iMacros
Как обещают его разработчики,
Whatever you do with Firefox, iMacros can automate it.
Да, для более тщательного тестирования больше подойдет Selenium, но ежедневную рутину iMacros способен автоматизировать. Или нет? Сейчас посмотрим, что умеет эта «автоматизация для бедных».
К примеру, iMacros используют для логина в почтовые ящики, которые находятся на разных почтовых сервисах. Но я не искал легких путей и попробовал кое-что другое: просмотр элементов главной страницы, переход в блог, возврат обратно, авторизацию, заливку и редактирование фото в галерею, просмотр галереи и добавление фото в корзину.
Получилось довольно сумбурное воспроизведение. iMacros не понял, как закрывать всплывающие окна, не понял, как прокручивать баннеры в слайдере, что делать при нажатии кнопки «Назад» на панели инструментов браузера. За последнее я его не виню.
Я решил немного упростить задачу, убрал переход в блог, убрал нажатие «Назад».
Код выглядел примерно так:
VERSION BUILD=8920312 RECORDER=FX TAB T=1 URL GOTO=https://***************** TAG POS=1 TYPE=DIV ATTR=TXT:Sign<SP>in<SP>Remember<SP>me<SP>Lost<SP>Password?<SP>Sign* SET !ENCRYPTION NO TAG POS=1 TYPE=INPUT:PASSWORD FORM=ACTION:/login_check ATTR=ID:password CONTENT=***************** TAG POS=1 TYPE=INPUT:EMAIL FORM=ACTION:/login_check ATTR=ID:username CONTENT=***************** TAG POS=1 TYPE=BUTTON FORM=ACTION:/login_check ATTR=ID:_submit TAG POS=1 TYPE=INPUT:FILE ATTR=ID:fileupload CONTENT=D:\!Work\IMG_2659.JPG TAG POS=1 TYPE=A ATTR=TXT:Done TAG POS=1 TYPE=SPAN ATTR=TXT:Select... TAG POS=1 TYPE=A ATTR=TXT:Unpublished TAG POS=1 TYPE=BUTTON ATTR=TXT:Edit TAG POS=1 TYPE=A ATTR=TXT:30 TAG POS=1 TYPE=INS ATTR=CLASS:iCheck-helper&&TXT: TAG POS=1 TYPE=BUTTON ATTR=TXT:Save<SP>changes TAG POS=1 TYPE=BUTTON ATTR=TXT:Publish TAG POS=1 TYPE=I ATTR=CLASS:icon<SP>icon-close<SP>js-close-notify&&TXT: TAG POS=1 TYPE=LI ATTR=TXT:Settings<SP>Account<SP>info<SP>Notifications<SP>Billing<SP>h* TAG POS=2 TYPE=A ATTR=TXT:Account<SP>info TAG POS=1 TYPE=A ATTR=TXT:Open<SP>in<SP>new<SP>window
Воспроизведение застопорилось на заливке фото.
Подходит для функционального и регрессивного тестирования, тестирования производительности, но только для рутины, прокликивания одинаковых форм с использованием разных данных для полей, например. Пару-тройку заданий для этого расширения я точно найду.
Понятие SOAP
SOAP (Simple Object Access Protocol) является стандартизированным протоколом передачи сообщений между клиентом и сервером. Обычно он используется совместно с HTTP(S), но может работать и с другими протоколами прикладного уровня (например, SMTP и FTP).
В отличие от REST, который может использовать любые форматы данных, SOAP работает только с XML форматом. При работе всегда удобно иметь стандартизированное описание возможных XML-документов и проверять их на корректность заполнения. Для этого существует XML Schema Definition (или сокращенно XSD). Две главные функции XSD для тестировщика – это описание типов данных и наложение ограничений на возможные значения. Например, некоторые элементы ответов сервера можно сделать необязательным для заполнения или ограничить его размер 255 символами с помощью XSD. Чем подробнее описан XSD, тем меньше головной боли доставит Вам тестирование сервиса. С помощью выстроенной схемы сервис сам сможет валидировать полученные данные и возвращать пользователю ошибку. Подробнее прочитать про XSD можно на w3schools и codenet (по-русски).
WSDL (Web Services Description Language) – это язык на основе XML, который используется для описания веб-сервисов. В WSDL-документе содержится информация о местонахождении сервиса и доступных методах (операциях). Для каждого метода определяются параметры отправляемого и получаемого сообщения
Обратите внимание на то, что XSD может быть «встроен» внутрь WSDL-документа (например, у Yandex Speller API)
Challenges of API testing
Automated software testing in general and API testing specifically is a new topic in software development. As a result, there are challenges ahead of teams who want to exercise API testing in their projects, including:
- To write practical tests, your code should be testable. A testable code is written with testability in mind to allow easy testing.
- API testing requires special skills. For example, developers need to make themselves familiar with the frameworks and libraries to use for testing.
- API testing can slow down teams initially as they need to write code for testing APIs, but overall improve the delivery time
Что такое API?
Хотите знать, что такое API? Ну, проще говоря, и API — это набор правил, которые помогают программам общаться друг с другом. Разработчики создают API на серверах, что позволяет клиентам общаться с ними. Независимо от того, знает об этом типичный потребитель или нет, API используются в и приложениях, которые они используют каждый день. От просмотра прогноза погоды и входа в свои учетные записи социальных сетей до оплаты товара через PayPal, API находятся за кулисами, работая над тем, чтобы предоставить вам более персонализированный, подключенный и безопасный опыт.
В связи с этим крайне важно, чтобы API были тщательно протестированы, поскольку они играют значительную роль в разработке с другими приложениями и интеграциями, а также в пользовательском опыте. Их производительность может сделать или сломать возможность
Что такое REST?
REST означает представительный государственный трансферт. Это архитектурный стиль программного обеспечения, который обладает правилами (ограничениями), которым должны следовать разработчики. Тем не менее, одним из наиболее важных препятствий является то, что веб-приложение должно быть в состоянии предоставлять данные (информацию) всякий раз, когда команда дается.
Что такое REST API?
Вся вышеупомяпная информация хорошо приводит нас к REST API. Давайте лучше поймем этот термин на некоторых примерах.
Представьте, что вы пытаетесь найти авиакомпанию, которая предлагает недорогие билеты. Вы набираете свой запрос в поисковике, и получаете целый список компаний. Точно так же, когда вы пытаетесь найти , вы просто вводите ключевое слово или имя в поле поиска и нажимаете Enter. Следующее, что вы видите, это длинный список связанных видео.
Более того, когда вы открываете карты Google и искать конкретное место, которое вы хотите посетить, вы также можете увидеть близлежащие удобства, такие как рестораны и коммутируют вариантов. Это происходит потому, что компании разоблачили свои API, и REST API работает почти аналогичным образом. Вы предпочитаете запрашивать некоторые данные с помощью HTTP (или, проще говоря, Интернета), и вы получаете информацию или .
Несмотря на то, что играет важную роль практически во всех сферах, индустрия электронной коммерции широко использует эту , поскольку она помогает предприятиям, обрабатывая команды (запросы) нескольких пользователей и возвращая различные форматы данных. Таким образом, короче говоря, от крупных бизнес-групп до нормальных людей, он служит всему hypermedia, что даже включает в себя тот, кто просто пытается загрузить изображение, редактировать информацию профиля, или просто скачать файл.
Гуардио
Программное обеспечение для интернет-безопасности Guardio — это уникальный, инновационный подход, который защищает вас от онлайн-угроз. Традиционные решения, которые просто удаляют угрозы после их обнаружения, бесполезны, в отличие от Guardio, который обнаруживает их до того, как они попадут в ваш браузер и нанесут ущерб. Безопасен ли Гуардио?? Да, Гуардио в безопасности. Вы можете использовать Guardio, чтобы обезопасить себя при просмотре веб-страниц и избежать заражения вредоносным ПО и мошенничества. Вы можете заниматься своими делами в Интернете, не беспокоясь, потому что никогда больше не будете колебаться, нажимая на ссылки.
Сериализация и десериализация в Java:
Сериализация — это в основном обработка или преобразование состояния объекта в поток байтов. С другой стороны, десериализация в Java — это обработка или преобразование потока байтов в фактический объект Java в памяти. Этот механизм используется при сохранении Object.
Ниже представлена блок-схема того же
A. Чтобы сохранить / сохранить состояние объекта.
Б. Чтобы передать объект по сети.
Достижение сериализации с помощью JAVA
Чтобы добиться сериализуемого объекта Java, нам необходимо реализовать интерфейс java.io.Serializable.
Класс ObjectOutputStream, который содержит метод writeObject (), отвечающий за сериализацию объекта.
Класс ObjectInputStream также содержит другой метод, называемый readObject (), который отвечает за десериализацию объекта.
классы, реализующие интерфейс java.io.Serializable, там объект может быть только сериализован.
Serializable — это просто интерфейс маркера, и, как и другие рыночные интерфейсы, он не имеет связанного с ним элемента данных или метода. Который используется для «маркировки» классов Java, чтобы объекты этих классов получили определенные возможности. Как и несколько других интерфейсов маркеров: — Клонируемый, удаленный и т. Д.
Заметки :
1. Если родительский класс реализовал интерфейс Serializable, то дочерний класс не обязан реализовывать то же самое, но наоборот не применяется.
2. В процессе сериализации хранятся только нестатические элементы данных.
3. Статические элементы данных, а также временные элементы данных не сохраняются сериализацией. Итак, в случае, если нам не нужно хранить значение нестатического элемента данных, мы можем сделать его временным.
4. Конструктор никогда не вызывается при десериализации объекта.
ШАГ 1: Первый шаг — это в основном создание класса, реализующего интерфейс Serializable:
импортировать java.io.Serializable;
открытый класс Dummy реализует Serializable {
частный int i;
личные данные String;
public Dummy (int i, строковые данные)
{
это.я = я;
this.data = data;
}
}
ШАГ 2: Создайте класс для его сериализации:
импортировать java.io.FileNotFoundException;
импортировать java.io.FileOutputStream;
import java.io.IOException;
импортировать java.io.ObjectOutputStream;
public class Serialize {
public static void Serialization (Object classObject, String fileName) {
пытаться {
FileOutputStream fileStream = новый FileOutputStream (имя_файла);
ObjectOutputStream objectStream = новый ObjectOutputStream (fileStream);
objectStream.writeObject (classObject);
objectStream.close ();
fileStream.close ();
} поймать (FileNotFoundException e) {
// TODO Автоматически сгенерированный блок catch
e.printStackTrace ();
} поймать (IOException e) {
// TODO Автоматически сгенерированный блок catch
e.printStackTrace ();
}
}
public static void main (String [] args) {
Dummy dummyObj = new Dummy (10, "Лямбда-гики");
Сериализация (dummyObj, "DummSerialized");
}
}
ImTranslator
Используется уже более чем 800 тысячами людей. Максимальный размер текста для перевода за один раз здесь ограничен в 5 тысяч символов. Здесь доступен 91 язык, среди которых есть также нечасто используемые: эсперанто, чева, себуанский. Для поиска правильного перевода слова или отрывки программы использует Yandex и Google, и даже Microsoft Bing. Кроме того, всегда можно переключаться между разными источниками перевода. Чаще всего его используют для работы в браузере Google Chrome. Конечно же, доступен также и синтезатор речи. Но вот только в нём можно услышать 30 самых популярных говоров, наречий из всего списка. Утилита сама может определить, на каком иностранном языке написано незнакомое слово. К тому же с этим плагином легко переводить как отдельные слова, так и целые предложения.
Чтобы воспользоваться данным расширением, достаточно просто выделить незнакомый отрывок, а затем кликнуть на значок. Также можно выбрать горячие клавиши или сделать другие полезные настройки.
3rd-party Integration testing tools
When it comes to unit testing, your dev team should write the unit tests. Apart from open source testing libraries, there is not much tooling to help developers with unit testing. On the other hand, integration testing has seen many innovations, and multiple companies offer products that help teams facilitate their API integration testings. Using a 3rd party tool for integration testing has its benefits, including:
- Development teams save time by using 3rd-party tools over bespoke integration testing solutions for API integration testing.
- It’s easier for new members of the team to work with 3rd-party integration testing tools.
- Your team does not need to main test code and can focus on building new features.
To give you a better picture of using 3rd party testing tools, we will implement the same test cases using Testfully.
The below screenshot shows how you would define your test cases in Testfully. In our example, we try to validate the correctness of slug API by providing a valid input to it first.
To validate the correctness of API, we set expectations through UI; in our example, we expect 200 OK as the Response Status and a field in response called “slug” with “hello-world” as the value.
We can now go ahead and run the test using Testfully UI and see the result. The below screenshot is how the result screen looks like for our test.
Let’ continue and define a test case that provides an invalid input to the API; we need to ensure that our API continues to perform even when a user provides an invalid input. The above scenario is an example of what we can unhappy path.
And validate the behavior of the API for both the expected Status Code and Response Body.
API утверждений базы данных
Инструмент тестирования расширения базы данных, безусловно, содержит
утверждения, которые вы можете использовать для проверки текущего состояния базы данных,
таблиц и подсчёта строк таблиц. В этом разделе подробно описывается
эта функциональность:
Утверждение количество строк таблицы
Часто бывает полезно проверить, содержит ли таблица определённое количество строк.
Вы можете легко достичь этого без дополнительного кода, используя
API Connection. Предположим, мы хотим проверить, что после вставки
строк в нашу гостевую книгу мы имеем не только две первоначальные записи,
которые были во всех предыдущих примерах, но а также третью, только что добавленную:
<?php
use PHPUnit\Framework\TestCase;
use PHPUnit\DbUnit\TestCaseTrait;
class GuestbookTest extends TestCase
{
use TestCaseTrait;
public function testAddEntry()
{
$this->assertSame(2, $this->getConnection()->getRowCount('guestbook'), "Pre-Condition");
$guestbook = new Guestbook();
$guestbook->addEntry("suzy", "Hello world!");
$this->assertSame(3, $this->getConnection()->getRowCount('guestbook'), "Inserting failed");
}
}
Утверждение состояния таблицы
Предыдущее утверждение полезно, но мы обязательно хотим проверить
фактическое содержимое таблицы, чтобы убедиться, что все значения были
записаны в соответствующие столбцы. Это может быть достигнуто с помощью утверждения
таблицы.
Для этого нам нужно определить экземпляр таблицы запроса (Query Table), который выводит
содержимое по имени таблицы и SQL-запроса и сравнивает его с набором данных на основе файлов/массивов:
<?php
use PHPUnit\Framework\TestCase;
use PHPUnit\DbUnit\TestCaseTrait;
class GuestbookTest extends TestCase
{
use TestCaseTrait;
public function testAddEntry()
{
$guestbook = new Guestbook();
$guestbook->addEntry("suzy", "Hello world!");
$queryTable = $this->getConnection()->createQueryTable(
'guestbook', 'SELECT * FROM guestbook'
);
$expectedTable = $this->createFlatXmlDataSet("expectedBook.xml")
->getTable("guestbook");
$this->assertTablesEqual($expectedTable, $queryTable);
}
}
Теперь для этого утверждения мы должны создать обычный XML-файл expectedBook.xml:
<?xml version="1.0" ?>
<dataset>
<guestbook id="1" content="Привет, дружище!" user="joe" created="2010-04-24 17:15:23" />
<guestbook id="2" content="Мне нравится это!" user="nancy" created="2010-04-26 12:14:20" />
<guestbook id="3" content="Привет, мир!" user="suzy" created="2010-05-01 21:47:08" />
</dataset>
Это утверждение будет успешным только в том случае, если оно будет запущено точно в 2010–05–01 21:47:08.
Даты представляют собой особую проблему при тестировании с использованием базы данных, и мы может обойти
эту ошибку, опуская столбец «created» в утверждении.
Скорректированный файл Flat XML expectedBook.xml, вероятно, теперь
должен выглядеть следующим образом для прохождения утверждения:
<?xml version="1.0" ?>
<dataset>
<guestbook id="1" content="Привет, дружище!" user="joe" />
<guestbook id="2" content="Мне нравится это!" user="nancy" />
<guestbook id="3" content="Привет, мир!" user="suzy" />
</dataset>
Мы должны исправить вызов таблицы запроса (Query Table):
<?php
$queryTable = $this->getConnection()->createQueryTable(
'guestbook', 'SELECT id, content, user FROM guestbook'
);
Утверждение результата запроса
Вы также можете утверждать результат сложных запросов с помощью подхода Query
Table, просто указав имя результата с запросом и сравнивая его с набором данным:
<?php
use PHPUnit\Framework\TestCase;
use PHPUnit\DbUnit\TestCaseTrait;
class ComplexQueryTest extends TestCase
{
use TestCaseTrait;
public function testComplexQuery()
{
$queryTable = $this->getConnection()->createQueryTable(
'myComplexQuery', 'SELECT complexQuery...'
);
$expectedTable = $this->createFlatXmlDataSet("complexQueryAssertion.xml")
->getTable("myComplexQuery");
$this->assertTablesEqual($expectedTable, $queryTable);
}
}
Тест GET запроса
Это просто — тест должен вернуть кол-во todo, доступных в базе данных. Как вы уже знаете, кол-во todos должно быть 2. Почему? Вы угадали. В начале набора тестов вы создали блок , который очищает вашу базу данных и вставляет новые данные в каждый сеанс тестирования.
Чтобы проверить, что запрос на получение всех операций «to-dos», вот код для этого.
1 |
#servertestserver.test.js |
2 |
|
3 |
describe('GET /todos', () => {
|
4 |
it('should get all todos', (done) => {
|
5 |
request(app) |
6 |
.get('/todos')
|
7 |
.expect(200) |
8 |
.expect((res) => {
|
9 |
expect(res.body.todos.length).toBe(2) |
10 |
}) |
11 |
.end(done) |
12 |
}) |
13 |
}) |
В приведенном выше примере вы делаете запрос GET на путь /todos. На этот раз вы не передаете ничего как тело запроса, потому что это запрос GET. Вы ожидаете получить ответ с кодом состояния 200. Затем вы ожидаете, что кол-во to-dos будет равно 2.
Когда вы запускаете тест, вы должны получить сообщение об ошибке. Попробуйте получить сообщение об ошибке.
Готов поспорить, вы знаете, что нужно делать. Вот код для прохождения теста; сравните его с вашим решением.
1 |
#serverserver.js |
2 |
|
3 |
app.get('/todos', (req, res) => {
|
4 |
Todo.find().then((todos) => {
|
5 |
res.send({todos})
|
6 |
}, (e) => {
|
7 |
res.status(400).send(e) |
8 |
}) |
9 |
}) |
Когда запрос GET выполняется на путь /todos, вы хотите найти все дела в коллекции Todo и вернуть их как to-dos. Добавление этого в server.js заставляет тест выполниться успешно.
Затем вы напишете три теста для запроса GET, сделанного для извлечения индивидуальных данных. Первый должен извлекать и возвращать todo. Второй и третий должны возвращать ошибку 404 в случаях, когда todo не найден.
Откройте файл server.test.js и создайте новый блок описания с первым тестовым примером.
1 |
#serverserver.test.js |
2 |
|
3 |
describe('GET /todos/:id', () => {
|
4 |
it('should return todo doc', (done) => {
|
5 |
request(app) |
6 |
.get(`/todos/${todos_id.toHexString()}`)
|
7 |
.expect(200) |
8 |
.expect((res) => {
|
9 |
expect(res.body.todo.text).toBe(todostext) |
10 |
}) |
11 |
.end(done) |
12 |
}) |
Этот тест делает запрос GET для получения первой задачи, доступной в вашей базе данных. Вы ожидаете получить код состояния 200, а затем убедитесь, что текстовое значение todo так же, как и у созданного.
Следующий тест выглядит следующим образом.
1 |
it('should return 404 if todo is not found', (done) => {
|
2 |
let _id = new ObjectId('5967989ee978311656e93a59')
|
3 |
request(app) |
4 |
.get(`/todos/${todos_id.toHexString()}`)
|
5 |
.expect(404) |
6 |
.end(done) |
7 |
}) |
Здесь вы ищете todo с использованием ID, который не соответствует идентификатору любого todo, сохраненного в вашей базе данных. Тест ожидает, что этот запрос вернет ошибку 404.
Последний тест похож на первый, но немного другой; вот как он выглядит.
1 |
it('should return 404 for non-object ids', (done) => {
|
2 |
let hexId = '5967989ee978311656e93a5312' |
3 |
request(app) |
4 |
.get(`/todos/${todoshexId}`)
|
5 |
.expect(404) |
6 |
.end(done) |
7 |
}) |
8 |
}) |
Здесь вы создаете недопустимый объект и пытаетесь запросить базу данных, чтобы получить соответствующий результат, созданный . Тест ожидает, что запрос вернет ошибку 404.
Когда вы запускаете тест, все они потерпят неудачу. Чтобы они выполнились, добавьте код ниже в файл server.js.
1 |
#serverserver.js |
2 |
|
3 |
app.get('/todos/:id', (req, res) => {
|
4 |
let id = req.params.id // 1 |
5 |
|
6 |
if (!ObjectId.isValid(id)) { // 2
|
7 |
return res.status(404).send('ID is not valid')
|
8 |
} |
9 |
|
10 |
Todo.findById(id).then((todo) => {
|
11 |
if (!todo) { // 3
|
12 |
return res.status(404).send() |
13 |
} |
14 |
res.send({todo}) //4
|
15 |
}).catch((e) => {
|
16 |
res.status(400).send() |
17 |
}) |
18 |
}) |
- Получите ID запрашиваемого todo из параметров.
- Проверьте, действителен ли идентификатор. Если идентификатор недействителен, отправляется сообщение об ошибке.
- Если идентификатор действителен, попробуйте найти то, что соответствует этому идентификатору, с помощью метода . Если для этого идентификатора не обнаружено ничего, отправляется ошибка 404.
- Если поиск выполнен, то отправляется сообщение. Затем вы ловите любую ошибку, которая возникает и отправляет ее.
Запустите тесты еще раз, и они должны пройти.
Postman
![]()
Launched initially as Chrome plugin, Postman has evolved to become a top-tier API testing tool. It is ideal for those who want to test APIs without coding in an integrated development environment using the same language as developers.
Pros
- Runs on Windows, Mac, Linux and Chrome Apps
- Boasts run, test, document, and monitoring features
- You don’t need to learn a new language to use this API testing tool
Cons
- Although the enterprise version is easy to set up and use, it comes with limited requests
- Pricing for enterprise is high
Pricing: Free, enterprise – $21/user/month
Browse Postman Alternatives for API Testing
Тестирование контроллеров.
Это тестирование будет уже функциональным, поскольку каждый тест будет проверять сразу несколько аспектов приложения:
- маршруты (routing), удалось ли по маршруту дойти до действия контроллера
- возвращаемые контроллером ответы и статусы
Первым будет контроллер categories_controller. Для него сгенерирую categories_controller_test.rb.
В терминале набираю
rails g test_unit:scaffold categories
и
rails g test_unit:scaffold products
В результате получаю файл с почти готовыми набросками тестов для каждого действия (action) контроллера. Мне осталось их чуть чуть дописать для моего случая.
Инструменты для тестирования API с открытым исходным кодом
Хотя инструменты с открытым исходным кодом, как правило, не имеют такой же поддержки, как коммерческие платформы, опытные разработчики могут с легкостью их развернуть, часто даже бесплатно, для повышения уровня безопасности своих API.
Astra
Astra в основном концентрируется на передаче репрезентативного состояния (REST) API, что может быть чрезвычайно сложным, потому что они постоянно меняются. Учитывая, что архитектура REST подчеркивает масштабируемость при взаимодействии между компонентами, бывает сложно обеспечить безопасность API REST с течением времени. Astra помогает решить данную проблему, предлагая интеграцию с CI/CD-пайплайном, а также проверяя, чтобы наиболее распространенные уязвимости больше не появлялись в предположительно безопасном REST API.
crAPI
У инструмента crAPI не самое приятное название («crap» – «отстой»), но он эффективно выполняет свои функции по тестированию API. Это одна из немногих программ, которые могут подключаться к целевой системе и использовать базовый комплект тестов с целым набором дополнительных функций для изучения root-клиента. Программа может сделать это без необходимости создавать какие-либо новые соединения. Продвинутые разработчики API смогут сэкономить много времени с помощью crAPI.
Apache JMeter
Apache JMeter (неудивительно, что он написан на Java) изначально разрабатывался для тестирования нагрузки на веб-приложения, но недавно расширил свои возможности – теперь он подходит для анализа работы любого приложения, программы или API. Его функционал позволяет тестировать производительность как на статических, так и на динамических ресурсах. Инструмент может генерировать большую имитированную (но реалистичную) нагрузку трафика, чтобы разработчики смогли понять, как их API будут справляться с подобным давлением.
Taurus
Taurus дает возможность превратить автономные программы тестирования API в непрерывный процесс тестирования. На первый взгляд, инструмент прост в использовании. Пользователь устанавливает его, создает файл конфигурации и позволяет инструментам тестирования выполнять свою работу. Однако есть и дополнительные функции: возможность создавать интерактивные отчеты, более сложные скрипты для тестирования своих API-интерфейсов, настраивать критерии сбоя, чтобы немедленно приступить к устранению обнаруженных проблем.
Автор переведенной статьи: John Breeden II.
Облачные вычисления

Фото: LinkedIn
До появления облачных вычислений у компаний было свое сетевое оборудование, которое нужно было поддерживать в рабочем состоянии вне зависимости от того, как часто им пользовались. Если сервера перегружались, у них не было никаких вариантов. Компании вроде Amazon Web Services предложили альтернативный подход, а именно облачные вычисления.
Организации могли в любой момент арендовать сервер необходимого объема и мощности. За пользование сервером взимается плата. Как только он перестает работать, клиент прекращает платить. Благодаря такому нововведению компании любого размера получили доступ к экономически выгодным услугам вычисления и хранения информации, причем стартапы могли воспользоваться ими по значительно низкой цене.
Облачные вычисления оказались настолько революционным решением, что даже такие компании, как Netflix, пользуются серверами Amazon Web Services. Частные лица хранят данные на удаленных серверах Dropbox и Google Drive и могут получить к ним доступ в любое время.
Тестирование контроллера
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core 7
Последнее обновление: 12.12.2019
В прошлой теме был создан контроллер Web API, и протестирована работа метода GET. Однако напрямую из строки браузера кроме запросов GET другие типы
запросов мы протестировать не можем. Конечно, мы можем создать клиент в виде веб-страницы, мобильного приложения под какую-нибудь платформу или даже графического или
консольного десктопного приложения, но создание клиента может занять довольно много времени, тогда как нам просто надо протестировать обработку запросов.
Для тестирования контроллера Web API можно применять специальные инструменты, которые устанавливаются в виде отдельных приложений, либо в виде
расширений для браузеров, например, Fiddler или Postman.
Однако Visual Studio предоставляет еще один способ — ввод команд в окне Package Manager Console, которое для отправки запросов использует оболочку PowerShell.
Использование PowerShell
Тестирование GET-запросов
Например, в моем случае приложение запускается по адресу http://localhost:54427. Поэтому для тестирования GET-запроса на получение
списка объектов от контроллера UsersController я должен ввести в Package Manager Console следующую команду:
Invoke-RestMethod http://localhost:54427/api/users -Method GET
Для тестирования другого GET-метода, который возвращает пользователя по id, введем другой запрос:
Invoke-RestMethod http://localhost:54427/api/users/1 -Method GET
И Package Manager Console выведет:
id name age -- ---- --- 1 Tom 26
Тестирование POST-запросов
Для тестирования POST-запроса необходимо передать объект в формате json с указанием некоторой дополнительной информацией. В моем случае команда
выглядела бы так:
Invoke-RestMethod http://localhost:54427/api/users -Method POST -Body (@{name = "Bob"; age = 35} | ConvertTo-Json) -ContentType "application/json; charset=utf-8"
Аргумент в этой команде указывает на тело запроса — тот объект, который будет отправляться на сервер. В моем случае это объект
класса User, поэтому все его значения имеют ключи, которые соответствуют названиям свойств класса User.
Кроме того, указываем с помощью флага , что объект будет отправляться в формате JSON.
А дополнительный аргумент устанавливает в запросе заголовок . В итоге эта команда возвратит
следующий результат:
id name age -- ---- --- 3 Bob 35
После этого мы можем повторно получить список пользователей и увидеть в нем добавленный объект:
Тестирование PUT-запросов
Для тестирования PUT-запроса передается так же объект, только в данном случае уже надо указать id редактируемого объекта:
Invoke-RestMethod http://localhost:54427/api/users -Method PUT -Body (@{id = 3; name = "Bob Marley"; age = 44} | ConvertTo-Json) -ContentType "application/json"
Тестирование запросов DELETE
В запросе DELETE необходимо передать id удаляемого объекта:
Invoke-RestMethod http://localhost:54427/api/users/3 -Method DELETE
Fiddler
После установки запустим проект в Visual Studio на выполнение. Параллельно откроем программу Fiddler и перейдем на вкладку Composer.
На этой вкладке мы можем выбрать тип запроса (GET/POST/PUT/DELETE) и установить адрес. Так как я буду обращаться к методу, возвращающему список пользователей,
то в моем случае это будет запрос GET и адрес http://localhost:54427/api/users/.
После ввода адреса нажмем на кнопку Execute. После осуществления запроса в левом поле-списке запросов выберем сделанный только что запрос, и
на вкладке Inspectors можно будет увидеть результат запроса — список пользователей, который Fiddler получает в сериализованном виде:
НазадВперед
4. Katalon Studio (https://www.katalon.com)
Бесплатный API testing инструмент Katalon Studio
Katalon Studio
Это бесплатный API testing инструмент, что особенно нравится начинающим разработчикам. Он предоставляет общую среду для разработки и выполнения UI-функционала, тестирования мобильных продуктов и служб API/Web. Главным преимуществом решения является его способность комбинации уровней Business (службы API/Web) и UI. Инструмент полностью совместим с операционными системами Mac OS, Linux и Windows.
Katalon Studio поддерживает запросы RESTful и SOAP с разными командами (PUT, DELETE, GET, POST). При этом существует возможность настройки параметров команд.
Главные особенности:
- поддержка API testing запросов RESTful и SOAP;
- множество интегрированных ключей для постановки тестовых задач;
- комбинированная поддержка теста между верификациями API и UI;
- поддержка библиотеки проверки утверждений AssertJ;
- возможность применения подхода, управляемого полученными данными;
- использование исследовательского и автоматического типа тестирования;
- хорошее решение как для начинающих разработчиков, так и для опытных.
Цена: бесплатно.
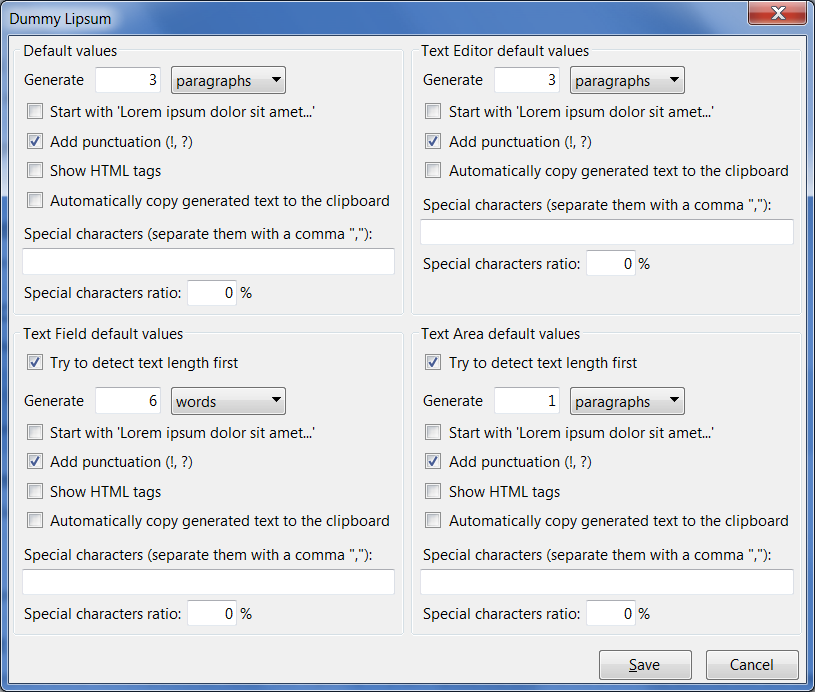
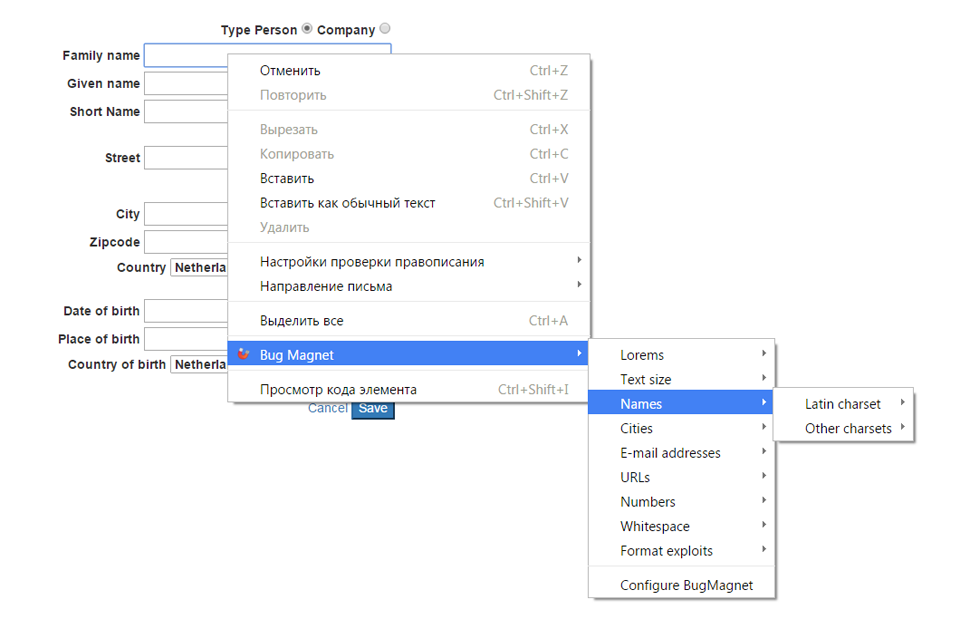
Bug Magnet
Позволяет быстро вбивать в поля простые и граничные значения. Есть возможность использовать свой файл конфигурации. Работает на полях для ввода данных, текстовых полях, содержащих редактируемые div’ы. Короче, должно кушать все, куда можно вбивать данные. По идее.
Понимает мультифреймовые страницы, если они в одном и том же домене.
Совсем небольшая нагрузка на страницу, работает в пассивном режиме, так что за быстродействие можно не бояться. Да, а еще это open source.
В настройки параметров можно только указать, где лежит ваш конфиг. Какая безграничная щедрость…
С заявленной задачей вбивать в поля выбранные значения расширение справляется. Можно с легкостью вставить латинские, кириллические, арабские и прочие лоремы (даже unicode-символами), имена, и-мейлы, УРЛы и прочее из того, что обычно приходится вбивать руками.

Ладно, имена можно забивать и с клавиатуры, это не проблема. В конце концов, искусство копипасты с камбоджийских и индонезийских сайтов доступно каждому. В моей практике было немного кейсов, где приходилось изгаляться с иероглифами, большую проблему также составляли математические символы ![]() . Bug Magnet позволяет вставлять куски текста разной длины, с пробелами или без, от 128 байт до 64 килобайт. Lorem ipsum dolor sit amet никогда не бывает много. Тексты без пробелов, предлагаемые расширением — это набор цифр.
. Bug Magnet позволяет вставлять куски текста разной длины, с пробелами или без, от 128 байт до 64 килобайт. Lorem ipsum dolor sit amet никогда не бывает много. Тексты без пробелов, предлагаемые расширением — это набор цифр.
Города. В дефолтном конфиге маловато значений. Сюда вполне можно добавить те поисковые запросы, которые автоматом отдают Гугл-карты, а также разные написания адресов, с номером дома перед улицей или после нее.
Набор правильных и неправильных и-мейлов в дефолтном конфиге порадовал. Честно говоря, я и половину из предлагаемых вариантов не использовал, потому за такую щедрость и фантазию расширению можно ставить жирный плюс.
УРЛы. Опять же, есть валидные, невалидные. Кириллические отсутствуют. В свой кастомный конфиг я добавил бы еще УРЛы на тестовые аккаунты в социалках, поскольку частенько надо еще проверять и их корректное подключение.
Цифры. Стандартно: значения разной длины, с точкой, с запятой, с минусом и тому подобное.
Пробелы и табы. Пригодится, если надо проверить, обрезаются ли пробелы и как формы реагируют на лишние табы в тексте.
Помимо всего вышеперечисленного, можно еще вставлять эксплоиты. В дефолтной конфигурации их немного, но иногда таки нужно проверять, как форма справляется с js-инджекшенами.
Например, можно добавить валидные и невалидные номера телефонов (предлагаемых вариантов мне показалось мало). Я охватил не весь список возможных вариантов, но для примера и так сгодится:
{
"Phones" {
"Valid"
"+380673830000",
"+38 067-383-00-00",
"+38 067 383-00-00",
"+38 067 3830000",
"38067383000",
"0673830000",
"(067)3830000",
"+38(067)3830000",
"+38 067 383 00 00",
"+38 067 383 0000",
"+38 (067) 383 00 00",
"+38 (067) 383-00-00"
,
"Invalid"
"0",
"sdfggs",
"-",
" ",
"11111111111111121222221",
"-380673830000",
"+38o673830000",
"+38/067/383/00/00"
}
}
При желании и наличии свободного времени можно, скажем, забить список фикстур-логинов для входа на тестовый сайт или же еще каким-то образом приспособить расширение под себя — тут все зависит от вашей фантазии.