая живопись в Photoshop для начинающих».
- Маркус Ловадина, Дарья Рашев, Мэтт Ткоч, Джеймс Вулф Стреле «Основы цифрового рисунка в Photoshop. Гайд для начинающих».
- Лоис ван Барле «The Art of Loish. Взгляд за кулисы творчества».
- Уличнэй Макс, Нассур Сэм, Стокарт Эвелин, Грюневальд Симон «Procreate. Учимся создавать шедевры на Ipad».
***
Обучиться цифровой живописи и стать востребованным художником может каждый, кто тяготеет к знаниям, хочет раскрыть свой талант к рисованию и не боится трудностей, которые придется пройти в процессе обучения и поиска работы.
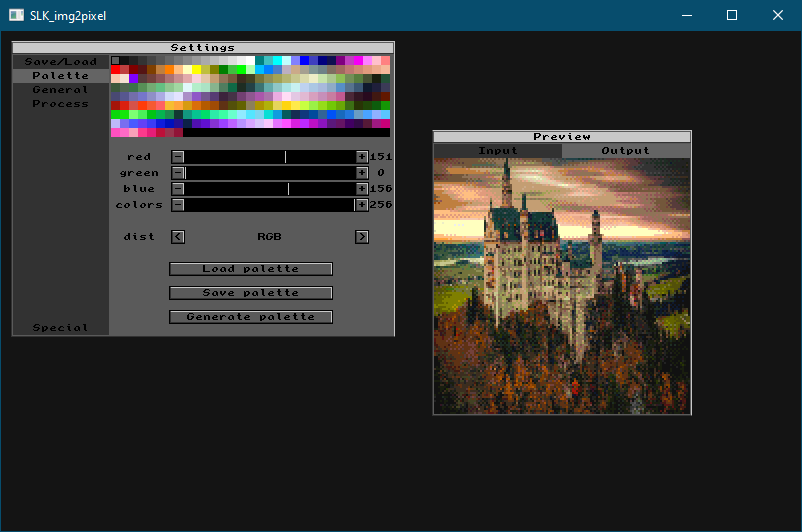
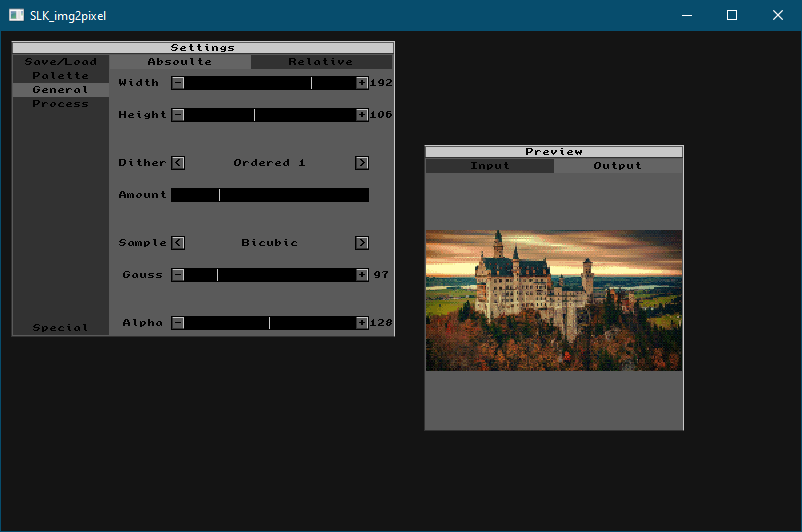
Настройки редактора

General — Раздел содержит основные настройки, которые наверняка вам пригодятся, если редактируемое изображение имеет разное соотношение сторон. Здесь же вы найдете настройки для изменения яркости и размытости изображения, эффекта дизеринга и альфа-канала. Кроме того, в разделе «General» имеется небольшой набор фильтров.

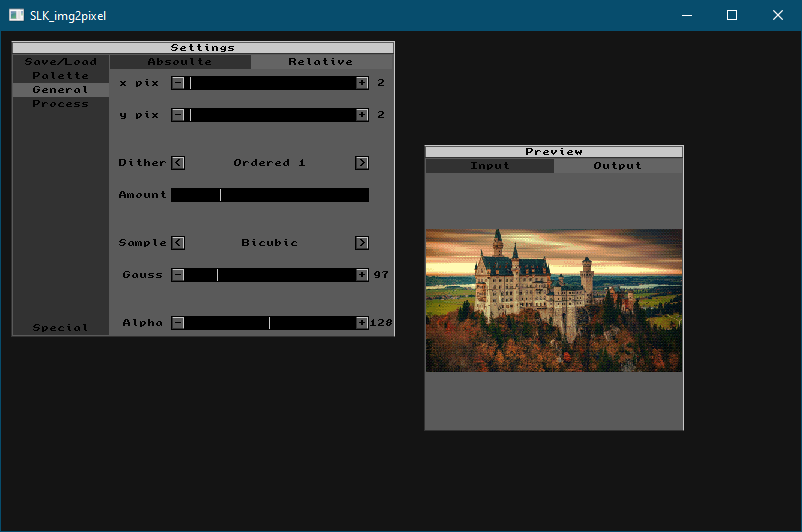
Если же в разделе переключиться на вкладку «Relative», то можно будет изменить соотношение сторон картинки и задать степень пикселизации.

КАК СДЕЛАТЬ PIXEL ART В MINECRAFT ИЗ ЛЮБОЙ КАРТИНКИ ?
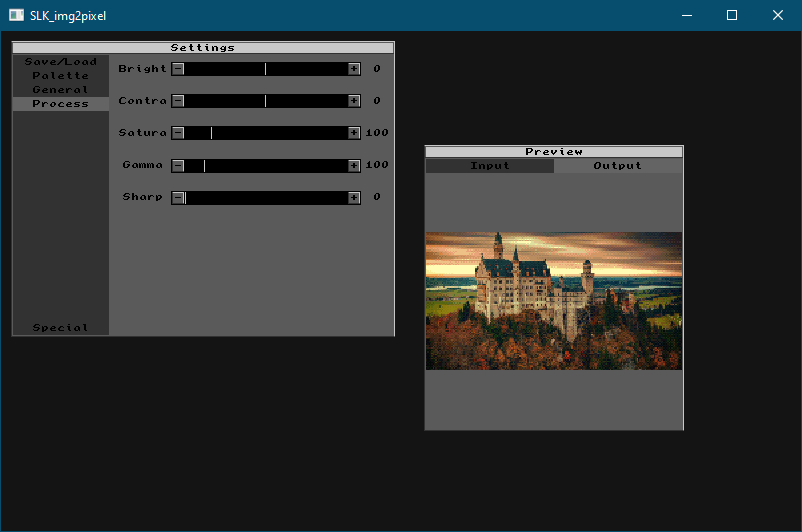
Process — В этом разделе собраны настройки изменения яркости, контрастности, насыщенности, гаммы и резкости.

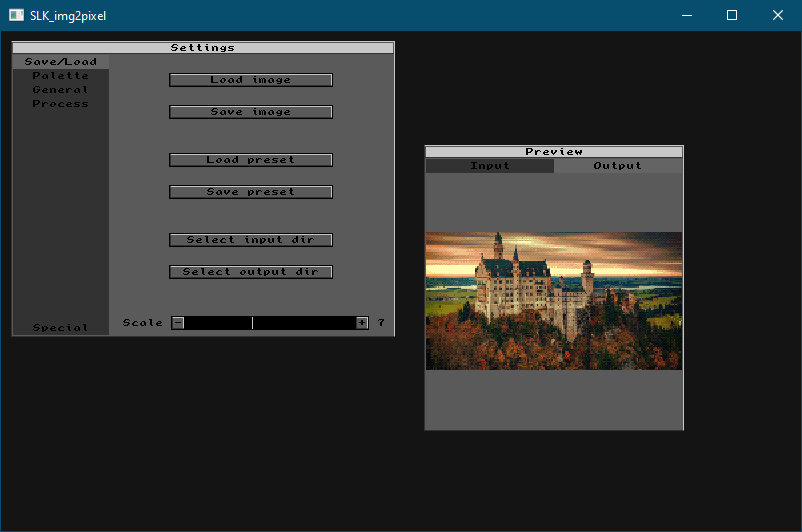
Save/Load — Раздел настроек, из которого загружаются и сохраняются изображения
Здесь нужно обратить внимание на один момент. Сохраняемая картинка будет иметь тот размер, который указан в разделе «General» (Width и Height) , если вы хотите сохранить изображение в исходном размере, воспользуйтесь ползунком «Scale», перетащив его на столько делений, во сколько новый размер меньше оригинального
Например, новый размер обработанного изображения составляет 192х104 пикселя, размер же оригинала — 1366х768 пикселей. Если разделить 1366 на 192, получится круглым числом 7, это и будет значением для «Scale».

Ну и последнее, на что хотелось бы обратить внимание — это раздел «Special», предназначенный для пикселизации анимированных изображений. К сожалению, в текущей версии функция работает некорректно, картинка хотя и загружается в программу, но ее превью не отображается, также к ней не удается применить пользовательские настройки, из-за чего обработанное изображение получается совсем не таким, каким хотелось его видеть