Tilda Publishing
Лёгкость вёрстки и разнообразная библиотекаDrag-and-drop интеграция изображенийАдаптивностьДизайн-контрольОптимизация и продвижение.Недостатки:
- Бесплатная версия площадки имеет существенные ограничения: вы можете разрабатывать только 1 проект с выделенным объемом памяти на сервере в 50Mb. Вам не будут доступны полная коллекция блоков, многие инструменты аналитики, SEO и добавление собственных шрифтов.
- Все шаблоны одностраничные.
- Кастомный CSS только для Zero Block Нет возможности редактировать стили стандартных блоков.
- Ограниченный функционал элементов и отсутствие их стилей. Настройки отображения нельзя сохранять в стили, что усложняет работу над многостраничными проектами с группами повторяющихся элементов.
- Медленная загрузка шрифтов в проект: даже при использовании «сторонних» баз шрифтов сначала происходит загрузка дефолтных.
- Передача доступа для редактирования страниц доступна только в платных версиях.
- Ограниченный экспорт сайта: для перевода сайта на свой хостинг понадобится экспорт, доступный только в тарифе Business.
- Скорость загрузки сайта низкая из-за абсолютной позиционированности всех элементов.
Где можно сделать мудборд
На специальных сайтах. На , Dribbble или Behance удобно искать фото, палитры и дизайн-работы и распределять по папкам, каждая из которых по сути является отдельным мудбордом. В Canva есть отдельный раздел с шаблонами для мудбордов, многие из которых бесплатные.
В графических редакторах. Мудборд можно собрать в Adobe Photoshop, Illustrator, InDesign, в Figma, Sketch, в программах для рисования Krita, SAI Paint Tool, MediBang Paint и любом другом приложении, работающем с графикой. «Доску настроения» можно составить из картинок вручную или скачать для мудборда специальный шаблон (мокап).
В офисных приложениях. Быстро соединить изображения и сделать к ним поясняющие надписи позволяют офисные программы Microsoft Word и PowerPoint.
На стене или доске. Художники и иллюстраторы могут размещать мудборд прямо над рабочим столом. Композиция не только дарит вдохновение, но и украшает интерьер. Изображения крепятся на металлические или пробковые доски для мудбордов при помощи декоративных зажимов или кнопок.
После презентации мудборда заказчику дизайнер должен его придерживаться при отрисовке макета: соблюдать цветовую гамму, стиль и настроение. Работа в заданных рамках делает проект более понятным для обеих сторон и уменьшает вероятность доработок.
ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса к дизайну. Получайте подарки каждый день, знакомьтесь с востребованными профессиями и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «М»
МинимализмМокапМонограммаМоушн-дизайн
Какие задачи решают эксперты
Эксперты Craftum разработают для вас сайт с индивидуальным дизайном или на основе профессионального шаблона, который вы выберете. Чтобы специалист точно понял, чего вы хотите, нужно будет составить техническое задание.
После завершения работы эксперт передает сайт заказчику. И здесь становится очевидным еще один плюс Craftum. Клиенту не придется долго разбираться с тем, как управлять сайтом, вносить в него изменения. Панель управления очень простая. Заменить контент, добавить новые страницы, удалить ненужные разделы – все это делается в пару кликов.
Если же нужны сложные правки, можно попросить помощи у службы поддержки конструктора или снова обратиться к эксперту.
LPgenerator
Плюсы:
- тематические шаблоны, разбиты в каталоге по категориям бизнеса;
- шаблоны и лид-формы адаптированы под мобильные устройства;
- мощный конструктор, позволяет редактировать уже имеющиеся шаблоны или создавать свои с нуля;
- есть свой инструмент по а/б тестированию;
- интеграции: МailСhimp, GetResponse, UniSender, ExpertSender, Dropbox, JustClick, amoCRM, MegaPlan, Bitrix24, SMSint, Robokassa;
- есть своя CRM.
Минусы:
- дорогой;
- нет бесплатного тарифа;
- разобраться в интерфейсе за пару часов не получиться;
- тестовый период 7 дней;
- на минимальном тарифе присутствует брендинг LPgenerator.
Цены:
- базовый: 799 рублей / месяц;
- продвинутый: 2375 рублей / месяц;
- безлимитный: 3999 рублей / месяц;
- корпоративный: 15730 рублей / месяц.
При оплате тарифов за 3, 6 или 12 месяцев скидки.
Конструкторы сайтов с бесплатным хостингом и доменом
Важно отметить, что пробный период 7-14 дней нас не интересует (маркетинговые приемы нам знакомы). Мы ищем совершенно бесплатный конструктор сайтов с доменом UK на неограниченный срок и без агрессивной рекламы
В итоге такие известные сервисы, как Wix, Nethouse и A5, в которых есть всплывающая реклама, нам не подойдут.
Основными критериями выбора подходящих платформ являются:
- наличие бесплатного тарифа и проживания в течение ограниченного времени;
- возможность привязать собственный домен без подключения каких-либо премиум-пакетов (вместо публикации на адрес третьего уровня);
- отсутствие баннерной рекламы (допускается только неприглядная ссылка на платформу внизу страницы, так как без нее вы ничего не сможете найти бесплатно).
Услуга, отвечающая вышеуказанным критериям, не потребует никаких вложений. За исключением единственного — покупка домена второго уровня у внешнего регистратора, что можно сделать с акцией, от 39 рублей в первый год — для многих российских компаний. Подобное количество определенно будет найдено у большинства людей. Если вы не хотите тратить на это деньги, вам нужно будет опубликовать сайт на домене третьего уровня, он предоставляется бесплатно.
Битрикс24
Битрикс24 — один из самых перспективных сервисов, здесь вместе с конструктором пользователь получает еще и достаточно продвинутую CRM. Наличие бесплатного доступа к такой системе даже удивляет, так как это известный бренд и без него объем продаж был бы большим.
Что же касается самого конструктора, то его отличает довольно впечатляющее качество шаблонов с различными видео- и анимационными эффектами. Кроме того, они оснащены адаптивным дизайном для смартфонов и планшетов. Бесплатный план имеет следующие возможности:
- привязать свой домен;
- SSL-сертификат;
- лучший хостинг с конструктором сайтов для запуска одного сайта без ограничений по количеству страниц (только в плане места на SSD — 5 Гб, что достаточно для средних проектов);
- подключение 12 пользователей к CRM;
- много полезных виджетов (онлайн-чат, обратный звонок и т.д.).
Единственное, что нельзя, так это убрать в футере ссылку «Загружено Битрикс24», которая не так бросается в глаза. В итоге сервис соответствует трем вышеперечисленным критериям и позволяет создать достаточно качественный сайт, а затем разместить его на хостинге без вложений денег.
Перейти на bitrix24.ru
Рекомендуем ознакомиться с кратким видеообзором Битрикс24.
Тинькофф
Следующая реальная сделка — застройщик от Тинькофф Банка. Платформа предоставляется совершенно бесплатно, но если созданный сайт принимает платежи, деньги могут быть зачислены только на открытый счет в Тинькофф Банке.
Возможности включают в себя:
- собственный виджет онлайн-чата;
- интегрированный CRM;
- адаптивность под 3 экрана;
- SSL-сертификат;
- неограниченное количество сайтов и страниц;
- значок бесплатного обмена favicon.
В результате эта платформа соответствует всем вышеперечисленным критериям:
- Неограниченный бесплатный тариф с хостингом и доменом (зона второго уровня, tb.ru).
- Вы можете привязать свой домен в настройках сайта; для этого не потребуется никаких вложений, кроме покупки собственного адреса у стороннего регистратора.
- В конструкторе нет рекламных баннеров, только небольшая ссылка в футере, что, как мы писали выше, разрешено.
В целом, это довольно простая платформа с качественными и современными шаблонами.
Источники
- https://skillbox.ru/media/marketing/6_besplatnykh_konstruktorov_saytov/
- https://site-builders.ru/sravnenie-besplatnyh-konstruktorov-sajtov
- https://vc.ru/marketing/308828-gde-sdelat-sayt-besplatno-obzor-tarifov-konstruktorov-2021
- https://niksolovov.ru/constructor-site
- https://timeweb.com/ru/community/articles/top-luchshih-konstruktorov-dlya-sozdaniya-saytov
- https://Delen.ru/servisy-i-uslugi/konstruktory-sajtov/konstruktor-sajtov-s-hostingom-i-domenom.html
Обзор Ucraft
Визуальный конструктор содержит большое количество готовых блоков, которые можно добавить на сайт.
https://youtube.com/watch?v=2BofB_I2KKU
Вы можете добавить на сайте несколько типов страниц: обычную пустую страницу, анкор, шапку страницы, внешнюю страницу, статью. Делать вложенные страницы можно в визуальном режиме, просто перемещая их мышью. Для каждой страницы можно задать доступ только по паролю. Также вы можете дублировать страницы со всем ее содержимым.
Очень интересной возможностью Ucraft, является «Инструменты дизайнера», с помощью которого можно настроить типографику, компоненты UI и макет сайта.
Система управления медиа файлами позволяет загружать фото, аудио, видео файлы, а также содержит бесплатный фотосток с изображениями для вашего сайта.
Вы можете управлять сайтом не один, а приглашать других пользователей, знакомых, друзей, фрилансеров для работы над вашим сайтом. Им можно задать права для редактирования содержимого сайта или дизайна.
Встроенный визуальный конструктор логотипов, позволит вам с легкостью создать лого для вашего сайта.
Удобный механизм блога позволяет добавлять категории и статьи для вашего блога, задавать им уникальные заголовки, URL, тайтлы, мета-описание. Вы также сможете настроить автопубликацию статьи указав заданное время.
Ucraft позволяет настроить мультиязычность для сайта и использовать несколько языковых версий для страниц сайта.
Конструктор сайтов Ucraft позволяет создавать сайты различного типа. Он будет хорошим решением для предпринимателей, малого и среднего бизнеса.
Ucraft могут использовать для создания сайтов медицинские компании, блогеры, спортсмены, путешественники, дизайнеры, владельцы ресторанов, стилисты и многие другие люди, которые хотят создать сайт для продвижения своего личного бренда.
Приложение для финансовой грамотности
Финсовет
Финсовет, разработан для тех кто хочет расширить свои знания в финансовом направлении, доступно на английском и русском языках. Является в своем роде энциклопедией по финансовой грамотности и позволяет расширить знания в таких категориях как личный бюджет, займы и кредиты, учет как расходов, так и доходов, финансовая безопасность, инвестирование и так далее. За основу разработки взяты различные руководства, лайфаки, словари по финансовым определениям и многое другое. Использование «Финсовета» позволят довольно быстро навести порядок в своем кошельке.
Достоинства:
- бесплатное;
- удобное;
- простое;
- ест задания в виде игр;
- все задания описаны простым и понятным языком.
Недостатки:
обновления выходят редко.
Саморазвитие позволит поддерживать себя не только в моральной и духовной, но еще и физической форме. Заниматься им при помощи приложений очень удобно и легко, так как делать это можно в любое время и в любом месте. При выборе необходимо учитывать направление, в котором пользователь собирается развиваться и отзывы о том или ином приложении.
№6: Webasist и Linkoln navigator: роскошь для узких кругов понимающих
Webasist сразу впечатляет своими интеграциями (100+) и опытом (20 лет на рынке).
По комфорту и набивке он превосходит даже Ford Expedition. Но не так много состоятельных людей решаются на его покупку. А зря: не все то золото…
Ценообразование
Цены довольно скромные: но только при использовании облака Webasyst.
За многое приходится доплачивать: за плагины, интеграцию, за превышение объема облачного хранилища и многое другое.
Но для многих плюсом будет наличие дополнительных платных услуг — я оплатил и за меня все сделали.
Есть сервисы, которые настаивают на экономии денег (но не времени) любой ценой и даже вопреки желанию и нервам клиента. Но это не Вебасист.
Итог
Это ресурс для свободолюбивых и, по-хорошему, ленивых пользователей: они двигаются, когда и куда хотят; и не тратьте на это время, просто платите за дополнительные услуги.
Если хотите что-то улучшить, будьте оригинальны — вы давно этого ждали! Здесь вы получите столько дополнительного комфорта, сколько захотите.
Но если вам нужно спланировать на рубль, сколько вы потратите; если нежелательно тратить дополнительные тысячи рублей в месяц — лучше поискать что-то другое.
Это, конечно, не Линкольн из фильма «Линкольн для адвоката», но все же Линкольн.. хоть и штурман. В линейке Lincoln и Webasyst ясно одно: среди этих (видимо) скромных избранных нет места слишком дешевым.
класс = «wp-блок-разделитель»>
Кто использует мудборды
Графические и веб-дизайнеры. Мудборды помогают передать общее видение разных элементов сайта: «шапки», меню или карточки товара.
Иллюстраторы. Они собирают «доски настроения», чтобы подготовить цветовую палитру будущего рисунка или всегда иметь перед глазами примеры вдохновляющего стиля.
Фотографы. Мудборды позволяют показать эмоции моделей. На мудборде заказчик может наглядно ознакомиться с тем, какой результат съемки получит.
Дизайнеры интерьера. «Доски настроения» дизайнеров интерьера называются дизайн-борды и напоминают «конструктор комнаты». Они отображают предметы интерьера, оформленные в том стиле и цветовой гамме, в которых будет выполнен будущий интерьер.
Дизайн-борд IKEA. Источник
На дизайн-бордах размещают не только базовые элементы интерьера (напольное покрытие, шторы, мебель, осветительные приборы), но и декор (текстиль, картины, вазы, статуэтки и т.д.).
Мудборды могут быть полезны в живописи, графике, скульптуре, шитье, вышивке, вязании и др. Применение «досок настроения» практически не ограничено.
Mockplus
Tilda
— Возможности
Создателю сайта доступно:
-
каталог шаблонов, анимация, база картинок, иконок и блоков для дизайна;
-
встроенная Tilda CRM для управления заявками;
-
ведение торговли: карточки товаров, каталог, корзина, интеграция с платежными системами, возможность безналичной оплаты для работы с юрлицами и ИП;
-
интеграция со сторонними CRM и другими системами сбора данных;
-
подключение Google Analytics, Яндекс.Метрики;
-
добавление стороннего специфичного html-кода, включая js и css;
-
защита от DDoS атак;
-
экспорт статичного html.
Пример интерактивного сайта, сделанного на Tilda:

 oneanddouble.ru
oneanddouble.ru
— Цены
Можно пользоваться бесплатно, но с ограничениями: сделать один информационный сайт до 50 страниц и до 50 Мб весом. У сайта в адресе будет субдомен на tilda.ws без возможности подключить свой домени в подвале будет надпись «Made on Tilda».
Платные тарифы стоят 750 и 1250 рублей в месяц, при оплате года есть скидки. На этих тарифах уже можно создавать сайты до 500 страниц, настроить на них продажу, поставить свой домен, подключать счетчики для полноценного SEO, интегрировать CRM и использовать другие возможности.
Tobiz
— Возможности
Владельцу сайта доступны такие возможности:
-
продажа: подробные карточки товара, калькулятор цены, редактор корзины, платежные системы;
-
интеграция с Robokassa, Interkassa, Payeer, Сбербанк Эквайринг;
-
личный кабинет для пользователя с отображением статусов заказов;
-
интеграция с системами статистики и управления сайтами: Яндекс.Вебмастером и Метрикой, Google Search Console и Google Analytics, ВКонтакте Пиксель и Zadarma;
-
интеграция с разными CRM, сервисами для рассылок и общения с пользователями;
-
интеграция с Яндекс.Маркет и Ecwid для работы с товарами;
-
анимация, каталог фонового видео для дизайна, настройка параллакса;
-
счетчик обратного отсчета для стимулирования спроса;
-
автоматическая настройка адаптивности для изображений;
-
SEO-настройки: редактирование title, description и keywords, заголовки разных уровней.
Пример сайта, созданного в конструкторе Tobiz:

 Проект компании Геом21
Проект компании Геом21
— Цены
Есть 14 дней на тест сервиса, потом нужно выбрать тариф. Минимальный на один сайт до 200 страниц стоит 270 рублей в месяц.
Sparker
Одна из лучших бесплатных тем Elementor – Sparker. Имеет раздел верхнего колонтитула, нижний колонтитул, социальную сферу, авторское право, типографику, варианты верхних опций и множество других полезных функций для создания привлекательного веб-сайта. Тема оптимизирована для SEO и адаптивны. В шаблон включены: раздел боковых панелей и разделы пользовательских виджетов, что позволяет добавлять необходимый контент в полной мере. Вы можете продемонстрировать последние и наиболее комментируемыее посты, используя избранные виджеты.
Функции:
- Совместимость с конструктором страниц Elementor.
- Настройка верхнего и нижнего колонтитула.
- Адаптивные макеты.
- Импорт демонстрации в один клик.
- Доступно несколько демонстраций.
Mottor
— Возможности
Веб-мастеру доступны:
-
создание квиза на основном сайте или на отдельном quiz-лендинге;
-
настройки для продаж: карточка товара, корзина, система быстрой покупки за два клика, подключение онлайн-оплаты;
-
встроенная CRM-система для учета клиентов и обработки заявок;
-
добавление поп-апов, всплывающих окон со сбором контактов;
-
пять каналов уведомлений о клиентских заявках;
-
встроенная аналитика;
-
ведение A/B-тестов;
-
защита от ddos-атак и CDN-сеть.
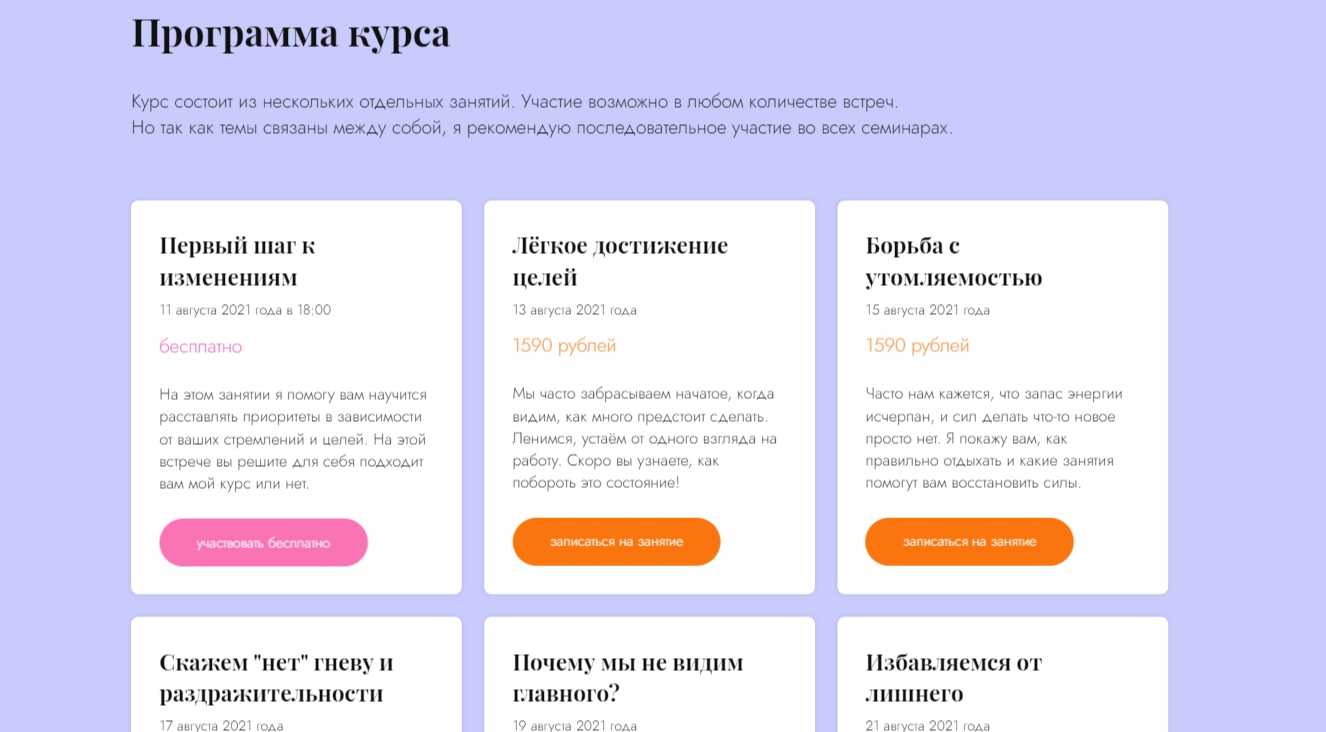
Пример шаблона сайта Mottor для онлайн-курса:

 Шаблон курса «Перезагрузка»
Шаблон курса «Перезагрузка»
Цены
Бесплатного тарифа нет, самый дешевый стоит 690 рублей в месяц за один домен на 750 страниц. У него есть CRM, базовая интеграция с другими системами, но нет аналитики и приема платежей. Если оплатить сразу год, будет скидка и домен в зоне .ru или .рф в подарок.
Тарифы Бизнес и Безлимит стоят сильно дороже, но позволяют работать с большим количеством сайтов и дают доступ к A/B-тестированию, настройке версий для разных городов, режим совместной работы и прочие возможности.
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Техническое задание: что это и зачем нужно
Разработка сайтов, которые привлекут внимание клиента, – комплексная задача. Даже если это сайт на конструкторе, в него нужно много вложить уже на этапе проектирования
Собрать все свои пожелания воедино и приземлить их в реальность поможет техническое задание.
Чтобы разработчики сумели полностью реализовать идею заказчика, необходимо максимально подробно ее структурировать, объяснить свое видение того, каким должен быть результат.
Техническое задание на разработку должно содержать:
-
технические характеристики;
-
маркетинговые требования;
-
особенности дизайна.
В идеале все детали функционирования и тип сайта должны быть указаны в ТЗ. Тогда противоречия будут минимальными, а результат будет соответствовать требованиям и ожиданиям заказчика.
Как составить описание проекта
Главная цель технического задания – зафиксировать точные и всем понятные критерии. Это значит, что в нем должно быть как можно меньше качественных прилагательных и как можно больше чисел, значений и метрик.
Чтобы разговаривать на одном языке, можно в начале документа зафиксировать основные понятия. Например, что хедер – это верхняя часть сайта с логотипом и меню навигации. Футер – это нижняя часть сайта с контактными данными, которая отображается на каждой странице.
Техническое задание должно включать:
-
описание особенностей функционирования страниц – стандартных и уникальных;
-
наличие и количество сквозных элементов, их расположение;
-
количество всплывающих окон;
-
разнообразные формы обратной связи, которые появляются при различных действиях клиентов.
Объяснить, что должно быть на сайте, помогут прототипы. Можно нарисовать структуру и содержимое основных страниц хоть на бумаге. Это уже поможет лучше понять друг друга. Разработчики лендинга или многостраничного сайта смогут посмотреть на то, где какие блоки должны располагаться.
Если нарисовать не получается, можно просто перечислить, какие должны быть страницы и какие элементы на этих страницах нужно разместить. Подробности здесь – залог итогового успеха.
Как объяснять не надо
Форма заказа должна быть удобной.
Как объяснить
Правильное определение таких нюансов поможет создать оптимальную структуру с расчетом на дальнейшее масштабирование.
Маркетинговые требования
Разработчикам и дизайнерам важно понимать, какие способы привлечения клиентов вы собираетесь использовать на своем сайте. Это напрямую влияет на функциональность проекта. . Например, если планируется привлечение клиентской базы через электронную почту, то понадобится создать систему оформления подписки или регистрации на сайте
Например, если планируется привлечение клиентской базы через электронную почту, то понадобится создать систему оформления подписки или регистрации на сайте.
Значение также имеют:
-
Специфика сайта – должен ли он продавать или только предоставлять информацию? Могут ли пользователи подписаться на обновления или заплатить за услугу? От этого напрямую зависит, какие блоки и элементы нужно использовать.
-
Целевая аудитория – кто будет пользоваться сайтом. Например, вы знаете, что ваша аудитория заходит в интернет в основном со смартфонов. Значит, нужно потратить больше сил на удобную реализацию мобильного интерфейса.
Постарайтесь как можно подробнее описать популярные сценарии использования сайта. Как вы будете привлекать клиентов, откуда они будут приходить, какие у них цели, что клиенты должны получить в результате.
Сначала вам придется создавать пользовательский опыт в голове или на бумаге. Только после такой подготовки вы сможете реализовать его с помощью экспертов.
Требования к дизайну
Недостаточно сказать «должно быть красиво» или «чтобы завлечь покупателей». У каждого свои представления о прекрасном. Поэтому в этой части тоже требуется максимальная конкретика: цвета, шрифты, размер и расположение элементов, их поведение при изменении размера экрана.
Если есть брендбук, нужно показать его. Это поможет при разработке технического задания.
Этапы разработки технического задания
Техническое задание создает заказчик. Именно его видение того, каким должен быть результат, заложено в этом документе.
Процесс обычно состоит из нескольких этапов:
Одни требования могут быть трудновыполнимыми, другие – избыточными. Возможны также различные варианты выполнения одной и той же задачи. Согласование ТЗ с экспертом поможет вам исключить недопонимание.
На последнем этапе прописываются детали, обсуждаются сроки и затраты на работу с учетом ее сложности.
WYSIWYG Web Builder
Примитивный, но бесплатный конструктор с поддержкой HTML всех версий, CSS, PHP. Идеально подходит для создания сайтов-визиток или «одностраничников», где не требуется добавлять сторонние API или настраивать дизайн по заданному макету. Является наиболее популярным среди тех, кто начинает изучать азы создания интернет-сайтов. Имеющейся функционал:
- подключение форм онлайн-оплаты (поддерживается только PayPal);
- простое управление сайтом на базе популярных CMS;
- разработка мобильных сайтов и приложений;
- быстрая публикация сайта на хостинге разработчика (за дополнительную плату).
Из недостатков – довольно простой графический интерфейс, визуально похожий на окно Проводника из старых версий Windows.
То, что вы должны знать
Веб-приложения против нативных приложений
Платформы No-code можно разделить на две группы. Обе они будут функционировать совершенно по-разному. Первая группа помогает пользователям в разработке веб-приложений (или веб-приложений). Эти приложения доступны через браузер (Chrome, Safari и т.д.). Таким образом, пользователи могут получить доступ к ним с любого устройства без загрузки и установки какого-либо программного обеспечения. Вторая группа позволяет пользователям создавать нативные приложения (мобильные приложения, загружаемые из Apple App Store или Play Store). Поэтому для доступа к ним и их использования пользователям потребуется мобильное или планшетное устройство. У веб-приложений и мобильных приложений есть свои плюсы и минусы. Вам необходимо провести исследование, чтобы определить, что лучше для вашего бизнеса.
Общие критерии
Ниже приведены критерии для лучших разработчиков приложений без кода.
- Предварительные навыки кодирования и разработки программного обеспечения (веб-разработка, iOS, Android) не требуются.
- Позволяют пользователям создавать полнофункциональные, многоцелевые, профессионально выглядящие веб-приложения или приложения для нативных пользователей.
- Безболезненное использование
- Предлагайте достаточное количество инструментов и функций для создания отличного приложения
- Отличное соотношение цены и качества + доступность для малого и среднего бизнеса
- Получать преимущественно положительные отзывы от реальных пользователей
- Мой личный опыт работы с платформой для создания приложений, соответствующими функциями и поддержкой клиентов (если таковая имеется) должен быть положительным.
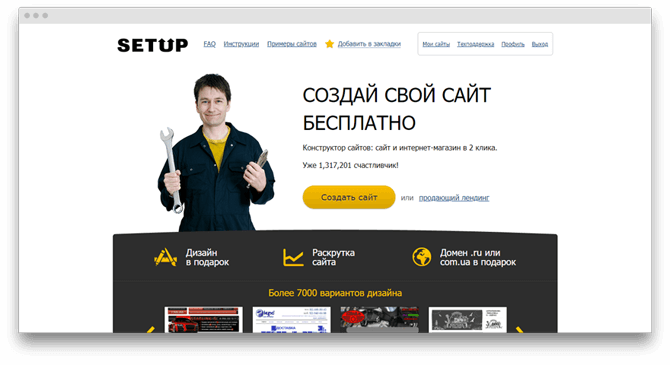
Setup – бесплатный сайтбилдер непригодный для использования

Создайте бесплатный сайт в настройках
Настройки — это конструктор, ориентированный на возможность использования функционала магазина в бесплатном тарифе (без онлайн-оплаты товаров). Вам будут доступны социальные кнопки, дизайнер логотипов, добавление счетчиков и, самое главное, подключение домена второго уровня. Впрочем, в остальном все не так радужно, главное препятствие — всего 100 МБ места, в рамках которых ничего более серьезного, чем 5-страничная визитка, создать нельзя. С редактированием дизайна тоже проблемы, и магазин хоть и есть, но с минимальной оплатой — 1 изображение на товар, к тому же вариантов не так много.
Возможности бесплатного тарифного плана Setup:
- Общий функционал: полный доступ ко всем модулям, доменная почта, форма обратной связи, социальные сети, обратная связь по материалам, значительно урезанный по возможностям магазин.
- Хостинг: 100 Мб.
- Домен: Вы можете подключить свой домен, добавив три страницы (не менее 140 символов на страницу) и пройдя модерацию.
- Редактирование дизайна и шаблоны: доступ ко всем шаблонам и ограниченным возможностям визуального редактора (например, нельзя изменить фон)
- Продвижение — возможность подключить свой домен, работать полностью с внутренней SEO оптимизацией.
- Техническая поддержка: обратная связь с разработчиками через систему тикетов.
Ограничения бесплатного тарифного плана Setup:
- Системные авторские права в нижнем колонтитуле;
- Едва ли 100 МБ дискового пространства — основное ограничение, обесценивающее остальные доступные опции;
- Очень упрощенная версия магазина;
- Отсутствие возможности вставки собственного HTML-кода, что блокирует сторонние интеграции на сайт;
- Запрет индексации внешних ссылок, что приводит к невозможности монетизации сайта.
В общем, у Setup есть очень серьезные ограничения, которые несовместимы с разработкой сайта на бесплатном тарифе. Функциональность сервиса снижена во всех областях, кроме SEO и доступа к множеству шаблонов. Практически нет места на диске, нет вставки кода или интеграций, монетизация сайта заблокирована из коробки. Учитывая общий уровень этого конструктора и ограничения, пользователю мало что осталось. Магазин в этой конфигурации отключен, его лучше вообще не трогать. Создание визитки на своем домене с простым дизайном и минимальным количеством контента — это верхний предел возможностей бесплатного пакета конструктора сайтов Setup.