Редактор кода
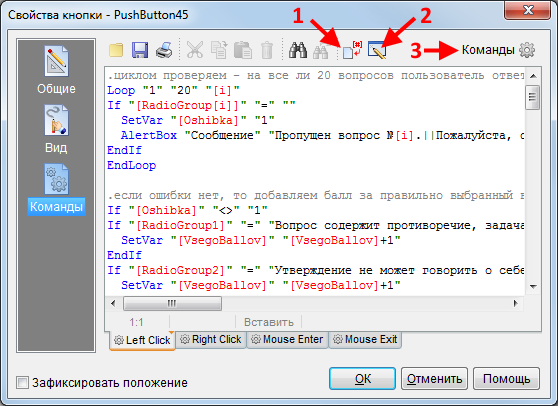
Редактор кода в NeoBook поддерживает автоподсветку синтаксиса. Цвета можно настроить свои, по умолчанию же комментарии к коду начинаются с точки и подсвечиваются серым цветом шрифта, переменные в редакторе кода выделяются красным цветом шрифта, а команды – синим. В качестве примера приведу фрагмент кода на событии «Left Click» на кнопке «Результат» (из предметного теста к видеолекции):

На скриншоте отображено начало скрипта обработки результатов теста. Если бы имя команды где-то было написано с ошибкой, то такая команда вместо синего была бы окрашена в черный цвет.
Во время написания кода окно редактора не обязано быть таким компактным, как показано на скриншоте, можно развернуть его на весь экран используя специальную кнопку на панели инструментов (см. цифру 2, на скриншоте выше) – между кнопкой «Вставить переменную» (см. цифру 1) и меню «Команды» (см. цифру 3). Работать в развёрнутом окне редактора удобно, когда код большой.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
Настройки Яндекс.Браузера
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Калибровка экрана на ноутбуке или монитора для ПК под управлением Windows 10
Почему я решил написать о NeoBook
За 10 лет программирования в NeoBook и за 5 лет обучения студентов этой программе я много раз ловил себя на мысли – почему же так мало людей знает о том, что с помощью NeoBook можно самостоятельно создавать функциональные и красивые приложения практически любого назначения? Причем, для обычного уверенного пользователя компьютера освоить NeoBook до уровня создания полезных, красивых и надежных программ – дело одного месяца занятий по полчаса в день (и это справедливо для обычного пользователя персонального компьютера без всякой начальной подготовки в области программирования).
Программирование в NeoBook даёт быстрый ощутимый результат, что чрезвычайно важно при обучении программированию, в особенности, для современной молодежи и для занятых людей. Пришло время исправить эту несправедливость и рассказать о NeoBook всем, кто ещё лишь выбирает свой первый язык программирования – ведь это не просто учебный язык, но и позволяющий писать приложения вполне профессионального уровня для компьютеров с Windows
Как сделать, чтобы кнопки сами нажимались?
Как сделать, чтобы кнопки сами нажималисьДопустим, есть 11 кнопок типа CommandButton. Как сделать так, чтобы эти кнопки сами по очереди.
Как зделать так чтоб кнопки нажимались многоразово я нажал лишь один раз?Я не знаю как зделать чтоб от одного нажатия кнопка нажималась многоразово. Меня это интересует из.
Как сделать так что бы по нажатию одной кнопки нажимались по очереди две?Поясню на примере. Допустим нажимаю я кнопку K и в первый раз вместо K реализуется 1, а во второй.
Как сделать чтобы при нажатии кнопки чтобы активировались все неактивные кнопки?На форме имеются три кнопки. При открытии формы кнопка "button1" становится неактивна.
Новая жизнь
Курс рассчитан на 15-30 часов самостоятельных занятий (для всех пользователей персональных компьютеров от 14 лет, без начальной подготовки в области программирования) и позволяет освоить NeoBook всего за месяц (если заниматься по 30-60 минут в день) до уровня самостоятельного создания полезных, надежных и красивых программ начального и среднего уровня сложности. Теоретическая часть курса представлена лекциями, а практическая – пошаговыми инструкциями (со скриншотами и краткими видео), позволяющими создать простую и завершенную программу.
Последовательность создаваемых по инструкции проектов подобрана так, чтобы сразу на практике познакомить необукера со всеми основными возможностями среды программирования NeoBook, одновременно предлагая ему варианты ответа на вопрос «зачем мне учиться программированию?».
Управление событиями
Мы можем указать в скриптах обработку событий при помощи следующих методов (в таблице 8.22 можешь посмотреть, какие браузеры поддерживают эти методы):
- использование HTML атрибутов (вроде onclick=»alert(‘sample’)»);
- использование JavaScript свойства объекта (element.onclick = function(){});
- использование DOM-метода addEventListener.
В Internet Explorer вместо метода DOM addEventListener, Microsoft использует свойство элемента attachEvent.
| Браузер/ Платформа | атрибут HTML | свойство Object | addEventListener |
|---|---|---|---|
| Safari | Да | Да | Да |
| браузер Android | Да | Да | Да |
| Symbian/S60 | Да | Да | Да |
| Nokia Series 40 | Да | Нет до версии 4.6 | Нет до версии 4.6 |
| webOS | Да | Да | Да |
| BlackBerry | Да | Нет до версии 4.6 | Нет |
| NetFront | Да | Да | Нет |
| Internet Explorer | Да | Нет | Нет |
| Motorola Internet Browser | Да | Нет | Нет |
| Opera Mobile | Да | Да | Да |
| Opera Mini | Да, с обратной передачей серверу |
Зачем гуманитарию программирование
Поскольку сам я не являюсь профессиональным программистом (я психолог), то, вероятно, правильнее всего было бы здесь просто поделиться своим опытом и через него приступить к описанию возможностей NeoBook.
Случилось так, что мне потребовалось кое-что компьютеризировать, а конкретно – свою методику диагностики силы мотива (силы желания, стремления…). Прознав про различные конструкторы тестов, я стал перебирать их один за другим и терзать разработчиков письмами, вроде «было бы хорошо добавить ещё такую-то возможность в Вашу замечательную программу».
Как всегда бывает в случае использования готовых конструкторов тестов – то одно, то другое мне не подходило… И мириться с ограничениями никак не хотелось. Наконец, в голову пришла светлая мысль сделать программу самому. Но как? Нанимать специалиста или попробовать полностью самостоятельно?
Избранная для компьютеризации методика очень проста (предъявить вопросы, перемножить баллы полученные в виде ответов и выдать интерпретацию в соответствии с заданным диапазоном), а нанимать программиста – затратно и, в моем случае, неудобно (предполагались существенные обновления программы). Поэтому я решил создать программу самостоятельно и стал читать книги по Delphi, потом Delphi для чайников, потом для школьников, потом для детей… Я бы, наверное, дошел до уровня «Delphi для младенцев», если бы такая книга существовала.
Поскольку базовых знаний в области программирования у меня не было, я не мог отделить важную информацию от второстепенной и толком не мог приступить к практике. Упражнения по кодингу в духе «нарисуй лесенку» вводили меня в состояние тяжелой депрессии. Думаю, что до этого порога дошло порядочное количество неофитов – это тот самый момент, когда хочется опустить руки.
Самые основы JavaScript
Напомним необходимый минимум, чтобы писать на JavaScript: переменные, типы данных, циклы и условия, функции.
Переменная — это небольшая часть оперативной памяти, которой можно дать своё имя, а потом что-то там хранить: числа, строки и всё остальное. Самый простой способ объявить переменную — написать:
var i; ← просто объявили переменную i;
или var i = 15; ← объявили переменную i и сразу положили туда число 15.
Чтобы компьютер знал, как работать с какой переменной, используют типы данных — они говорят компьютеру, что именно лежит в переменной, например:
var a = 1; ← целое число;
var b = 0.75; ← дробное число;
var c = ‘Привет!’; ← строка;
var d = ; ← массив;
var f = true; ← логическое значение.
JavaScript относится к языкам со слабой типизацией — это значит, что если мы сначала положим в переменную число, а потом строку, то скрипт легко даст нам это сделать.
Вместо var вы часто встретите в чужом коде слово . Это тоже объявление переменной, но локальной: как только выполнится текущий кусок кода (например, цикл или функция), эта переменная самоуничтожится. Обычно глобальные переменные для всей программы объявляют через , а внутренние и временные переменные — через .
Циклы. Если нам нужно, чтобы компьютер сделал что-то несколько раз подряд, используют циклы. Главное, за чем следят в цикле, — чтобы он точно когда-нибудь закончился. Если этого не предусмотреть, то цикл будет выполняться бесконечно и программа зависнет.
В JavaScript есть три вида циклов:
Цикл for. В общем виде он выглядит так:
Начало — это с какого значения переменной мы начинаем работать в цикле, условие — до каких пор цикл будет выполняться, а шаг — это на какое значение будет меняться переменная цикла. Например, вот как можно вывести числа от 0 до 10 в цикле for:
Цикл while. Он сначала проверяет условие, потом выполняет то, что внутри цикла, потом снова идёт проверять условие, и так до тех пор, пока условие не станет ложным:
Выведем те же числа от 0 до 10:
Цикл do..while. Работает так же, как предыдущий, только мы сначала хотя бы раз выполняем тело цикла, а потом идём проверять условие:
Функции. В скриптах часто используют функции — это мини-программы, которые сначала описываются, а потом вызываются одной строкой. В общем виде функции выглядят так:
Например, эта функция выводит в консоль текущее время и дату:
А чтобы выполнить всё это хозяйство, достаточно написать в консоли или вызвать в коде одну команду:
Обратите внимание, что в коде выше в конце функции стоит слово return. Оно значит, что когда функция исполнится, она отдаст какое-то значение тому, что её вызвало
Если лично вы вызвали функцию из консоли, то лично вам в консоль вернётся значение текущей даты. А если вы хотите, чтобы эта дата вылезла в виде всплывающего окошка, нужно будет вызвать эту функцию вот так:
Что переводится как «Исполни функцию printCurrentDate без дополнительных аргументов, а её результат передай команде alert».
Кстати, как только функция выполняет команду return, она отдаёт нужные данные и перестаёт выполняться.
Аргументы функции. У функции могут быть аргументы: это способ сообщить что-то в функцию. Например, у вас может быть функция для проверки логина и пароля. Чтобы проверить их, вам нужно передать в функцию логин и пароль. Вы указываете при объявлении функции, что вам нужно передать в неё эти два параметра, и называете их по именам. Дальше внутри функции вы можете использовать эти имена. А при вызове функции вам нужно вместо имён передать уже настоящие данные.
Вот мы определили функцию, в которую передаются два параметра, а потом они проверяются:
А теперь вызываем эту функцию, но уже с нужными данными:
Вместо конкретных строк admin и qwerty можно передать в функцию значения других переменных, а также целые объекты, массивы и что угодно ещё. Представьте, что это такое окошко, через которое вы передаёте что-то в функцию.
Пример кодирования для вызова функции JavaScript с использованием слушателей событий
Мы разработаем веб-страницу, которая будет принимать имена своих пользователей. Как только пользователь нажмет кнопку “Отправить”, на веб-сайте появится поздравительное сообщение для пользователя.
Здесь мы будем использовать слушатель событий JavaScript для вызова функции JavaScript, когда пользователь нажимает кнопку “Отправить”.
Исходный код HTML
Ты можешь написать или скопировать исходный код HTML ниже в свой HTML-документ, . Этот исходный код HTML показывает текстовое поле и кнопку отправки. Пользователи могут ввести имя в текстовое поле.
Исходный код JavaScript
Внешний файл JavaScript, должен иметь исходный код ниже —
Когда пользователь нажимает кнопку “Отправить”, браузер выполняет два вызова функций. Это функции “showAlert()` и “Showwelcomemessage()”.
Ожидаемые результаты
Если вы введете Джона в качестве ввода и нажмете кнопку “Отправить”, система должна отобразить два сообщения друг за другом:
- Привет, Джон!
- Добро пожаловать, Джон!
Использование родительского контроля в Google Chrome
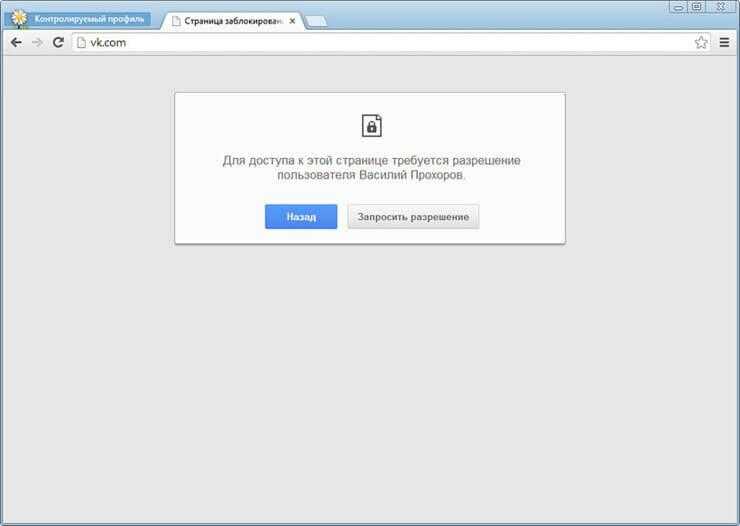
При попытке войти на сайт социальной сети ВКонтакте (vk.com), если на этот сайт не разрешен доступ, вы увидите, что страница будет заблокирована. Для доступа к заблокированной странице можно будет запросить разрешение, нажав на кнопку «Запросить разрешение». В противном случае, пользователю придется вернуться на предыдущую страницу браузера, потому что данная страница была заблокирована функцией родительского контроля в Гугл Хром.

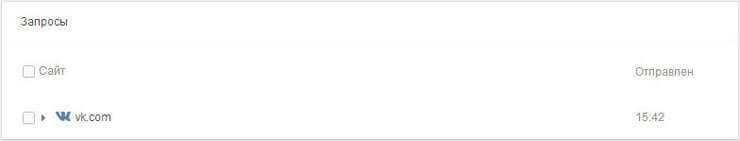
На странице контролируемого профиля, в разделе «Запросы» вы увидите запрос с названием сайта, в данном случае, это сайт ВКонтакте.

Вы можете разрешить или отклонить этот запрос, нажав для этого на кнопки «Разрешить» или «Отклонить».

Если вы разрешите этот запрос, то тогда пользователь сможет иметь доступ ко всем сайтам на vk.com.
Вам также может быть интересно:
- Родительский контроль Windows 7 и Семейная безопасность Windows Live
- Родительский контроль в Windows 10
Из раздела «Статистика» вы также можете регулировать права доступа к сайтам. В зависимости от выбранных прав доступа: «любые сайты» или «только разрешенные сайты», вы можете разрешить или заблокировать конкретный сайт. Для этого, сначала потребуется выделить название домена, а затем нажать на соответствующую кнопку.

Google Chrome не открывается
Когда Google Chrome даже не открывается, снова первое решение — перезапустить Windows. Если он по-прежнему не работает, скорее всего, проблема с установкой браузера: его необходимо переустановить. Первое, что вам нужно сделать, это скачать установщик программы. Если вы удалили его раньше, вам понадобится сам Google Chrome, чтобы загрузить его… и он у вас больше не будет. Вы можете загрузить Google Chrome с помощью кнопки, которую мы оставляем вам в конце этого руководства. После загрузки приступаем к удалению. Нажмите клавишу Windows и введите программы. Появится опция «Добавить или удалить программы»; нажмите здесь.
Нажмите на Добавить или удалить программы
Список появится в алфавитном порядке. Найдите Google Chrome и нажмите на него. Появится кнопка «Удалить», также нажмите на нее.
Найдите Google Chrome и нажмите Удалить, чтобы начать удаление
Появится небольшое окно с запросом подтверждения. Снова нажмите Удалить.
Нажмите на новую кнопку Удалить
Снова появится подтверждение, которое позволяет удалить данные просмотра, если вы установите флажок Также удалить данные просмотра? Вы можете отметить это, хотя имейте в виду, что куки, история, пароли будут удалены … Отметьте вы это или нет, нажмите Удалить еще раз.
Установите флажок, чтобы удалить данные просмотра, и нажмите Удалить
Через несколько секунд Google Chrome уже должен быть удален. Пришло время его переустановить. Перейдите в папку загрузки на вашем компьютере и найдите файл ChromeSetup.exe. Дважды щелкните по нему.
Дважды щелкните ChromeSetup, чтобы запустить установщик
Сам установщик сделает все автоматически. Через некоторое время на вашем компьютере снова будет установлен Google Chrome.
Установщик Google Chrome установится автоматически
После этого Google Chrome должен открыться без особых проблем.
Использование jQuery
С помощью jQuery вы можете использовать свойство для отслеживания ввода с клавиатуры.
jQuery
|
1 |
$(document).keydown(function(event){ if(event.altKey&&event.which===88) { alert(‘Alt + X pressed!’); e.preventDefault(); } }); |
HTML
|
1 |
<p> Press Alt + X </p> |
3. Использование
Существует несколько сторонних клавиатурных библиотек для создания сочетаний клавиш в JavaScript. Одной из таких популярных библиотек является hotkeys. Вы можете использовать его как:
|
1 |
hotkeys(‘alt+x’,function(event,handler){ alert(‘Alt + X pressed!’); event.preventDefault(); }); |
HTML
|
1 |
<html> <head> <script src=»https://unpkg.com/hotkeys-js/dist/hotkeys.min.js»></script> </head> <body> Press Alt + X </body> |
4. Использование
Mousetrap — еще одна хорошая библиотека JavaScript для обработки сочетаний клавиш в JavaScript. Его можно использовать следующим образом:
HTML
|
1 |
<html> <head> <script src=»https://cdnjs.cloudflare.com/ajax/libs/mousetrap/1.6.3/mousetrap.min.js»></script> </head> <body> Press Alt + X </body> |
Создание контролируемого профиля
Для этого, сначала необходимо будет войти в аккаунт Google. Затем нужно будет войти в настройки браузера, нажав для этого на кнопку «Настройка и управление Google Chrome», а в контекстном меню выбрать пункт «Настройки».
После этого будет открыто окно «Настройки». В этом окне, в разделе «Пользователи» нужно будет добавить нового пользователя, нажав для этого на кнопку «Добавить нового пользователя».
Откроется окно «Создание аккаунта пользователя». В этом окне сначала нужно будет выбрать изображение и имя для нового пользователя. Потом следует активировать пункт «Контролируемый профиль, управляемый пользователем user@gmail.com», а затем нажать на кнопку «Создать».
По умолчанию активирован пункт «Создать ярлык для этого профиля на рабочем столе». После создания нового профиля, с этого ярлыка можно будет запускать контролируемый профиль браузера Гугл Хром.
Далее откроется окно, в котором вас извещают, что был создан новый контролируемый профиль. На ваш электронный почтовый ящик придет уведомление о создании профиля, и о порядке его использования. Нажмите в этом окне на кнопку «Готово».
Теперь можно будет запустить браузер с контролируемым профилем с ярлыка на Рабочем столе. В левом верхнем углу будет размещено уведомление о том, что этот профиль контролируется.
Для контролируемого профиля, находящегося под родительским контролем Хрома, по умолчанию включена функция «Безопасный поиск». При вводе определенных запросов в браузере Google Chrome, не будут показываться результаты поисковой выдачи.
Например, после ввода популярного запроса «порно», браузер ничего не показал в результатах выдачи поисковой системы. На этой странице написано, что слово «порно» было проигнорировано, так как был включен «Безопасный поиск Google».
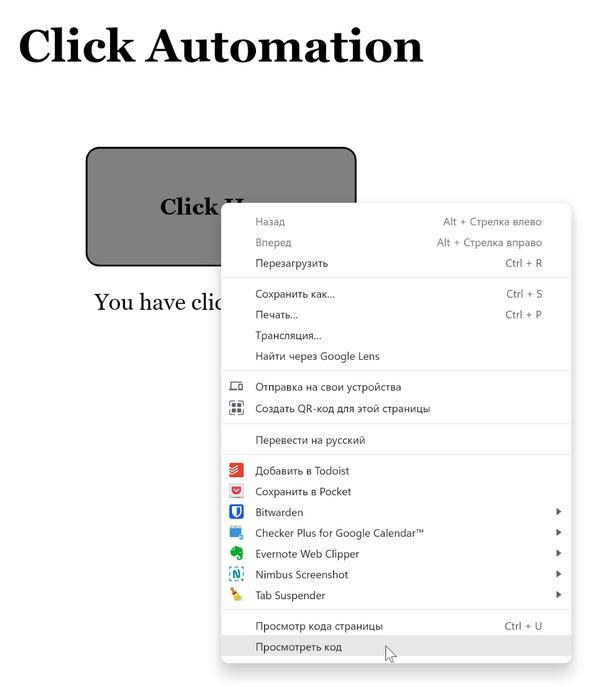
Как автоматически нажимать на кнопки в браузере с помощью JavaScript
В этой простой даже для непрограммистов инструкции я расскажу как заставить Google Chrome самому нажимать на кнопку на сайте пока вы расслабляетесь с чашечкой напитка в руке.

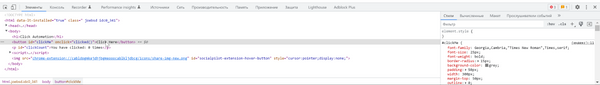
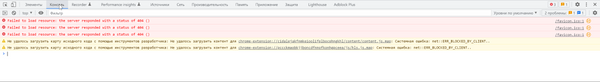
Так вы попадёте в консоль разработчика, где будет выделена строка с кнопкой <button id=»clickMe» onclick=»clicked()»>Click Here</button>

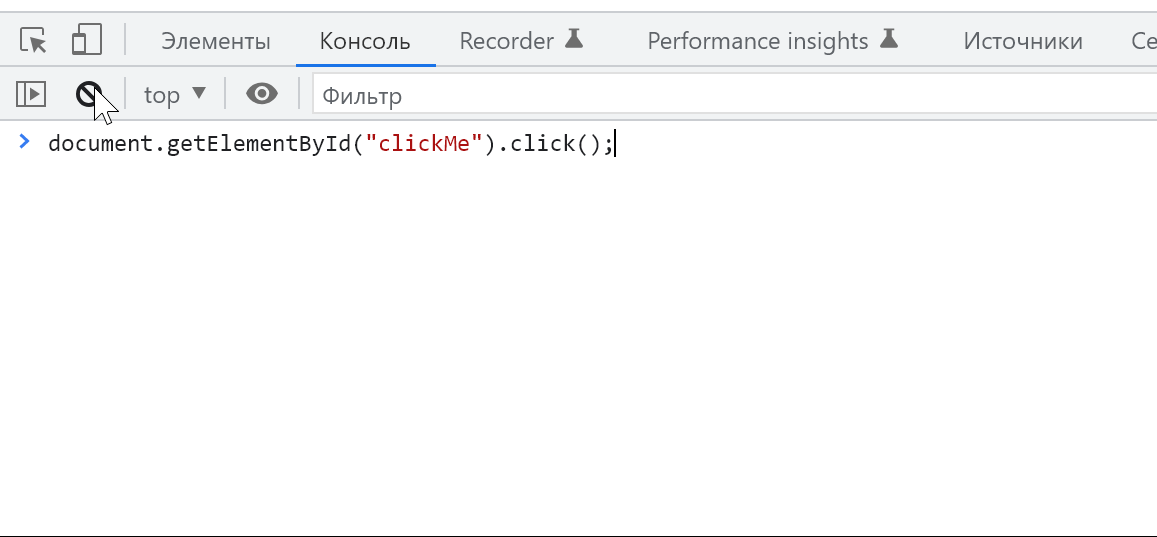
Теперь перейдите на вкладку Консоль.

В этой вкладке введите следующую команду document.getElementById(«clickMe»).click(); и нажмите Enter.

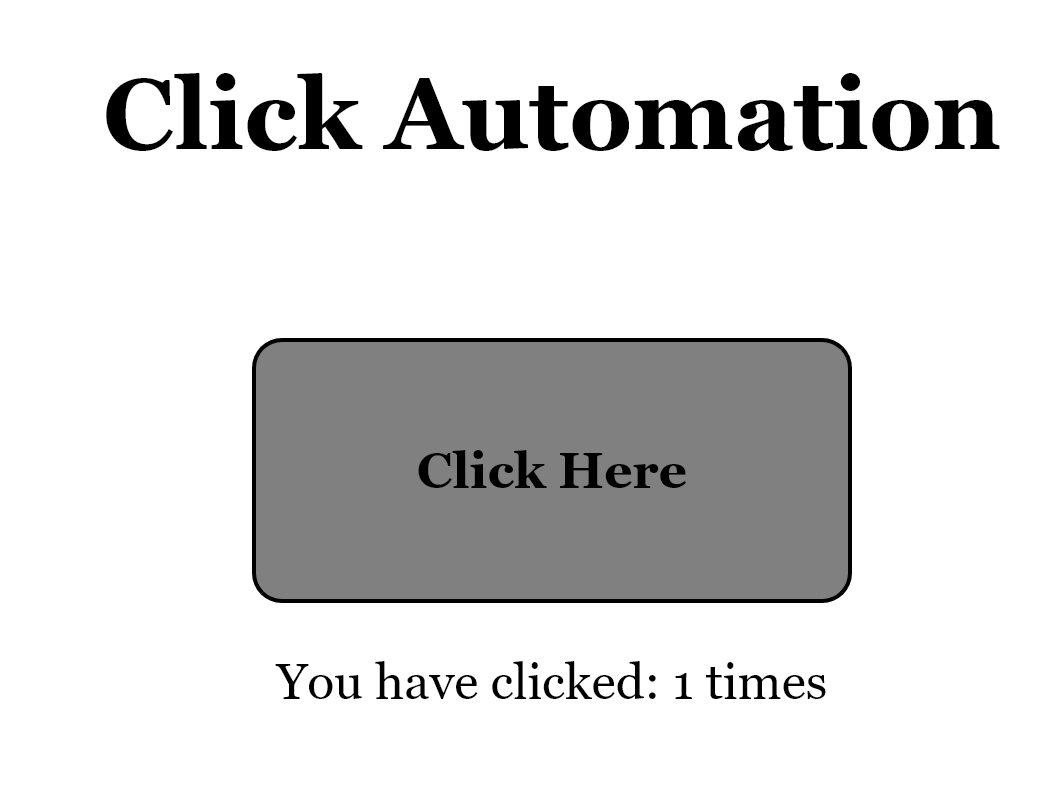
В будущем при использовании скрипта нужно будет в команде заменить clickMe на ID элемента, который используется на вашем сайте. А пока, если вы все сделали правильно, то кнопка на сайте будет гласить: «You have clicked: 1 times».

Теперь чтобы автоматически нажимать на кнопку бессчётное (на самом деле 1000) количество раз нужно ввести команду
for ( let i = 0; i < 1000; i++ ) document.getElementById(«clickMe»).click();>
Если всё было сделано правильно, рядом с кнопкой будет написано: «You have clicked: 1001 times». А значит вы только что одной простой командой выполнили тысячу нажатий на кнопку.
onclick event example
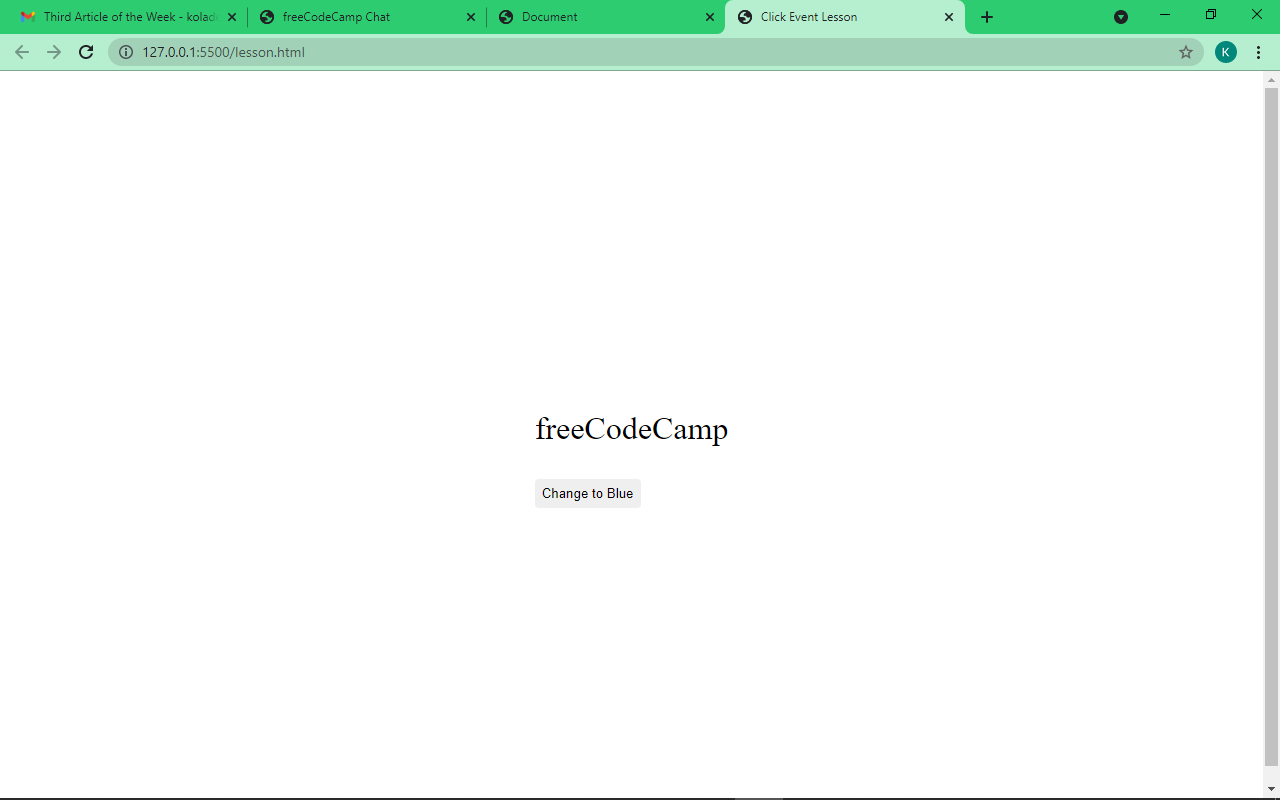
I have prepared some basic HTML with a little bit of styling so we can put the event into real-world practice.
And here’s the CSS to make it look good, along with all the rest of the example code:
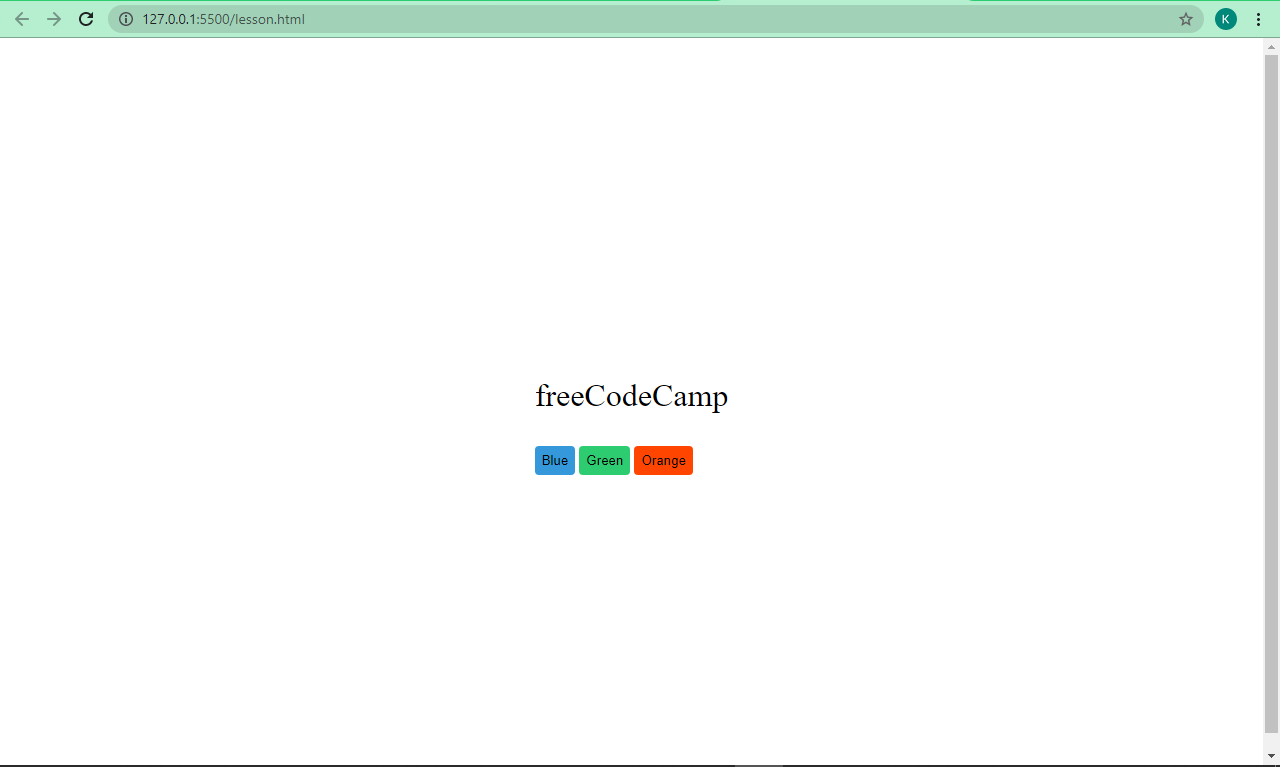
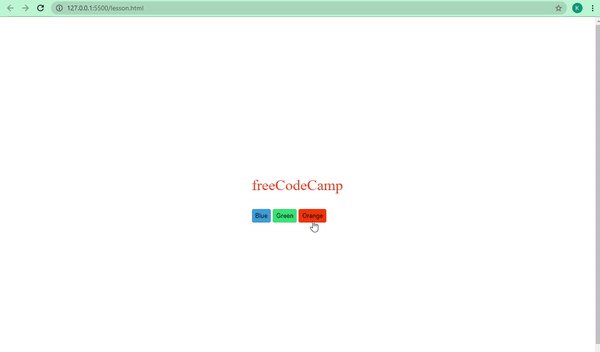
So, on the web page, this is what we have:
Our aim is to change the color of the text to blue when we click the button. So we need to add an attribute to our button, then write the JavaScript function to change the color.
So we need to make a slight change in our HTML:
The function we want to execute is . So we need to write it in a JavaScript file, or in the HTML file inside a tag.
If you want to write your script in a JavaScript file, you need to link it in the HTML using the syntax below:
If you want to write the script in an HTML file, just put it inside the script tag:
Now, let’s write our function.
First of all, we need to select the element we want to manipulate, which is the freeCodeCamp text inside the tag.
In JavaScript, you do that with the DOM’s , , or the methods. Then you store the value in a variable.
In this tutorial, I will be using because it is more modern and it’s faster. I will also be using to declare our variables instead of and , because with , things are safer as the variable becomes read-only.
Now that we have the text selected, let’s write our function. In JavaScript, the basic function syntax looks like this:
So let’s write our function:
What’s going on?
Remember from the HTML that is the function we are going to execute. That’s why our function identifier (name) is set to . If the name doesn’t correlate with what’s in the HTML, it won’t work.
In the DOM (Document Object Model, refers to all of the HTML), to change anything that relates to style, you need to write “style” then a dot (.). This is followed by what you want to change, which might be the color, background color, font size, and so on.
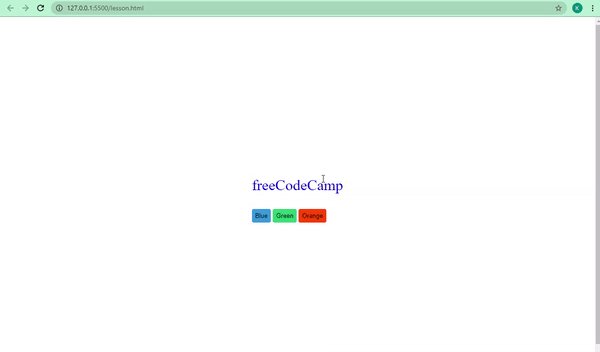
So, inside our function, we take the name variable we declared to get our freeCodeCamp text, then we change the color to blue.
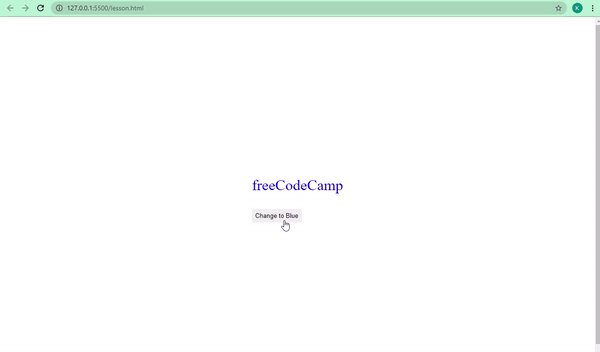
The color of our the text turns blue any time the button is clicked:

Our code is working!
We could take things a little bit further by changing our text to be more colors:
So, what we want to do is change the text to blue, green, and orange-red.
This time around, the functions in our HTML take the values of the color we want to change the text to. These are called parameters in JavaScript. The function we’ll write takes its own too, which we will call “color”.
Our web page changed a little:

So, let’s select our freeCodeCamp text and write the function to change its color to blue, green, and orange-red:
The block of code in the function takes the name variable (where we stored our freeCodeCamp text), then set the color to whatever we passed into the functions in the HTML buttons.
Проявите творческий подход и получайте удовольствие от ChatGPT
Одна из лучших особенностей ChatGPT заключается в том, что здесь нет строгих правил. Вам не обязательно следовать строгой формуле, чтобы использовать чат-бота с искусственным интеллектом. Сколько вы можете получить от чат-бота, зависит от того, насколько вы креативны в своих подсказках.
Хотя вы можете использовать все приемы, о которых мы рассказали выше, вам нужно проявить творческий подход, чтобы решить свои собственные уникальные проблемы с ChatGPT. Вы можете просмотреть сейчас Лучшие инструменты на основе искусственного интеллекта для бесплатного создания фотоискусства из ваших текстов.
Источник
Включим щелчок правой кнопкой мышки и копирование на сайтах с помощью дополнений браузера
Предложенный выше JavaScript хорош для решения проблемы с контекстным меню сайта. Но не всем. Кому-то может понравиться просто плагин для браузера.
В Chrome мы рекомендуем установить дополнение RightToCopy. Оно позволит так же включить выделение и копирование текста на сайте. На этом функциональность расширения не заканчивается, например оно позволяет удалить текст, вставляемый сайтом в буфер после скопированного текста.

В Firefox попробуйте расширение RightToClick. Это дополнение так же позволяет выделять и копировать текст на сайте если это запрещено. Функциональность этого дополнения немного шире, чем у дополнения Chrome, что традиционно у Firefox.
Ну и конечно, включить заблокированное контекстное меню можно используя более универсальные дополнения, такие как NoScript (Firefox) и ScriptSafe (Chrome). Эти дополнения позволяют контролировать работу скриптов на веб страницах, контролируя доступный им функционал. Т.е. вы можете запросто отключить доступ JavaScript сайта к контекстному меню браузера. Единственный недостаток этих дополнений — требование к пользователю. Разобраться в их настройках несложно, но нужно владеть материалом, в противном случае вы можете случайно отключить полезный функционал сайта.
Вот и все. Теперь отключенная правая кнопка мышки на сайте для вас не проблема, вы знаете как избавиться от этого раздражающего ограничения.
Имитация нажатия на кнопки клавиатуры? Но зачем!?
Если человек не сталкивается с определенной задачей, где необходимо реализовать что-то подобное, и при этом не имеет большого опыта веб-разработки, то ему достаточно сложно понять, зачем необходим рассматриваемый прием.
Вам нужно реализовать такую фичу, чтобы при нажатии пользователем на Enter вызывался обработчик вашей кнопки, т.е. происходила имитация нажатия на пользовательский элемент.
Другой пример. Вы пишите игру, в которой есть панель управления движением персонажа. Вам необходимо, чтобы при нажатии на стрелки клавиатуры (вверх, вниз, влево или вправо) срабатывали кнопки на панели, будто пользователь нажимает их в игровом поле.
Как пример можно привести такую ситуацию. Перед вами всплывает окно с рекламой, предлагающей переход на какой-то сомнительный ресурс. При этом по стандарту сверху справа находится кнопка закрытия. Однако по щелчку на спасительный крестик срабатывает переход на этот пакостный ресурс.
Как начать исполнять программы
Раньше вы могли исполнять код в браузере, прямо в консоли: открываете любую страницу, вызываете консоль, пишете код, исполняете.
Для рабочих проектов вам нужно будет разработать какой-то носитель для кода — что-то, что можно будет запустить с компьютера или из интернета. Для этого вам понадобятся два компонента:
- Веб-страница с HTML — она будет отвечать за интерфейс программы и нести в себе код JavaScript.
- Код JavaScript, встроенный в эту страницу или в отдельном файле.
Страницу нужно будет положить на компьютер или опубликовать в интернете.
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). Проще говоря, это набор команд, которые говорят нашим браузерам, как рисовать сайты. Самая простая страница выглядит так:
На ней ничего нет, это просто шаблон, который можно наполнить своим содержимым — текстом, картинками, кнопками и скриптами.
HTML-страница сама по себе просто показывает какой-то контент. Чтобы там началась какая-то работа программы, внутрь страницы нужно встроить скрипт. Его можно добавлять прямо в HTML-файл в раздел <script>:
Другой вариант — писать код в отдельном файле подключать его к странице так:
Этот файл нужно положить туда, где находится наша HTML-страница — в этом случае браузер заберёт команды оттуда и сам добавит их выполнение на сайт.
️ Куда положить скрипт? Теоретически скрипт можно положить в любое место страницы. Но для корректной работы он должен находиться перед закрывающим тегом </body>. То есть сначала должны загрузиться все элементы интерфейса и все стили, а потом — скрипт. Если в скрипте идёт обращение к каким-то элементам страницы, но эти элементы ещё не загрузились, браузер может выдать ошибку, а программа не исполнится.
То есть правильно так:
Как вернуть опцию автоматического воспроизведения видео в Chrome без расширений
К счастью хоть разработчики и выпилили опцию автозапуска видео из flags, они оставили возможность ее использовать. Вы также можете принять решение о том, чтобы гарантировать, что автозапуск воспроизведения никогда не будет разрешен, отключив использование MEI, применив политику автозапуска к Web Audio и определив, будут ли сайты с наивысшим общим MEI автоматически воспроизводить видео и аудио для новых пользователей. Это может быть сделано с тремя внутренними коммутаторами:
-
- PreloadMediaEngagementData
- AutoplayIgnoreWebAudio
- MediaEngagementBypassAutoplayPolicies
Вот официальная информация
https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
Все, что вам нужно сделать, это либо в командной строке Windows или Powershell ввести вот такую команду:
«C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» —disable-features=PreloadMediaEngagementData,AutoplayIgnoreWebAudio, MediaEngagementBypassAutoplayPolicies
Обратите внимание, что я явно указал путь до исполняемого файла Chrome
Если хотите иметь всегда запуск Chrome с данными ключами, то вы можете сделать копию ярлыка, для этого просто выберите его и нажмите одновременно CTRL и C, затем CTRL и V. Далее откройте у нового ярлыка свойства и в поле «Объект» вставьте строчку указанную выше. Пробуем открыть браузер и проверить блокировку автозапуска видео и аудио на сайте.
Если с данными ключами не получилось, то попробуйте вставить вот такую строку:
«C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» —new-window —start-maximized —autoplay-policy=document-user-activation-is-required —disable-features=PreloadMediaEngagementData, AutoplayIgnoreWebAudio,MediaEngagementBypassAutoplayPolicies
Если данный метод не сработал, то пробуем через создание ключа реестра
События load и unload
Хорошо известное событие <onload> доступно для любого HTML элемента, но лучше всего его применять в элементе <body>. Мы протестируем совместимость этого события с различными типами элементов.
Событие <onunload> уже не так популярно. В теории это событие тоже должно работать для каждого элемента, но и в этом случае его лучше всего применять к элементу <body> (document object), чтобы обнаружить, когда пользователь уходит из нашего документа.
В современных браузерах событие <onunload> не работает так, как нам бы хотелось и было заменено нестандартным <onbeforeunload>. Событие <onbeforeunload> используется для предупреждения пользователя о незавершенной операции или не сохраненных изменениях, данные о которых могут быть потеряны при переходе на URL или предыдущую страницу. Для подтверждения используется, как правило, диалоговое окно.
В таблице 8.23 приведены данные о поддержке всех этих событий в разных браузерах.
| Браузер/ Платформа | body (load) | body (unload) | body (beforeunload) | img (load) |
|---|---|---|---|---|
| Safari | Да | Да | Нет | Да |
| браузер Android | Да | Да | Да | Да |
| Symbian/S60 | Да | Да | Нет | Да |
| Nokia Series 40 | Да | Нет | Нет | Нет, до 6-го выпуска |
| webOS | Да | Да | Да | Да |
| BlackBerry | Да | Нет | Нет | Да |
| NetFront | Да | Да | Нет | Да |
| Internet Explorer | Да | Да | Нет | Да |
| Motorola Internet Browser | Нет | Нет | Нет | Нет |
| Opera Mobile | Да | Нет | Нет | Да |
| Opera Mini | Да | Нет | Нет | Нет |
Как вызвать функцию JavaScript с помощью обработчиков событий в HTML
Мы разработаем веб-страницу, которая будет принимать имена своих пользователей. Как только пользователь нажмет кнопку “Отправить”, на веб-сайте появится поздравительное сообщение для пользователя.
Здесь мы будем использовать свойство обработчика событий JavaScript “onclick” для вызова функции JavaScript, когда пользователь нажимает кнопку “Отправить”.
Исходный код HTML
Ты можешь написать или скопировать исходный код HTML ниже в свой HTML-документ, . Этот исходный код HTML показывает текстовое поле и кнопку отправки. Пользователи могут ввести имя в текстовое поле.
Исходный код JavaScript
Ты можешь написать или скопировать приведенный ниже исходный код в свой файл JavaScript,
В этом примере обработчик событий onclick вызывает функцию showAlert(). Этот вызов функции происходит, когда вы нажимаете кнопку отправки HTML.
Ожидаемые результаты
Если вы введете имя “Джон” и нажмете кнопку “Отправить”, система покажет сообщение — “Привет, Джон!”.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Итого
Вот о чём нужно помнить, если вам очень хочется пообщаться с ChatGPT:
Хоть сервис и заблокирован в России, есть как минимум два способа обойти ограничение: зарегистрироваться с помощью виртуального номера или воспользоваться расширениями для браузеров.
Если выбрали первый способ, соблюдайте осторожность. Чтобы не стать жертвой взлома, не регистрируйтесь в сервисе через рабочий или личный почтовый ящик, а также не оплачивайте виртуальный номер картой, на которой обычно храните крупную сумму.
Если, несмотря на все приложенные усилия, не получается запустить ChatGPT — не расстраивайтесь: скорее всего, просто серверы OpenAI перегружены
Подождите немного, пока инженеры всё не пофиксят.
Удачи!
Больше интересного про код в нашем телеграм-канале. Подписывайтесь!