Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
«HTML5: Video file not found». Проблему редко удаётся исправить со стороны пользователя, так как она свидетельствует об удалённом файле.
Иногда помогает обновление Яндекс обозревателя:
- Нажимаем на три горизонтальные полосы в правом верхнем углу браузера.
- Наводим мышь на «Дополнительно» и выбираем «О браузере».
- Если используется неактуальная версия, следует обновить программу и попробовать воспроизвести видео.
- Бесконечная загрузка. Индикатор постоянно крутится, но показ видео не происходит. Чаще всего помогает перезагрузка страницы, это является одноразовым сбоем в 70% случаев. Если проблема сохранилась, стоит проверить интернет соединение, отключить VPN или Proxy, проверить скорость загрузки данных через SpeedTest ;
- На месте проигрывателя пустое место, картинка или просьба включить Adobe Player или установить браузер с HTML5. Чаще всего неисправность появляется из-за неправильной работы блокировщика рекламы или других расширений, которые влияют на код страницы;
- Системная неисправность или вирусная активность. Несмотря на прогрессивные методики работы, ХТМЛ5 остаётся уязвимым для хакерских атак через чрезмерное добавление информации в кэш. Яндекс обозреватель перестаёт корректно обрабатывать информацию и часто полностью зависает. Очистить куки и кэш можно через программу CCleaner.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
Энергоэффективная технология
Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Как использовать audio и video в HTML5
Чтобы создать плеер, достаточно такого кода для аудио:
И такого — для видео:
Атрибут controls используется для того, чтобы отобразить элементы управления. Если его не указать, никакого интерфейса не будет: аудиоплеер не будет отображаться, а в видеоплеере просто будет показан кадр из видео или постер.
Обратите внимание, как указан источник. Для видео достаточно прописать атрибут src, а для аудио нужно прописывать дополнительные элементы source, чтобы указать пути и формат файлов
В коде выше добавлено два одинаковых файла, но в разных расширениях — это нужно для того, чтобы прослушать запись можно было на всех устройствах и во всех браузерах, потому что не все из них поддерживают mp3 или какой-то другой формат.
Также внутри плеера можно прописать какой-нибудь текст — его увидят те, у кого не поддерживается HTML5. Правилом хорошего тона считается указание ссылки на скачивание современного браузера.
Вот список атрибутов, которые можно указать для плеера:
- controls — панель управления;
- autoplay — автовоспроизведение;
- loop — цикличность;
- muted — выключение звука;
- poster — обложка видео. Если не указать, будет выбран случайный кадр;
- preload — предварительная загрузка. Существует 3 значения: auto (полностью), metadata (небольшую часть, чтобы определить основные метаданные) и none (без загрузки);
- src — ссылка на файл.
Также можно указать высоту и ширину.
Существует элемент <track>, который размещается внутри плеера, — в нем указывается путь к текстовым файлам: субтитрам или метаданным. Для них прописываются следующие атрибуты:
- default — указывает на дорожку, которая используется по умолчанию;
- kind — тип файла, можно указать следующие значения:
- subtitles — субтитры (стоит по умолчанию),
- captions — субтитры для глухонемых,
- chapters — название глав и их временные рамки,
- descriptions — звуковое описание происходящего для слепых,
- metadata — метаданные;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык дорожки.
Всего этого достаточно, чтобы вставить простой плеер на сайт, но некоторых функций у него все-таки нет:
- можно убрать звук, но нельзя регулировать громкость;
- нельзя менять скорость воспроизведения;
- нельзя поставить на повтор и так далее.
Поэтому мы подключаем JS и пишем свой интерфейс.
Что такое HTML5 Video Player для браузера Яндекс
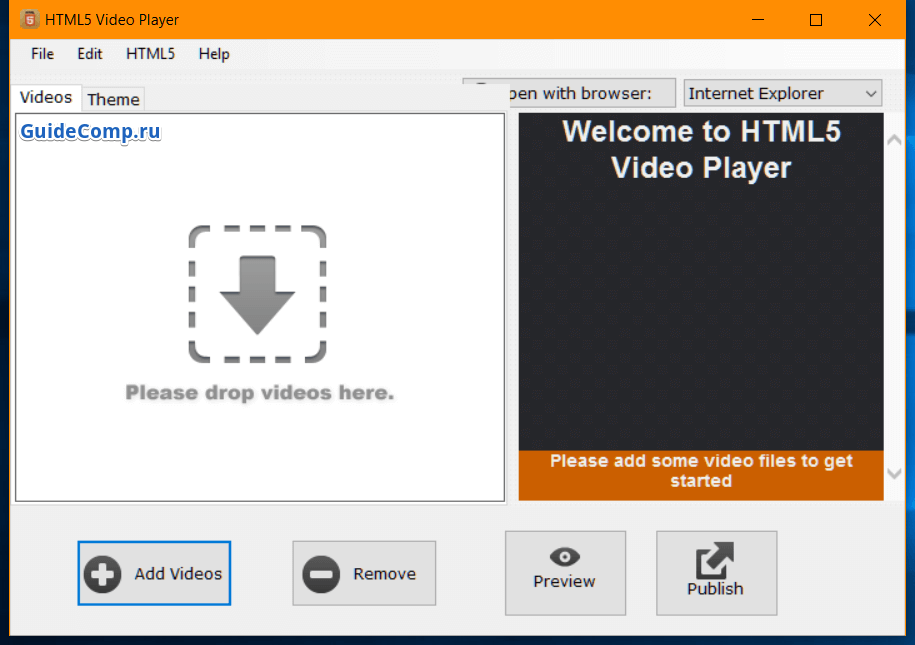
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта .

Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
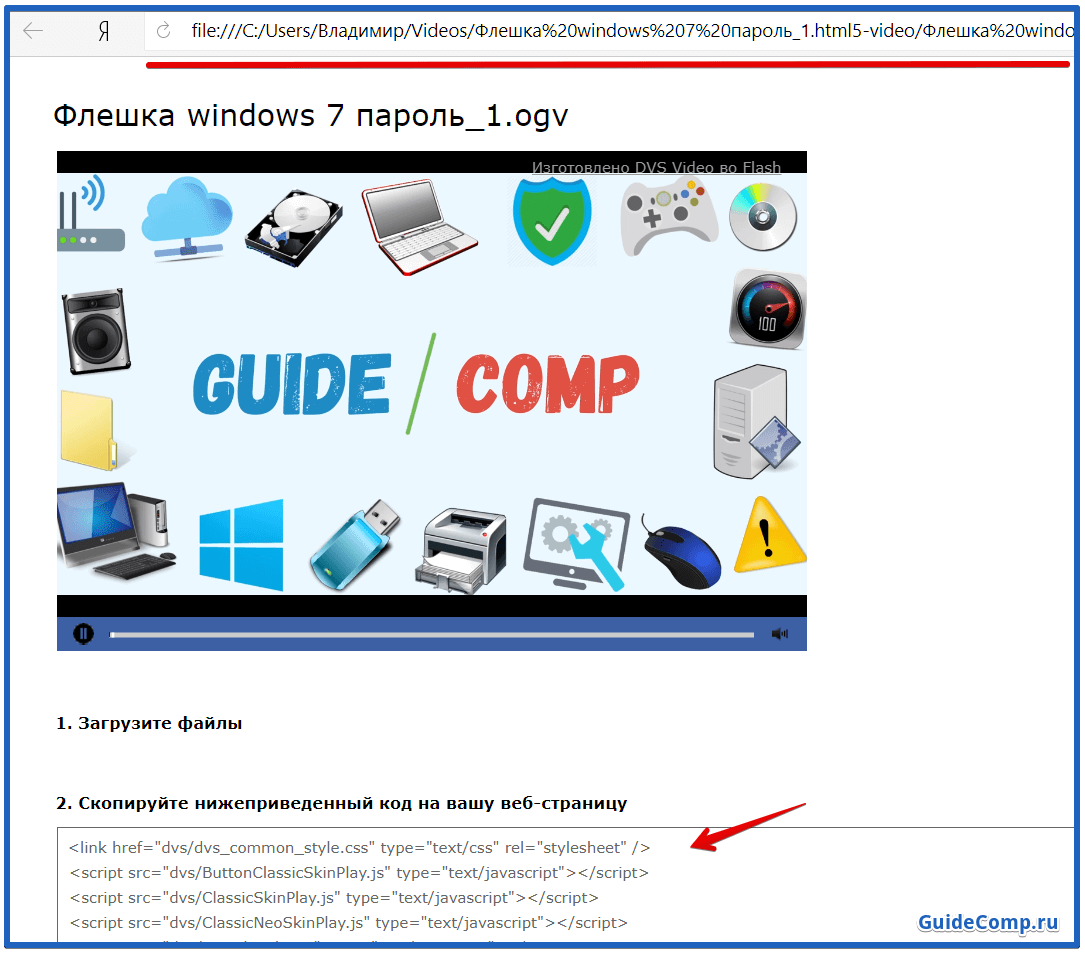
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.

.seekable
//TimeRanges object, только чтение media.seekable
Свойство медиа элемента audio и video доступно только для чтения и возвращает JS объект, который представляет и содержит временные диапазоны медиа audio или video файла, в пределах которых пользователю доступно воспроизведение файла и изменение позиции воспроизведения. Каждый такой временной диапазон (seekable time-range) указывает время начала и окончания части медиа аудио или видео файла, которая доступна пользователю для проигрывания и перемещения позиции воспроизведения по ней. Иными словами, пользователь, в пределах этого диапазона, может свободно перемещать курсор воспроизведения и устанавливать его любое место в пределах этого диапазона и воспроизводить медиа файл с выбранной позиции. Время начала и окончания для временных диапазонов задается как число секунд от начала audio или video файла. Если браузеру пользователя доступна любая точка медиа файла, например, когда это простой audio или video файл и браузер и сервер поддерживают HTTP Range requests, то свойство media.seekable будет возвращать объект содержащий всего один временной диапазон, начало которого будет установлено как время первого кадра (как правило = 0), и конец которого будет как время первого кадра плюс значение свойства media.duration (длительности), которое будет равно времени последнего кадра медиа файла или может быть положительной бесконечностью, если его невозможно определить, например, для потокового медиа файла. Также, значение временных диапазонов TimeRanges объекта, возвращенного свойством media.seekable может постоянно меняться если браузер выполняет буферизацию потокового медиа файла не имеющего конца. Таким образом, свойство media.seekable возвращает TimeRanges объект с временными диапазонами медиа файла, в пределах которых пользователь реально сможет проиграть аудио или видео файл. Этот аспект может быть очень полезным при использовании потокового мультимедиа и при нелинейном воспроизведении файла, т.к. файл может воспроизводиться не полностью, а лишь реально доступными для воспроизведения частями. Свойство media.seekable поддерживается всеми браузерами.
Свойства и методы TimeRanges объекта применительно к свойству seekable:
//readonly, unsigned long seekable;
length свойство TimeRanges объекта, полученного как значение свойства media.seekable, вернет количество временных диапазонов audio или video файла в пределах которых пользователю доступно воспроизведение и перемещение по файлу;
double in seconds от начала файла seekable
метод start() JS объекта TimeRanges вернет стартовую позицию в секундах для временного диапазона соответствующего индекса, как время от начала медиа файла на временной шкале плеера, или IndexSizeError в случае отсутствия такого индекса в TimeRanges объекте;
//double in seconds от начала файла seekable;
метод end() JS объекта TimeRanges вернет конечную позицию в секундах для временного диапазона соответствующего индекса, как время от начала медиа файла на временной шкале плеера, или IndexSizeError в случае отсутствия такого индекса в TimeRanges объекте.
Замечание: Для временных диапазонов в TimeRanges объекте значения Index начинается с . Если указанный индекс будет отсутствовать в TimeRanges объекте, то возникнет ошибка IndexSizeError.
Пример использования свойства media.seekable
//количество доступных для воспроизведения
//временных диапазонов медиа файла
myVideo.seekable.length;
//Время старта первого временного диапазона
//от начала медиа файла в секундах
myVideo.seekable.start(0);
//Время окончания первого временного диапазона
//от начала медиа файла в секундах
myVideo.seekable.end(0);
//Показать некоторую информацию о TimeRanges объекте
if(myVideo.seekable.length > 0) {
alert("Length: "
+ myVideo.seekable.length +
" | Start for 0 index: " +
myVideo.seekable.start(0)
+ " | End for 0 index: " +
myVideo.seekable.end(0)
);
} else {
alert("No seekable part of video")
};
Вставка аудио и музыки в HTML5 — тег audio
audio
Атрибуты тега audio
autoplay
— файл проигрывается сразу при загрузке страницы (аналогично фоновой музыке bgsound)controls
— отобразить панель управления плеера в браузереloop
— проигрывает файл заново после его окончанияpreload
— загрузка аудио файла произойдёт вместе с загрузкой страницыsrc
— путь к аудио файлу (mp3 или ogg)
Пример кода с тегом audio
Тег audio
Аудио в HTML 5
Тег audio не поддерживается вашим браузером.
Скачайте музыку.
andew
2015-08-10T19:23:37+00:00
2016-02-28T17:11:05+00:00
11937
В статье описаны строение audio и video контейнера HTML5, теги video, audio, source, track и их атрибуты с возможными значениями. Приведены HTML шаблоны и примеры реализации воспроизведения мультимедийных файлов на основе встроенных в браузер возможностей. Показано подключение к видео текстовой дорожки субтитров, заголовков, оглавления при помощи файлов формата WEBVTT с примерами. Представлены HTML5 шаблоны кода с микроразметкой по schema.org для аудио и видео. Указаны основные для web форматы аудио и видео файлов с их MIME типами и инструменты для конвертации видео и аудио в эти форматы.
В HTML5
присутствуют новые возможности, позволяющие выполнять проигрывание аудио и видео файлов напрямую браузером без использования сторонних программ. Пока, несмотря на то, что HTML5
уже не новость, имеются еще разногласие в том, как браузеры обрабатывают теги video
и audio
и как отображают сам плеер. Одни это делают все лучше с каждой новой версией, другие пока еще отстают. Глобально же, тенденция идет к тому, что браузеры будут предоставлять все больше функционала для проигрывания мультимедиа файлов.
Скринкаст: Пример использования шаблонов
Скачать видео
Скринкаст
: примеры использования шаблонов из статьи — сайт
HTML5
видео и аудио развивающийся стандарт и он не связан ни с одним форматом аудио или видео, поэтому между браузерами существуют различия в поддерживаемых ими форматами
аудио и видео файлов. Это различие сейчас компенсируют тем, что кодируют оригинальный файл несколькими разными кодеками и подключают все эти версии файлов к тегам или через вложенные теги source
src=»
URL»>
. Однако среди поддерживаемых браузерами форматов аудио и видео файлов намечаются лидеры. Для видео это, конечно же, формат mp4
(H.264
), и для аудио это формат mp3
и m4a
. Сейчас уже, наверное, все браузеры способны проигрывать файлы этих форматов. Так же, браузеры Firefox
, Chrome
и Opera
договорились поддерживать стандарт WEBM в качестве общего видео формата. С моей точки зрения, оптимальным на сейчас вариантом использования HTML5
видео и аудио будет схема основанная на использовании одного мультимедийного файла в формате mp4
(H.264
) для видео и m4a
для аудио и JS
HTML5
плеера. К аудио или видео контейнеру подключается только один файл в указанном формате. Сейчас большинство браузеров способны воспроизводить mp4 формат. Подключенная же JS библиотека выполнит стилизацию встроенного в браузер плеера. Если браузер не будет поддерживать формат mp4
/m4a
, то JS
плеер, в таком случае, реализует подключение Flash плеера для воспроизведения мультимедийного файла. Учитывая, что mp4 формат стал сильно популярен, можно надеяться на низкую вероятность проблем с его воспроизведением в браузерах. Такая схема требует наличие всего одного мультимедийного файла в указанном формате, что экономит место на диске и ресурсы для обработки файлов. Также, такая схема будет стратегически более правильной, так как тенденция идет к тому, что браузеры все больше и лучше выполняют реализацию HTML5
видео и аудио.
Для указания HTML5 плееру проигрываемого файла нужно, помимо URL файла, передать и MIME
тип файла, что бы браузер понимал какой кодек ему нужно использовать. Ниже в таблице привожу наиболее распространенные форматы файлов и их MIME
типы.
Форматы файлов и их MIME типы
| Файлы мультимедиа | Расширения | Mime тип |
|---|---|---|
| Аудио mp3 | mp3 | audio/mpeg |
| Аудио mp4 | m4a | audio/mp4 |
| Аудио webm | webm | audio/webm |
| Аудио ogg | ogg | audio/ogg |
| Видео mp4 (H.264) | mp4 | video/mp4 |
| Видео webm | webm | video/webm |
| Видео ogg | ogv | video/ogg |
Инструменты кодирования аудио и видео файлов
Для кодирования видео и аудио файлов в приведенные выше web форматы можно воспользоваться открытой программой , которая поддерживает конвертацию аудио и видео файлов в основные распространенные для веба форматы (MP4
, WebM
, Ogg Theora
, MP3
и т.п.
). Miro Video Converter
доступен для разных операционных систем — Windows
, Mac
и Linux
и является графической оболочкой для консольных утилит и , которые удобно использовать на web сервере для обработки загружаемого видео и аудио в автоматическом режиме.
Создание своего видеопроигрывателя
Одним из основных поводов заняться углубленным изучением программирования элементов <audio> и <video> в JavaScript будет создание собственного проигрывателя. Основная идея заключается в простоте процесса — удаляем атрибут controls, чтобы было только окно воспроизведения, и добавляем внизу его свои кнопки управления воспроизведением. А чтобы эти кнопки функционировали, добавляем соответствующий JavaScript-код.
Любому видеопроигрывателю требуется базовый набор кнопок управления воспроизведением. Стандартные кнопки управления воспроизведением проигрывателя создаются следующим кодом:
Функции других кнопок управления воспроизведением не совсем стандартные — они используются для регулирования скорости воспроизведения путем значения свойства playbackRate. Например, при значении playbackRate равным 2 видео проигрывается вдвое быстрее нормальной скорости, но с откорректированной высотой тона, вследствие чего звук воспроизводится нормально, только вдвое быстрее.
Это замечательная возможность для ускоренного просмотра медленных видеоинструкций. Аналогично, при значении playbackRate равном 0.5 видео проигрывается со скоростью, составляющей половину нормальной скорости. При значении playbackRate равном -1 видео должно проигрываться с нормальной скоростью, только в обратном направлении, но браузеры сталкиваются с проблемой реализации этого режима должным образом. Код для реализации этих функций следующий:
Задача создания индикатора хода воспроизведения представляет несколько больший интерес. В отношении разметки он создается из двух элементов <div>, один из которых вложен в другой, который находится в корневом контейнере (в данном примере тоже div):
Индикатор хода воспроизведения является примером ситуации, идеально подходящей для использования элемента <progress>. Но уровень браузерной поддержки элемента <progress> все еще низкий, намного ниже, чем возможности видео HTML5. Поэтому в этом примере подобно выглядящий индикатор создается с помощью двух элементов <div>.
Внешний элемент <div> (с именем durationBar) рисует черную рамку, которая обрамляет весь индикатор и имитирует полную продолжительность видео. Внутренний элемент <div> (с именем positionBar) указывает текущую точку воспроизведения, заполняя часть черного индикатора синим цветом. Наконец, элемент <span> внутри внутреннего элемента <div> содержит текст, указывающий текущую позицию воспроизведения в секундах.
Далее приведены правила таблицы стилей, которые устанавливают размер индикаторов и окрашивают их в соответствующие цвета:
В процессе воспроизведения элемент <video> постоянно активирует событие onTimeUpdate. Реагируя на это событие, обновляем индикатор хода воспроизведения:
А этот код получает от свойства currentTime значение текущей позиции в видео, разделяет его на общее время (свойство duration) и преобразует результат в процентное значение, которое используется для установления размера div-элемента postitionBar:
Можно сделать индикатор выполнения немного замысловатей, добавив индикатор загрузки, показывающий объем содержимого, загруженного и помещенного в буфер в данный момент. Эта возможность уже имеется в проигрывателях, встроенных в браузеры. Чтобы добавить этот индикатор, нужно обрабатывать событие onProgress и работать со свойством seekable. Дополнительную информацию о свойствах, методах и событиях элемента <video> смотрите на странице msdn.microsoft.com/ru-ru/library/ff975073.aspx.
7. Подключение видео с Vimeo
Подключается почти также, как и YouTube
Через
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://player.vimeo.com/video/151297208?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://player.vimeo.com/video/151297208?loop=false&byline=false&portrait=false&title=false&speed=true&transparent=0&gesture=media» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Через
<div id=»player» data-plyr-provider=»vimeo» data-plyr-embed-id=»151297208″></div>
| 1 | <div id=»player»data-plyr-provider=»vimeo»data-plyr-embed-id=»151297208″></div> |
Часть 5. Лучшее программное обеспечение для контроллера скорости видео всех времен
Если вы ищете программное обеспечение, которое будет сопровождать вас в изменении скорости видео на вашем компьютере, то Видео конвертер Ultimate это лучший выбор. Как следует из названия, это программное обеспечение обладает максимальными возможностями редактирования видео, включая контроль скорости. Помимо этой функции, пользователи также могут щедро использовать другие мощные инструменты в наборе инструментов, такие как средство улучшения видео, триммер, обрезка, обработчик водяных знаков, компрессор, слияние и многие другие. В отличие от расширений контроллера скорости видео, представленных выше, этот Video Converter Ultimate представляет собой универсальный инструмент. Между тем, это программное обеспечение позволяет пользователям ускорять свои видео до 8 раз быстрее и замедлять их до 0.125 раза.
Кроме того, он также предоставляет другие уникальные предустановки для настроек видео и звука, которые пользователи могут свободно настраивать. Что впечатляет, так это то, что пользователи могут контролировать формат своих видео, разрешение, частоту кадров, кодировщик, качество и даже режим масштабирования. И, взглянув на дополнительные причины ниже, вы наверняка будете более взволнованы, чтобы получить его.
- 1. Он работает с передовыми технологиями, такими как аппаратное ускорение.
- 2. Лучше всего конвертировать пакетные видео в более чем 300 различных форматов.
- 3. С отличным DVD-риппером, который может легко копировать видео.
- 4. Ваш персональный создатель фильмов, а также создатель 3D и GIF.
Как контролировать скорость видео с помощью Video Converter Ultimate
Шаг 1
Начните с бесплатного приобретения программного обеспечения на вашем устройстве Windows или macOS. Откройте программное обеспечение, как только вы его получите. Затем нажмите Ящик для инструментов вкладка меню.
Шаг 2
Прокрутите вниз, чтобы добраться до Контроллер скорости видео инструмент на Ящик для инструментов меню. Затем загрузите видео, которым нужно управлять, нажав кнопку Дополнительная значок из следующего окна.
Шаг 3
Как только ваше видео будет загружено, у вас будет регулятор скорости. Выберите скорость, которую необходимо применить к вашему видео, затем, если вы хотите внести дополнительные корректировки, нажмите кнопку Зубчатый значок в Результат опцию.
Шаг 4
После этого вы можете смотреть видео с помощью программного обеспечения. В противном случае продолжите, нажав кнопку Экспортировать кнопку, если вы хотите сохранить видео как новый файл. Дождитесь быстрого процесса экспорта, затем проверьте результат.
Дальнейшее чтение:
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
HTML5 Video Player – популярное расширение, при помощи организуется просмотр видео и фильмов в одноименном стандарте. Оно совместимо с видеохостингом YouTube.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.
- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.
- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Заключение
Веб-мастера занимающиеся сайтостроением, должны понимать принцип работы html5. Так как сайты с Flash анимацией (видео) уходят на второй план, поэтому без видеоплеера-конвертера не обойтись. С управлением проигрывателя справится даже начинающий пользователь
Важно отметить, что существуют и платные аналоги, способные конвертировать html5 видео. При необходимости можно воспользоваться ими
- https://operaru.ru/plugins/html5-video-player-for-opera-browser
- https://guidecomp.ru/kak-posmotret-video-v-html5-video-player-dlya-yandex-brauzera.html
- https://programka.net/player/skachat-html5