Conclusion
Timelines are an easy and effective way to illustrate a series of facts, events, or ideas, and understand how things changed over time. There are several types of timeline software that enable its smooth creation and sharing. Some of these tools are free, accessible online, or as mobile apps, but might be just in time for rapid timeline making. Others are perfect for interactive timelines in education and training. Some timeline makers focus on project management and take data visualization to the next level.
Which timeline program would you like to add to this list? Feel free to share in the comment section below!
Timeline JS
Timeline JS значительно выделяется в этой подборке — как минимум, потому что сайт не хранит пользовательские работы. Фактически это инструмент по превращению таблиц Google Spreadsheets в хронологические линии: нужно заполнить таблицу по специальному шаблону, вставить ссылку на нее в генератор таймлайнов и получить код для помещения готовой работы на сайт. Здесь нет специальных предложений для учебных заведений, зато сами таймлайны очень удобные и красивые. Сервисом регулярно пользуется сайт французской газеты Le Monde и американский VH1.
Timeline JS сделала Knight Lab — команда разработчиков и журналистов Северо-Западного университета (Иллинойс, США), которая хочет развивать новостные медиа с помощью своих проектов. Программный код Timeline JS можно доработать — он лежит в открытом доступе на GitHub .
TimeRime
В TimeRime можно не просто работать преподавателям и ученикам, но даже создать закрытую школьную сеть (пакет Edu School обойдется школе в 150 евро в год). Мало того, TimeRime прекрасно взаимодействует с интерактивными досками SMART Board. Сервисом уже пользуется университет Портсмута (Великобритания), Лёвенский католический университет (Бельгия) и один из крупнейших голландских колледжей ROC Midden.
Бесплатный аккаунт TimeRime разрешает создавать неограниченное число таймлайнов по 100 событий. Правда, результат выглядит несколько старомодно и не разворачивается во весь экран, да и скорость работы оставляет желать лучшего.
Часть 2. Топ-4 лучших создателя временной шкалы на рабочем столе
Теперь давайте перейдем к следующей категории, набору программного обеспечения для временной шкалы, которое вы в конечном итоге можете установить на свой рабочий стол. Эти инструменты позволят вам создавать и проектировать свои временные рамки даже без Интернета.
1. TimelineMakerPro

Первым в нашем списке стоит TimelineMakerPro. Если вы собираетесь использовать его, первое, что вы заметите, — это его интерфейс, похожий на Microsoft Office. Это также означает, что вы можете быстро создавать временные шкалы в простом для понимания интерфейсе. Поскольку он позволяет вам импортировать изображения и данные из костюмов Microsoft, он также позволяет вам иметь временные шкалы CSV, MS Project и TLM после. Кроме того, TimelineMakerPro предоставляет пользователям пять стилей: хронологический, столбчатый, флаговый, вертикальный и диаграмма Ганта для их временной шкалы.
Рейтинг: 4,5 больше 5
Цена: Бесплатная пробная версия на 14 дней. Премиум-план — $59.
ПЛЮСЫ
- Версия без создателя временной шкалы имеет все возможности.
- Предоставьте множество фоновых тем.
- Позволяет сжимать, расширять и изменять временную шкалу вашей временной шкалы.
- Предоставьте вам различные стили временной шкалы.
МИНУСЫ
- Опция общего доступа применима только к электронной почте.
- Временные шкалы, сделанные в бесплатной версии, имеют водяной знак.
2. iSpring Suite

iSpring Suite — это очень гибкий инструмент, предназначенный для разработки электронного обучения. Кроме того, это программное обеспечение предоставляет вам четырнадцать различных шаблонов для создания временной шкалы. С помощью этого инструмента вы можете легко создать свою временную шкалу. Не только это, потому что это позволит вам поделиться хронологией онлайн. Вдобавок ко всему, временные шкалы, используемые этим производителем временных шкал, доступны на мобильных устройствах.
Рейтинг: 4,5 больше 5
Цена: Бесплатная пробная версия; Максимальный план составляет $970 на автора в год.
ПЛЮСЫ
- Он гибок в функциях и языках.
- Это позволит вам добавлять изображения, видео, гиперссылки и аудио.
- Он может создавать временные шкалы в HTML5.
- Предоставить вам варианты защиты.
МИНУСЫ
- План Max слишком дорогой.
- Вам не разрешат делать вертикальные временные шкалы.
- Работает только в Windows.
3. Эдрау Макс

Следующим в списке идет EdrawMax. Это векторное программное обеспечение, которое содержит отличные возможности для создания временных шкал. Кроме того, он поставляется с интерфейсом, который позволяет вам перемещаться с помощью процедуры перетаскивания. Кроме того, этот создатель временной шкалы предоставляет пользователям несколько шаблонов с более чем 8000 символов, необходимых для вашей конкретной задачи. Что касается гибкости, вы можете получить этот EdrawMax, если ваше устройство соответствует следующим системным требованиям: Windows 7, 8, XP, 10, Vista и Mac OS X 10.02 или новее.
Рейтинг: 4,5 больше 5
Цена: бесплатная пробная версия, план подписки — $99 в год, а пожизненный план — $245.
ПЛЮСЫ
- С прекрасным графическим дизайном.
- Дайте много шаблонов, трафаретов и объектов.
- Он предоставляет различные типы диаграмм.
МИНУСЫ
Иногда зависает, особенно цифры при использовании
Обратите внимание, что его интерфейс переполнен. В нем нет функции совместной работы
4. Microsoft Word

Наконец, у нас есть Microsoft Word, вероятно, лучший создатель временной шкалы для студентов. Да, это программное обеспечение, созданное специально для создания документов, также является интеллектуальным инструментом для создания таймлайнов. У него есть отличная функция, а именно SmartArt, которая в основном предоставляет множество различных шаблонов для создания временных шкал и различных диаграмм. Кроме того, Word, как вы знаете, представляет собой программное обеспечение, наполненное множеством трафаретов, объектов и элементов, которые вам наверняка понравятся.
Рейтинг: 4,2 больше 5
Цена: $9.99 для отдельного приложения и $109.99 для пакета Microsoft Office.
ПЛЮСЫ
- Предоставьте подходящие трафареты и элементы для создания таймлайнов.
- Это позволяет включать графики и диаграммы.
- Он поставляется с функцией совместной работы.
- Обеспечьте много различных шаблонов.
МИНУСЫ
- Этот создатель временной шкалы дорогой.
- Это сложно использовать.
Дальнейшее чтение
- Временная шкала Excel: лучший способ создать визуальное представление событий
- Мгновенное создание временной шкалы в PowerPoint для презентации
Создание таймлапса в Photoshop
Теперь, когда у вас есть папка с файлами, пора переходить к Photoshop. Функция работы с видео была добавлена в версии CS6 и дожила даже до Creative Cloud. К сожалению, в более ранних версиях подобных возможностей нет.
Импортируйте последовательность


Не забудьте поставить галочку Последовательность изображений (Image Sequence) при импорте.
Откройте Photoshop, перейдите в меню Файл > Открыть (File > Open) и выберите папку, в которой находятся фотографии. В нижней части диалогового окна поставьте галочку Последовательность изображений (Image Sequence). Если ее нет, кликните по кнопке Опции (Options) в левой части окна и там найдете нужный пункт. Вот почему нам нужны были последовательно пронумерованные файлы. Выбрав первый снимок и, поставив галочку, кликните по кнопке Открыть (Open), чтобы импортировать изображения. Если в последовательности есть пробелы, они будут заменены пустым кадром.


После того, как вы кликнете по кнопке, Photoshop попросит указать частоту кадров. Ее можно выбрать в выпадающем меню. Я обычно задаю 24 кадра/с для кинематографичного эффекта; однако, это значение можно поменять позже, на данном этапе оно не играет большой роли.


Активируйте пункт Шкала времени (Timeline) в меню Окно (Window), чтобы открыть редактор видео.
Последовательность фотографий в Photoshop превратится в видео-слой. Это можно определить по наличию иконки на миниатюре слоя. Чтобы увидеть свой клип, откройте меню Окно (Window) и найдите там строку Шкала времени (Timeline). С ее помощью можно отрегулировать длительность видео, посмотреть, что получилось или вставить статичные изображения, дополнив их переходами. Здесь есть множество функций и возможностей.
Экспорт видео из Photoshop
Когда все коррекции будут сделаны, или, если даже их не было, можно переходить к экспорту. Для этого откройте меню Файл > Экспортировать > Просмотреть видео (File > Export > Render Video). В появившемся диалоговом окне можно задать имя файла, указать место, куда его нужно сохранить, а также выбрать формат и размер. Я обычно устанавливаю формат H.264 и высокое качество. Также на этом этапе можно изменить частоту кадров, но я этого не делаю.


Диалоговое окно Просмотреть видео (Render Video)
Таймлайн в образовании может быть полезен в следующих случаях:
1. Учебный материал представляет собой историю того или иного явления, факта, события. 2. Необходимо продемонстрировать технологию процесса. 3. Нужно проиллюстрировать связь между теми или иными элементами учебного материала. 4. Визуализировать подачу учебного материала. 5. Организовать проектную работу обучающимся.
Таймлайн могут быть встроены как в конструкторы электронных учебников (например, iSpring Kinetics (Visuals) «Временная шкала»), а могут представлять собой самостоятельные онлайн-сервисы (сайты). Рассмотрим ряд подобных бесплатных сайтов для создания таймлайна.
Timeline JS –универсальный сервис, подходящий для решения множества учебных задач.


Пример таймлайна в Timeline JS
Перспективы применения ПО в сфере управления проектами
Учитывая сложность управления проектами, отслеживать все процессы вручную достаточно проблемно. На помощь приходят современные цифровые технологии. Для планирования и мониторинга его процессов разумно использовать соответствующее программное обеспечение. Благодаря его применению повышаются шансы на успех, снимается нагрузка на менеджеров. Среди преимуществ автоматизации управления проектами стоит отметить:
Повышение прозрачности и наглядности работы.
Детальное пояснение ролей и обязанностей каждого участника.
Упрощение практической работы благодаря назначению задач исполнителям.
Организацию эффективных коммуникаций, устраняющих риск потери важной информации.
Как пользоваться?
После перехода на сайт необходимо нажать на кнопку Make a Timeline, далее – Get Spreadsheet Template и скачать электронную таблицу с примером. Названия существующих столбцов удалять или переименовывать нельзя, вам нужно только подставить свои данные.
 Рисунок 1.
Рисунок 1.
Кратко опишем существующие столбцы в таблице. Начнем с одного из последних столбцов Type (тип). Если мы выберем значение Title (заголовок), то нам не нужно строго прописывать время начала и окончания события. Тогда как Era (эра) строго требует заполнения первых восьми столбцов. Другими словами, от Типа (Type) будет зависеть вид и назначение таймлайна. Значение «Title» или «Era» выбирается один раз для всего проекта.
 Рисунок 2.
Рисунок 2.
В поле Media можно вставить ссылку на изображение Flickr, Google Drive или просто из интернета, видео Youtube, Vimeo, аудио SoundCloud и др., точку на карте Google или запись в Twitter.
 Рисунок 3.
Рисунок 3.
Последний столбец – Background – фоновый цвет в шестизначным формате. Нам не обязательно знать это формат для каждого цвета или оттенка. Достаточно набрать в браузере поисковый запрос «Таблица цветов» и открыть первый же источник с обозначением кода любого цвета.
 Рисунок 4.
Рисунок 4.
После окончания работы над таймлайном необходимо выбрать команду «Файл» – «Опубликовать в интернете» в таблице Google. Скопируем появившуюся ссылку и вернемся на сайт Timeline JS. Выберем пункт 3 – «Copy/paste spreadsheet URL into the box below to generate your timeline. (Make sure you’ve published the spreadsheet.)» – т.е. вставим ссылку на таймлайн в данную область.
 Рисунок 5.
Рисунок 5.
Ниже появиться ссылки для публикации – гиперссылка и код для внедрения через inframe. Ссылку или код можно вставить на ваш сайт ли в систему дистанционного обучения.
[su_youtube url=”https://www.youtube.com/watch?v=Ej3gEB9ZNjE”]https://www.youtube.com/watch?v=P7EgqakdzNA
Как работать?

Логотип и изображение можно либо загрузить с компьютера, либо скопировать Интернет-ссылку. Ниже расположен еще ряд полей:
- Show Scrolling Buttons – показывать кнопки для прокрутки
- Reverse Sort Date – обратная сортировка событий
- Hide Articles’ Date – скрывать даты в записях
- Hide Articles’ Time – скрывать время в записях
- Credit – автор
- Main Color – цвет фона

Если мы выберем первый вариант, то нам предстоит заполнить еще ряд полей и загрузить (из Интернета или с компьютера) изображение.

Если мы выберем вариант «Загрузить изображение с компьютера» в предыдущим шаге, то нам также нужно будет дополнить событие рядом информацией:

В каких случаях может быть уместна такая подача информации?
- Ваш материал имеет биографический характер, рассказывает об истории того или иного явления.
- Необходимо восстановить хронологию сложного процесса и показать логику его развития в составляющих его событиях.
Благодаря таймлайнам, вы можете связать уже имеющиеся на вашем ресурсе информационные и даже аналитические сообщения, которые выходили в разное время по выбранной вами теме или проблематике
Это, с одной стороны, привлечет к ним новую волну читательского интереса, с другой — еще больше удержит внимание посетителя на странице
Мы можем создавать их разными инструментами — начиная от графических редакторов и заканчивая плагинами к популярным CMS
. Мы рассмотрим наиболее популярные онлайн-сервисы.
Timeline JS
Лидером серивсов по созданию таймлайнов является Timeline JS
. Рецепт популярности прост: он бесплатен и достаточно прост и универсален, то есть позволяет встраивать полученный результат в страницу любого веб-сайта.
Примеры его использования можно посмотреть непосредственно на главной странице сервиса, кроме того, там же есть и официальное видеоруководство на английском языке.
Для того, чтобы приступить к работе, нажимаем зеленую кнопку по центру экрана «Make a Timeline». Автоматически перемещаемся к инструкции по созданию таймлайна на английском языке.
Видео-инструкция
Для ввода данных нам потребуется таблица на Google Диске. Для того, чтобы в ней находились все нужные для Timeline JS
колонки, куда нам останется только ввести нашу информацию, нажимаем здесь кнопку «Get the Spreadsheet Template» и получаем необходимый шаблон.
В открывшемся окне Google Диска нажимаем «Использовать этот шаблон» в левом верхнем углу, и копия его появляется в вашем аккаунте. Для того, чтобы у вас все получилось, разработчики просят не удалять существующие колонки и не переименовывать заголовки
Обратите внимание, что только заголовки, остальное – наоборот, демонстрационный контент, который нужно заменить на ваши данные
Кратко разберем назначение столбцов в таблице
Прежде всего, нужно ввести даты событий – для этой цели отведены первые четыре столбца: год, месяц, день и точное время. Если они имели какую-либо протяженность во времени, можно также указать время их окончания, в том же формате. Следующий столбец – для указания дат в особенном формате, который не соответствует рамкам предыдущих колонок, например: «январь – февраль».
Headline – это заголовок события, которое вы привязали к конкретной дате. Text – его краткое описание. Сюда в формате html можно, например, вставить ссылку на уже опубликованные на вашем сайте материалы.
Media – ссылка на иллюстрацию: фото, видеоматериал, точка на карте Google или запись в Twitter. Причем media отображается не просто ссылкой, но полнофункциональным материалом как встроенный мультимедийный embed-элемент. Сredit – источник, сaption – подпись к нему.
Вот и все: заполнения этих полей будет достаточно. Теперь таблицу необходимо превратить, собственно, в таймлайн. Прежде всего, для этого ее нужно опубликовать через привычное меню Google Таблиц «Файл» — «Опубликовать в интернете». Однако, копировать появившуюся после этого ссылку не нужно, просто закрываем окно «Публикация в интернете» и вместо нее берем ссылку из адресной строки браузера. Она-то нам и нужна.
Иллюстрация к инструкции
Затем возвращаемся на сайт сервиса к пункту 3 инструкции: «Generate your timeline». В поле Google Spreadsheat URL
вставляем ссылку на таблицу. Справа от него можно указать желаемые ширину и высоту создаваемого таймлайна, а под заголовком «Optional settings» — и некоторые дополнительные настройки.
Вряд ли Sutori можно назвать ресурсом для создания таймлайнов в том виде, в каком их можно делать на Timeline JS
. Здесь вы просто нанизываете разные типа контента – от текста до видео и обсуждений – на вертикальную ось, по которой продвигается читатель. Временная привязка здесь не обязательна. Однако визуально проект будет выглядеть именно как основанный на хронологии.
Для зачисления в РГППУ
Будь на связи – проверяй электронную почту (в том числе для получения ссылок для прохождения вступительных испытаний, проводимых организацией).
Для зачисления на обучение поступающий подает заявление о согласиина зачисление тем способом, которым было подано заявление о приеме.
Пример подачи согласия на зачисление через Личный кабинет абитуриента
Заявление о согласии на зачисление по программам бакалавриата, программам специалитета по очной и очно-заочной формам обучения в рамках контрольных цифр подается поступающим при подаче заявления о приеме и (или) в дни приема заявления о согласии на зачисление, предусмотренные пунктом 8 Особенностей (за исключением заявления о согласии на зачисление без вступительных испытаний, которое подается при подаче заявления о приеме). В иных случаях заявление о согласии на зачисление подается поступающим при подаче заявления о приеме и (или) в дни приема заявления о согласии на зачисление, установленные организацией.
В заявлении о согласии на зачисление при поступлении на места в рамках контрольных цифр приема, в том числе на места в пределах квот, поступающий:
1) указывает обязательство в течение первого года обучения:
- представить в организацию оригинал документа, удостоверяющего образование соответствующего уровня, необходимого для зачисления;
- представить в организацию оригинал свидетельства в случае, предусмотренном пунктом 12 Особенностей;
- пройти обязательные предварительные медицинские осмотры (обследования) при обучении по специальностям и направлениям подготовки, входящим в перечень специальностей и направлений подготовки, при приеме на обучение по которым поступающие проходят обязательные предварительные медицинские осмотры (обследования), в порядке, установленном при заключении трудового договора или служебного контракта по соответствующей должности или специальности, утвержденном постановлением Правительства Российской Федерации от 14 августа 2013 г. N 697 (Собрание законодательства Российской Федерации, 2013, N 33, ст. 4398) (далее — медицинские осмотры, постановление N 697);
2) подтверждает, что у него отсутствуют действительные (не отозванные) заявления о согласии на зачисление на обучение по программам высшего образования данного уровня (для зачисления на обучение по программам бакалавриата или программам специалитета — заявления о согласии на зачисление на обучение по программам бакалавриата и программам специалитета) на места в рамках контрольных цифр приема, в том числе поданные в другие организации.
При выявлении медицинских противопоказаний по результатам прохождения медицинского осмотра обучающийся переводится по его заявлению на другое направление подготовки или специальность, не относящуюся к специальностям, направлениям подготовки, указанным в постановлении N 697 (за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов или за счет средств физических и (или) юридических лиц).
Поступающий вправе отозвать ранее поданное заявление о согласии на зачисление посредством подачи заявления об отказе от зачисления тем способом, которым было подано заявление о согласии на зачисление.
Планируйте проекты с помощью шаблонов таймлайнов спринтов


Использование шаблона с визуализацией — это эффективный способ планирования бизнес-целей. Он позволяет четко обозначить все цели, кратко сформулировать этапы их достижения и использовать визуальные элементы для выделения определенных моментов.
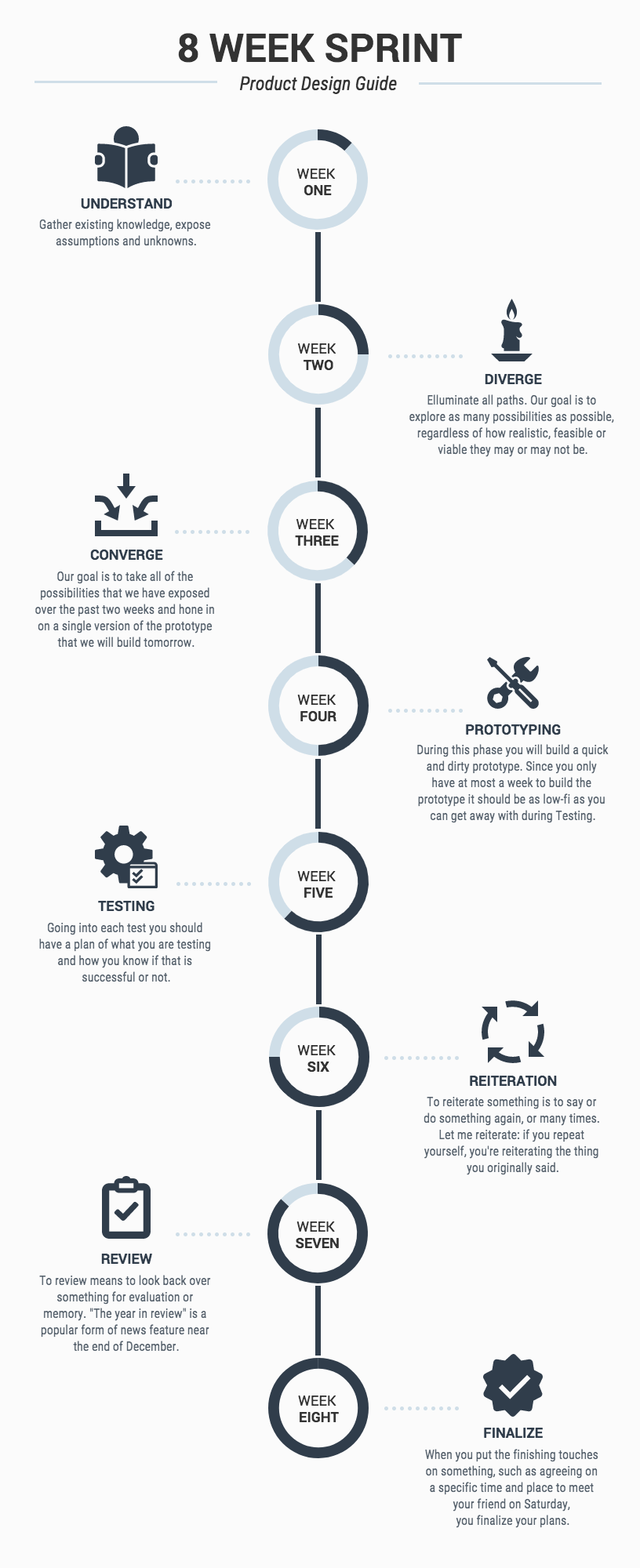
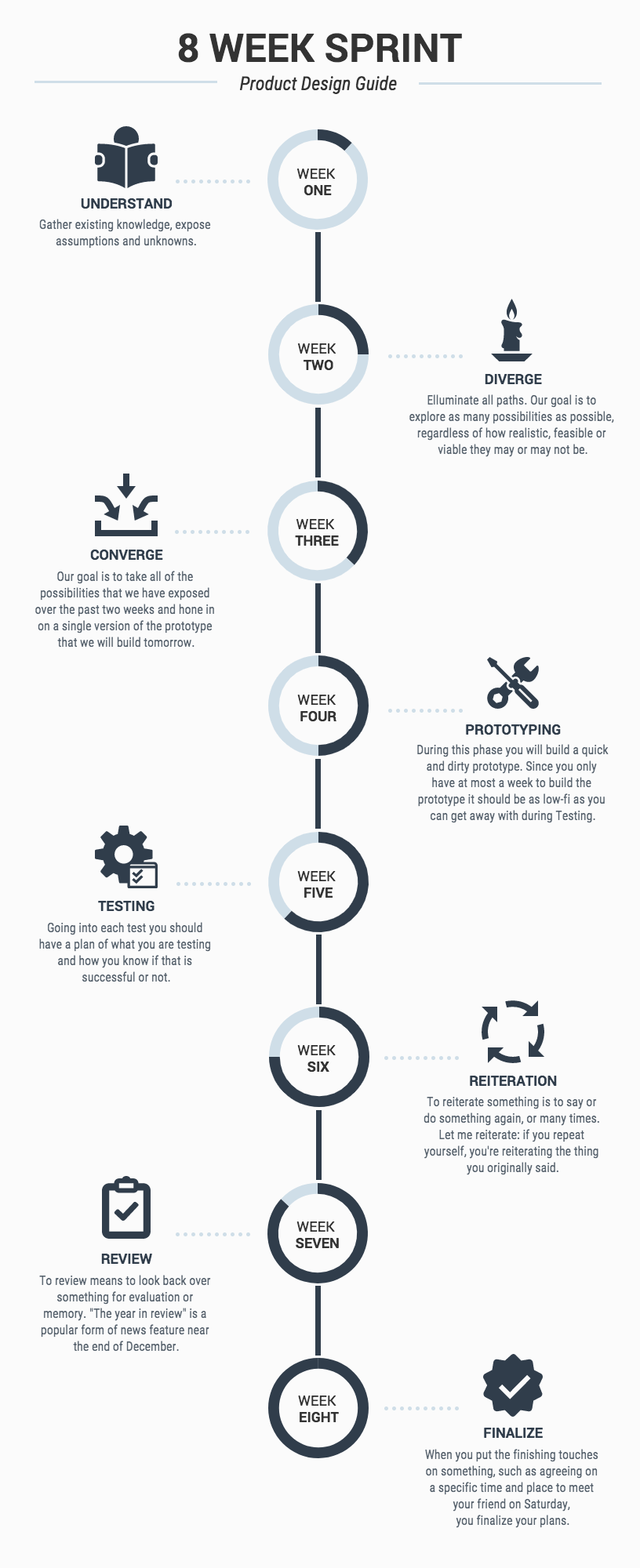
Посмотрите, например, как в шаблоне таймлайна ниже представлен 8-недельный спринт по разработке продукта:

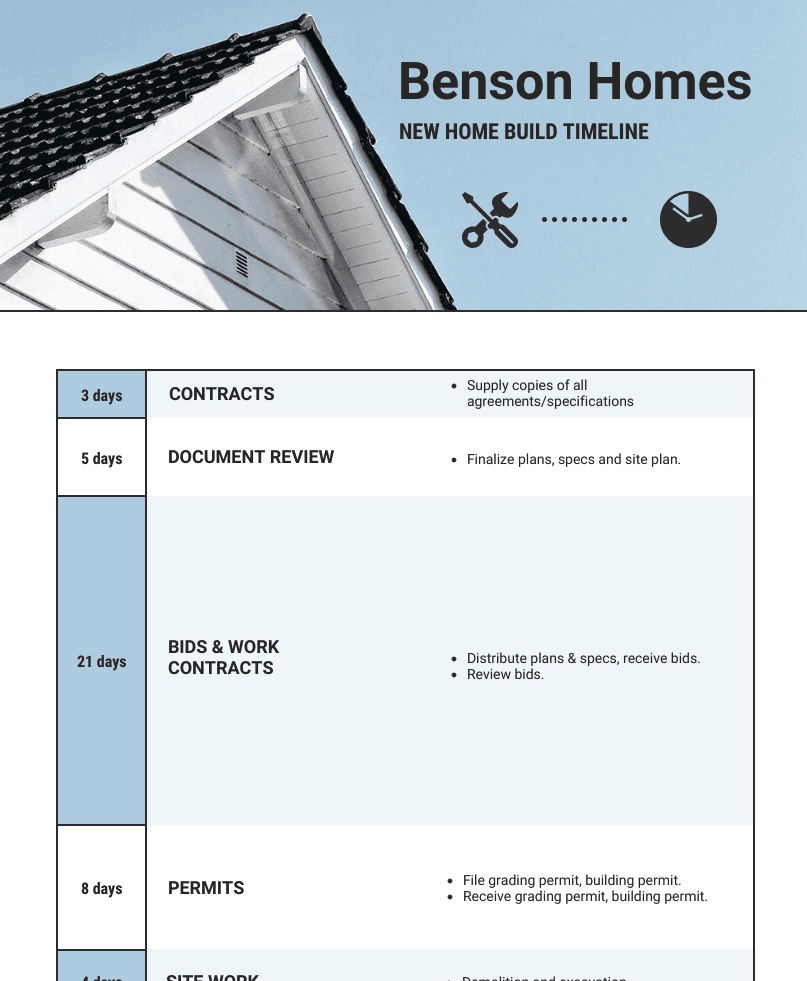
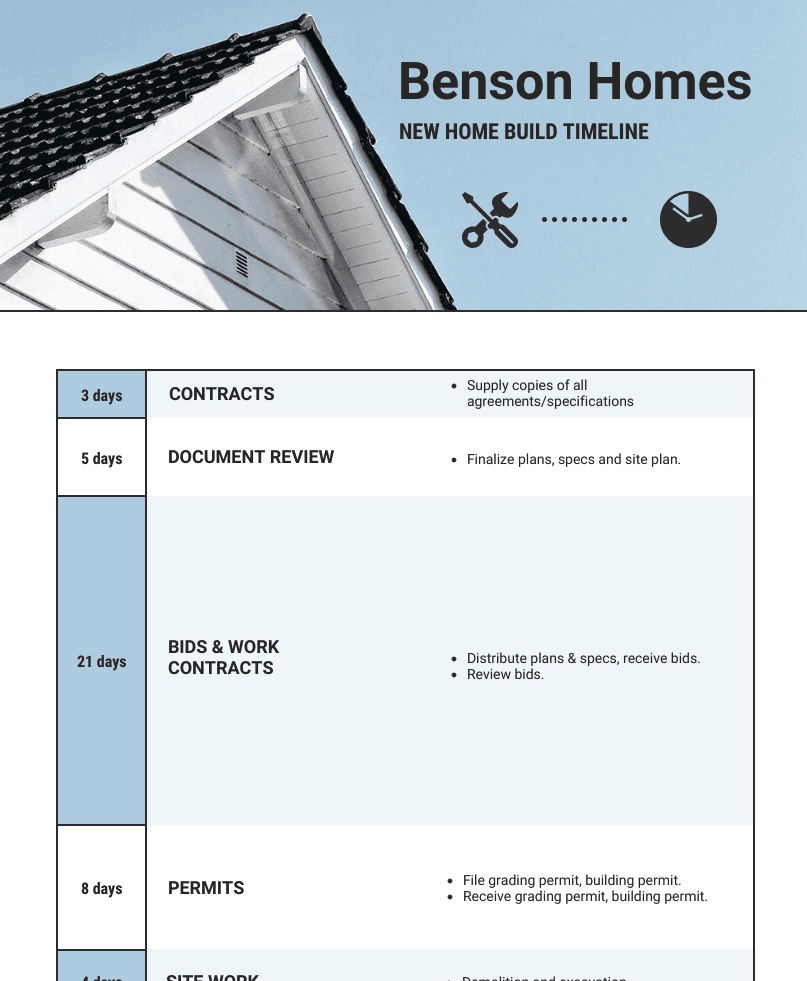
Можно также взять за основу для таймлайна этапы проекта и указать количество дней, отведенных на их выполнение. Посмотрите, как это сделано в следующем шаблоне таймлайна строительства дома:


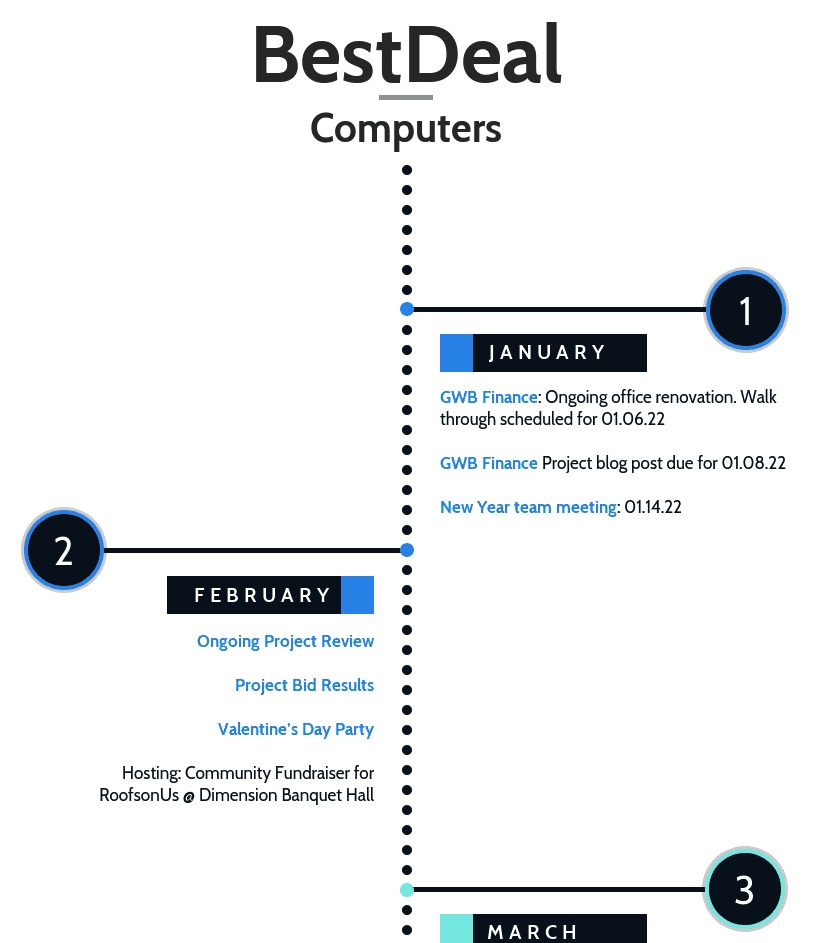
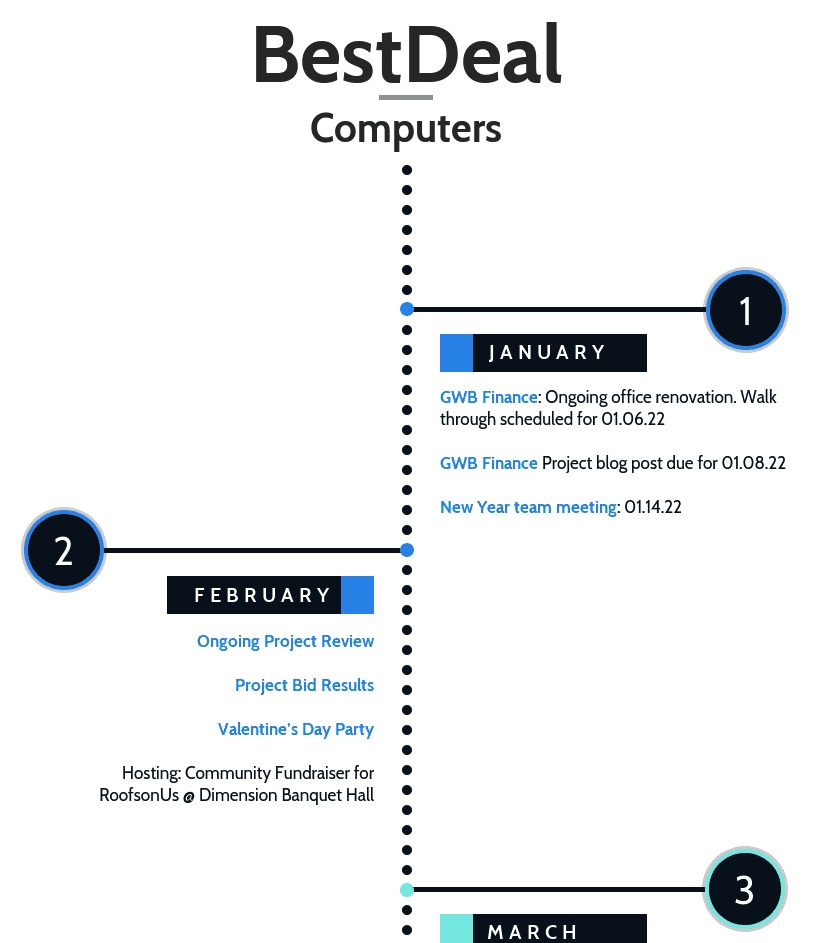
Вы можете пойти дальше и составить план-график на весь предстоящий год. Спланируйте важнейшие этапы по месяцам:


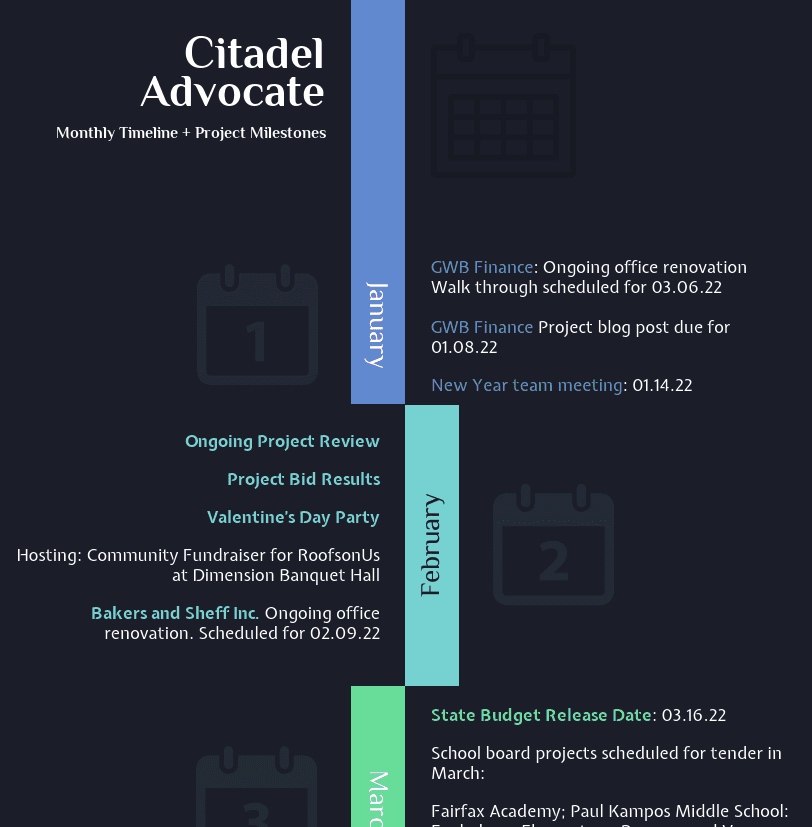
В этом шаблоне таймлайна используется тот же подход, только месяцы и текст обозначены разными цветами:


Предлагаем также прочесть статью с более чем 15 шаблонами таймлайнов проектов, посвященную планированию бизнес-целей. А еще вы можете просмотреть наши шаблоны диаграмм Гантта, чтобы получить дополнительные идеи по визуализации проектов.
4 Tips on How to Create A Timeline
When you decide on the tool to make timelines, it’s time to think about their structures and how you will present the information.
Whatever type of timeline you make, working on it starts from a clear conceptualization. You need to complete these four steps from idea to realization:
- Define what you’ll cover with your timeline. Set timeframes for it and come up with a clear eye-catching title.
- Consider how detailed it will be. Research the data and prepare it carefully.
- Plan the layout of information ahead of time. Arrange the facts or notions in sequence. Ensure that you follow a logical order.
- Make your timeline look neat. Texts included should be short and concise.
Following is the technical side of timeline creation. We’ll show how to make it in iSpring Suite and use a historical timeline as an example. Check it out!
Сервисы для создания онлайн-таймлайна
Padlet — сервис, который зарекомендовал себя для создания онлайн-уроков. Здесь также есть формат «таймлайн», который легко освоит ребенок. Можно работать одновременно с разных устройств.
Knightlab — самый известный таймлайн-сервис, который не требует регистрации и позволяет создавать встраиваемые на любые сайты линии времени. Не очень много дизайнерских решений, но всё очень лаконично и понятно.
Time.graphics — на этом ресурсе можно не только сделать свой таймлайн, но и посмотреть работы коллег. Удобный интерфейс, к каждой дате можно добавить фото и видео.
Об авторе: Ирина Демидова, куратор программы «Учитель для России», педагог дополнительного образования (г. Барнаул)
Dipity
Миссия Dipity грандиозна и утопична: разработчики мечтают организовать всю полезную информацию интернета в хронологическом порядке. Основной акцент сделан на интеграции с другими площадками: Dipity забирает данные из YouTube, Facebook, Google, Twitter, Flickr, Blogspot, RSS-потоков и расставляет в нужном порядке. Учителям будет интересно, что каждое событие цепочки можно описать подробно, не ограничиваясь парой предложений.
Бесплатный аккаунт Dipity позволяет создать три таймлайна по 150 событий в каждом. За $4.95 в месяц число работ возрастает до 10, а за $49.95 становится бесконечным.
Из чего состоит проект

Понятие проекта гораздо шире идеи или цели. Это – набор определённых действий, в результате последовательного выполнения которых получается готовый продукт. Отличительные особенности проекта:
- У него есть начало и конец.
- Он состоит из сложных заданий, которые выполняются в определённом порядке.
- Его результатом является абсолютно новый, ранее не существовавший продукт или результат, который можно представить заказчику.
- Для его реализации необходим определённый набор ресурсов.
- Его бюджет и ресурсы ограничены.
- В его реализации принимает участие большое количество людей.
Задачи в рамках проекта выполняются ответственным исполнителем или группой исполнителей по списку, задающему последовательность действий. Несколько проектов могут объединяться в программы. В качестве примера можно привести космическую программу США, включающую несколько крупномасштабных проектов, в том числе, Challenger.
Жизненным циклом проекта называют последовательно сменяющие друг друга этапы, в ходе которых совершаются определённые действия, преобразующие идею в конкретный результат. Получив знания об этих процессах, команда, работающая над проектом, получает возможность действовать рационально и осознанно. Благодаря этому:
- Работа над проектом будет структурированной, организованной и эффективной.
- Задачи в рамках проекта можно отслеживать на каждом этапе.
- Проект быстрее завершится, так как все непредвиденные препятствия будут минимизированы в ходе предварительного и текущего планирования.
Используя преимущества концепции жизненного цикла проекта, можно избежать расходования денег впустую, на задачи, не соответствующие изначальным целям.